NGUI控件的Anchor组件有三种type:none,unified,advanced。
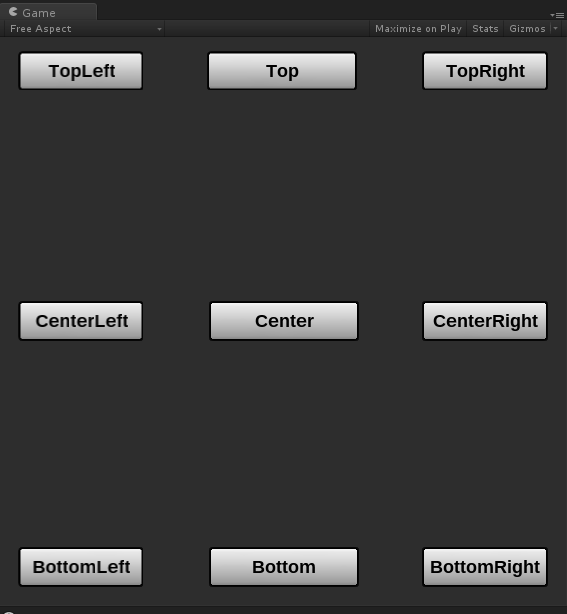
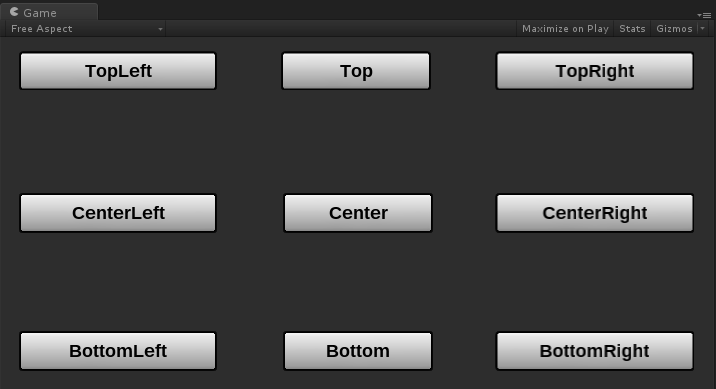
在选择显示比例为FreeAspect时,随意拖动改变窗口大小,9个按钮的位置都相对屏幕不变。这个效果怎么实现呢。


需要考虑使用Anchor这个Component。通常控件默认会有Anchor这个Component。

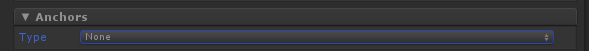
1.type为none
一个GameObject的Anchor Type设置为none,代表定位方式是绝对的定位。一旦屏幕显示比例改变,不会跟着屏幕移动。
比如将Top的定位设置为none

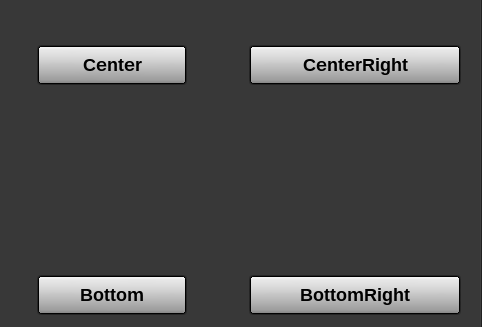
那么缩放屏幕时,可能会出现

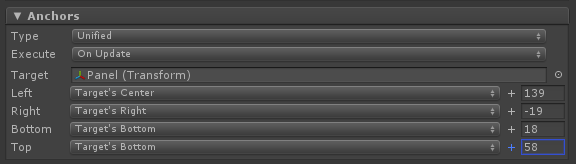
2.type为unified

相对于一个目标的定位,通常这个目标是父节点。
调整Left,Right,Bottom,Top四个值,既能改变控件的位置也能改变控件的大小。
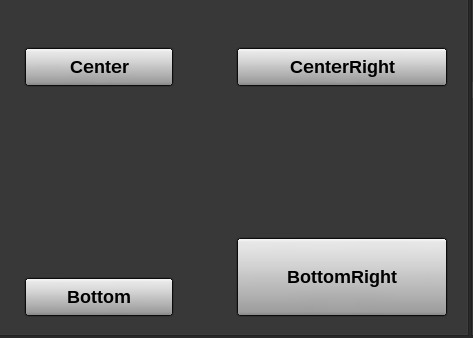
例如改变BottomRight的Top值




BottomRight的大小位置就都改变了。
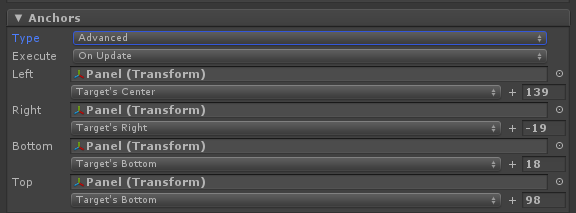
3.type为Advanced
是unified的加强版,四个位置都能相对于一个目标定位。

这就相对复杂了。一般情况使用unified就能满足需求了。