今天大概的说下canvas的使用~
canvas是H5新增的一个元素,可以用来在canvas上绘制一些图形!
如何使用canvas呢?
首先我们用canvas绘制一条直线!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!-- 首先写一个canvas便签 --> <canvas id="canvas" width="400" height="400"></canvas> <script> // 首先说下需求 绘制一条直线 //第一步获取canvas var canvas = document.getElementById('canvas') // 第二步 获取上下文 var ctx = canvas.getContext('2d') // 第三步 移动直线 ctx.moveTo(10,20) // 传递两个才参数 对应的x,y 坐标 // 第四步 绘制直线 ctx.lineTo(100,20) // 可以设置绘制画笔的颜色 ctx.strokeStyle = 'red' // 第五步 描绘直线 ctx.stroke() </script> </body> </html>
注意:在使用canvas的时候,特别需要注意的是canvas本身有两个属性。分别是width和height ~ 这两个属性值是代表的canvas的宽高!很多人会觉得这个宽高和样式的宽高可以用style去设置。但是这样设置会出现什么问题呢? - 记住:canvas的宽高必须要在内联中去写,写的是真正的改变canvas的大小,如果用style去定义的话,这个不是真的意义的改变了canvas的宽高,而是改变了像素比。(在这里也需要注意的是: canvas的默认宽高是300X150)
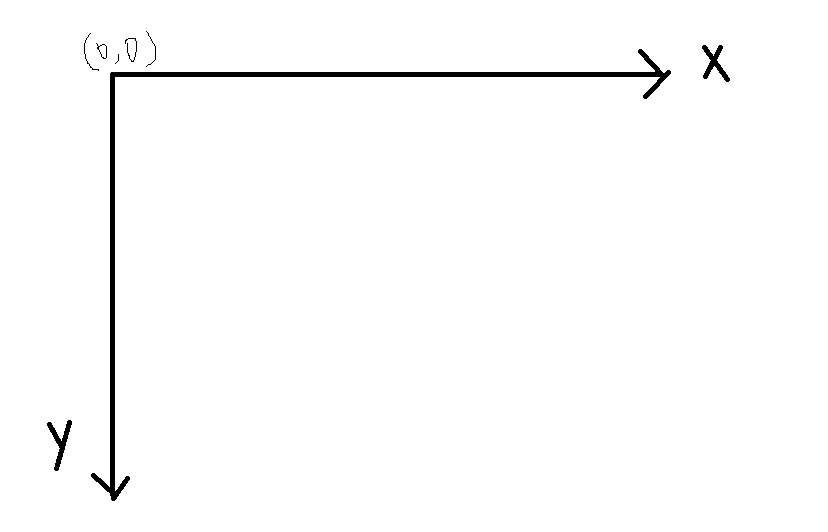
下面介绍下canvas的坐标是如何样的

记住canvas是这样的坐标系结构, 正如我上图演示的一个画一个直线的demo可以看到
通过画出一个直线。我们基本上可以认识到canvas的工具的了
。。具体的用法可以转至: https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API 去查看-