要怎么样的开场白才能使我有力气再更新学习进度呢?啊啊啊啊啊,表示好累啊~~~默念“棒棒棒,我最棒~”召唤精气神开总结敲字咯。哈哈哈。
-----------------------------------------------------------------------------------------------
DOM简介:
1、HTML DOM(网页对象模型):当网页被加载时,浏览器会创建页面的文档对象模型。
HTML DOM 模型被构造为对象的树。
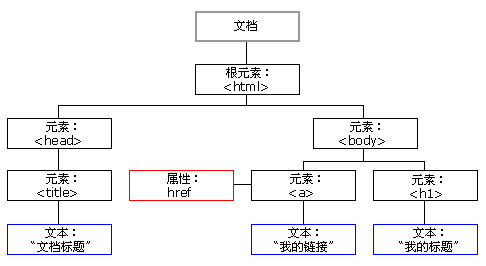
HTML DOM树:

(ps:这个东东好像有点难懂也不知道是干嘛的?就是DOM的一个结构啥的吧,蛮看吧,后面我的学习好像没有涉及这个可怕的深奥定义,以后用到了,我再做提醒嘎。)
--------------------------------------------------------------------------------------------------------------------------
DOM操作HTML
1.改变html的输出流;(!注意:一定不要再整个文档加载完成之后使用document.write(),否则会覆盖该文档!!!!)
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
例(针对1):(1)<script> document.write("hello");</script>
结果:界面打印出hello
(2)<p>hello</p>
<script>document.write("world");</script>
结果:界面打印出hello
world(因为p是段落标签,所以world换行)。
(3)<p>hello</p>
<button onclick="demo()">按钮</button>
<script>
function demo(){
document.write("world");
}
</script>
结果:界面打印出hello
一个按钮标志
当鼠标点击按钮是,界面出现覆盖现象,变为打印出world。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
2.寻找元素:(1)通过id找到html元素; (2)通过标签名找到html元素;
3.改变html内容:使用属性innerHTML
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
例(针对2,3):
<p id="pid">hello</p>
<button onclick="demo()">按钮</button>
<script>
function demo(){
var nv=document.getElementById("demo");
nv.innnerHTML="world";
}
</script>
结果:界面打印出hello
按钮标志
当鼠标点击按钮是,hello变为world。
(ps:通过标签寻找即是用document.getElementByTagName("标签名"))。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
4.改变HTML属性:使用属性attribute.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
例(针对4):
<a id="aid" href="http://www.cnblogs.com/yanyuanyuan/”>烽火戏诸诸诸候</a>
<button onclick="demo()">按钮</button>
<script>
function demo(){
document.getElementById("aid").href="http://www:baidu.com";
}
</script>
结果:界面出现链接字样:烽火戏诸诸诸候,点击不是跳转到http://www.cnblogs.com/yanyuanyuan/,而是跳转到http://www.baidu.com。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~``
---------------------------------------------------------------------------------
DOM操作CSS
1.通过DOM对象改变CSS
语法:document.getElementById(id).style.property=new style.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
例:<style>
.div{
100px;
heigth:100px;
background:red;
}
</style>
<body>
<div id="div" class="div">hello</div>
<button onclick="demo()">按钮</button>
<script>
function demo(){
document.getElementById("div").style.background="blue";
}
</script>
</body>
结果:界面打印出宽100px,高100px的红色背景框,里面有hello字样
一个按钮
当鼠标点击按钮时,背景色变为蓝色。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
————————————————————————————————————--------------------
1.DOM EventListener
方法:(1)addEventListener():方法用于向指定元素添加事件句柄。
(2)removeEventListener():移出方法添加的事件句柄。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
例:<button id="btn">按钮</button>
<script>
var x=document.getElementById("btn");
x.addEventListener("click",hello);
x.addEventListener("click",world);
function hello(){
alert("hello");
}
function world(){
alert("world");
}
</script>
结果:界面弹出提示框“hello”,点击确定继续弹出提示框“world”.
(ps:removeEventListener()是对事件的移除,即上述例子,则就在add......后就一语句:x.removeEventListener("click",hello),则不会弹出提示框hello)
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
-----------------------------------------------------
下期见,嘻嘻。