
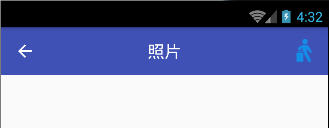
Title居中,只有一个右边按钮
activity_main.xml:

<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.homelink.testtoolbar7.MainActivity"> <android.support.v7.widget.Toolbar style="style/toolbarStyle" android:id="@+id/my_toolbar" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:background="?attr/colorPrimary" android:minHeight="?attr/actionBarSize" app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" app:popupTheme="@style/ThemeOverlay.AppCompat.Light"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Toolbar Title" android:layout_gravity="center" style="@style/TextAppearance.AppCompat.Widget.ActionBar.Title" android:id="@+id/toolbar_title" /> <ImageView android:id="@+id/bluetoothState" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/fm_detailitem_walk" android:contentDescription="content_description_bluetooth_status" android:padding="8dp" android:layout_marginRight="10dp" android:layout_gravity="right"/> </android.support.v7.widget.Toolbar> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
MainActivity.java
1 @Override 2 protected void onCreate(Bundle savedInstanceState) { 3 super.onCreate(savedInstanceState); 4 setContentView(R.layout.activity_main); 5 6 Toolbar myToolbar = (Toolbar) findViewById(R.id.my_toolbar); 7 TextView mTitle = (TextView) myToolbar.findViewById(R.id.toolbar_title); 8 setSupportActionBar(myToolbar); 9 10 mTitle.setText(myToolbar.getTitle()); 11 12 getSupportActionBar().setDisplayShowTitleEnabled(false); 13 getSupportActionBar().setDisplayHomeAsUpEnabled(true); 14 }
styles.xml:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!-- Toolbar styles -->
<item name="toolbarStyle">@style/Widget.AppCompat.Toolbar</item>
</style>
</resources>
