<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body{background:blue}
.shield{position: absolute;left:0;top:0;100%;background:rgba(255,255,255,.4);text-align:center;z-index:25px;filter:alpha(opacity=50);}
.fram{position:absolute;left:50%;top:50%;margin-left:-225px;margin-top:-75px;450px;height:150px;
background: #ff0000;text-align: center;line-height: 150px;z-index: 300}
</style>
</head>
<body>
<script type="text/javascript">
window.alert = function(str){
//创建一个div用来遮盖整个body
var shield = document.createElement("DIV");
shield.id = "shield";
shield.setAttribute("class","shield");
shield.style.height = document.body.scrollHeight+"px";
//创建一个div放置alert内容
var alertFram = document.createElement("DIV");
alertFram.id="alertFram";
alertFram.setAttribute("class","fram");
strHtml = "<ul style="list-style:none;margin:0px;padding:0px;100%">
";
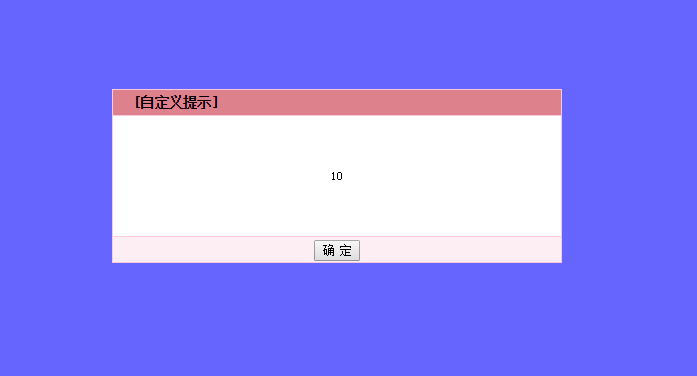
strHtml += " <li style="background:#DD828D;text-align:left;padding-left:20px;font-size:14px;font-weight:bold;height:25px;line-height:25px;border:1px solid #F9CADE;">[自定义提示]</li>
";
strHtml += " <li style="background:#fff;text-align:center;font-size:12px;height:120px;line-height:120px;border-left:1px solid #F9CADE;border-right:1px solid #F9CADE;">"+str+"</li>
";
strHtml += " <li style="background:#FDEEF4;text-align:center;font-weight:bold;height:25px;line-height:25px; border:1px solid #F9CADE;"><input type="button" value="确 定" onclick="doOk()" /></li>
";
strHtml += "</ul>
";
alertFram.innerHTML = strHtml;
document.body.appendChild(alertFram);
document.body.appendChild(shield);
this.doOk = function(){
alertFram.style.display = "none";
shield.style.display = "none";
}
alertFram.focus();
document.body.onselectstart = function(){return false;};
}
alert("10");
</script>
</body>
</html>