此处{ } <>全部用()代替
CSS:
form,p ( margin-bottom:30px; margin-left:20px;)
.shadow,.one,.two,.three,.four,.five,.six (
height:50px;
280px;
border:1px solid #CCC;
)
.shadow (
-moz-box-shadow: inset 0 0 10px #CCC;
-webkit-box-shadow: inset 0 0 10px #CCC;
box-shadow: inset 0 0 10px #CCC;
)
.one (
-moz-box-shadow:5px 5px;
-webkit-box-shadow:5px 5px;
box-shadow:5px 5px;
)
.two (
-moz-box-shadow:2px 2px 10px #06c;
-webkit-box-shadow:2px 2px 10px #06c;
box-shadow:2px 2px 10px #06c;
)
.three (
-moz-box-shadow:0 0 10px #06c;
-webkit-box-shadow:0 0 10px #06c;
box-shadow:0 0 10px #06c;
)
.four (
-moz-box-shadow:0 0 10px 10px #06c;
-webkit-box-shadow:0 0 10px 10px #06c;
box-shadow:0
0 10px 10px #06c;
)
.five (
-moz-box-shadow:inset 5px 5px 10px #06c;
-webkit-box-shadow: inset 5px 5px 10px #06c;
box-shadow:
inset 5px 5px 10px #06c;
)
.six (
-moz-box-shadow:0 0 10px red,
2px 2px 10px 10px yellow,
4px 4px 12px 12px green;
-webkit-box-shadow:0 0 10px red,
2px 2px 10px 10px yellow,
4px 4px 12px 12px green;
box-shadow:0
0 10px red,
2px 2px 10px 10px yellow,
4px 4px 12px 12px green;
)
HTML:
(form)
输入框内阴影 (input class="shadow" type="text"
name="name" /)
(/form)
(p class="one")简单效果:(/p)
(p class="two")虚阴影效果:(/p)
(p class="three")渐变阴影效果:(/p)
(p class="four")带光晕效果:(/p)
(p class="five")内阴影效果:(/p)
(p class="six")彩色阴影:(/p)
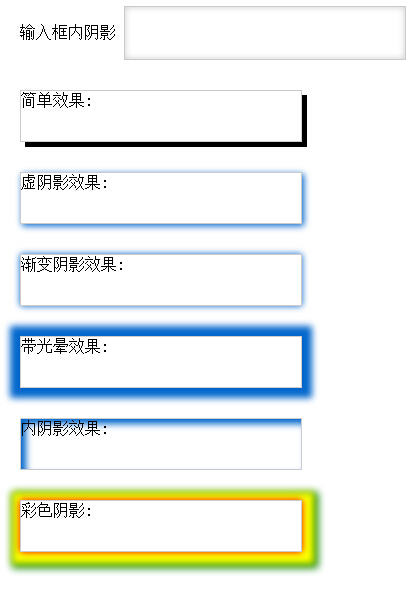
示例效果: