紧接着第一部分:
推荐阅读: http://adrianmejia.com/blog/2014/10/03/mean-stack-tutorial-mongodb-expressjs-angularjs-nodejs/
源项目: git clone https://github.com/amejiarosario/todoAPIjs.git
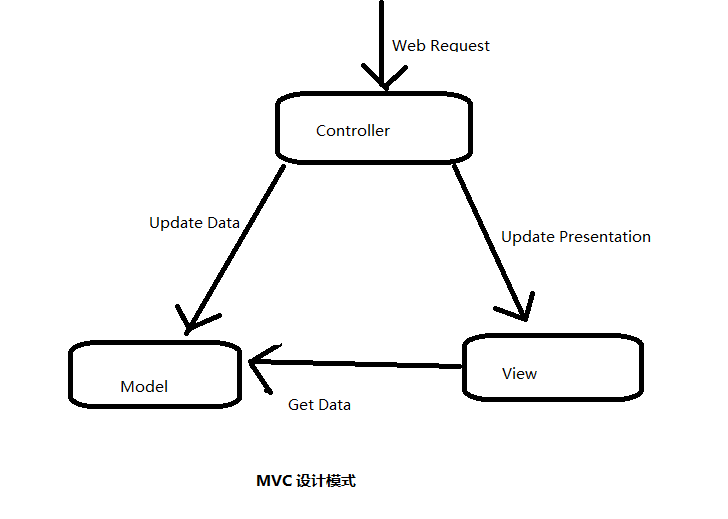
首先介绍下AngularJS是一个由模型(Model)、视图(View)、控制器(Controller)组成
Model: 用来处理数据,包括兑取和设置数据,一般是指操作数据库。Model定义了应用层数据,它是独立于用户界面的,在AngularJS中,Model的应用非常简单,
可以理解为一个Model就是一个对象。
View: 在Web应用中,视图就是HTML网页,是用来展示Model数据的。在AngularJs中,数据与模板引擎相结合,在加上AngularJs的指令(Directives),从而构建了一个
丰富的HTML页面。
Controller: 控制器是用来操作Model中的数据的,在AngularJS应用中,控制器是通过controller()方法来创建JavaScript函数的。一个模块里面可能用多个模型和视图,控制器
就起到了链接模型和视图的作用。

页面跳转: 页面跳转就需要设计控制器,模板(视图),路由(Router)
其中Router由AngularJS中的$routeProvider, 这是AngularJS中的一个服务
$index: 这个是Angular自带的索引值,一般配合ng-repeat 使用
$http: $http是AngularJS的内置服务,通过他可以直接与后台进行服务器通信。$http知识简单地封装了浏览器原生地XMLHttpRequest对象。
$http服务是只能接收一个参数的函数。这个参数就是一个对象,包含了用来生成HTTP请求的配置内容;详情展示
基于$resource的工厂方法:
$http是一种快捷的网络请求服务,除此之外,AngularJS还提供了另外一个服务----$rescouce. $resouce对$http做了一层封装。用它来处理
ResetfulAPI会更加快捷。
$resource 已经封装好的方法:
{ 'get': {method:'GET'}, // 读取一条记录
'save': {method:'POST'}, // create record
'query': {method:'GET', isArray:true}, // get list all records
'remove': {method:'DELETE'}, // remove record
'delete': {method:'DELETE'} }; // same, remove record
上面的还缺少了一种方法就是update, 这个方法可以再$resource中进行添加
$resource('', null , { 'update': {method: 'PUT'}
通常这里进场会犯一个这样的错
$resource默认接收一个object类型的返回数据。如果不添加isArray:true,而返回数据却是一个array类型,则会报错Error: [$resource:badcfg]
解决:
重构一下$resource
var Videos = $resource('/videos', {}, { save: {method: 'POST', isArray: true} });
小tips:
跳转页面 $location.url('/')