一般情况:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta content="yes" name="apple-mobile-web-app-capable"> <meta content="yes" name="apple-touch-fullscreen"> <meta content="telephone=no,email=no" name="format-detection"> <title></title> <style type="text/css"> .a { width: 500px; height: 500px; position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); background: forestgreen; /*overflow: auto;*/ } .c { width: 50px; height: 1000px; background: blue; } .b { width: 50px; height: 50px; background: red; position: absolute; left: 0; bottom: -50px; } </style> </head> <body> <div class= "a"> <div class="c"></div> <div class= "b"></div> </div> </body> <script> </script> </html>
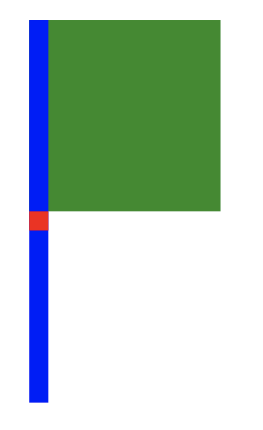
效果:

过长溢出,绝对定位元素相对父元素位置设置
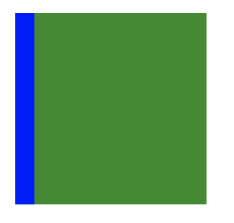
如果将overflow设置为hidden

过长部分被隐藏,无法滚动,绝对定位元素也被隐藏
如果将overflow设为scroll或auto

出现滚动条,绝对定位元素的位置将相对于父元素的内容位置设置!