前言
在阅读下面内容之前,那么些简单的了解浏览器开发者工具到底是什么东西,到底有什么用途。
浏览器开发者工具到底是什么?
其实简单的说,浏览器开发者工具就是给专业的web应用和网站开发人员使用的工具,当然只要你有兴趣想要了解,只要你对这个世界充满这好奇,什么东西你都可以了解。
开发者工具到底有什么用?
它的作用在于,帮助开发人员对网页进行布局,比如HTML+CSS,帮助前端工程师更好的调试脚本(JavaScript、jQuery)之类的,还可以使用工具查看网页加载过程,获取网页请求(这个过程也叫做抓包),抓包是非常有意思的过程,而每一个浏览器厂商生产出来的浏览器都会有自己的杀手锏,也就是功能上的差别,那么这个时候你就找一个最适合自己的浏览器使用就可以,接下来就是介绍我常用的三个浏览器。
教程
一、谷歌浏览器chrom
一般在windows系统上浏览器开发者工具打开都是按F12快捷键,但是今天我是用mac进行讲解的。

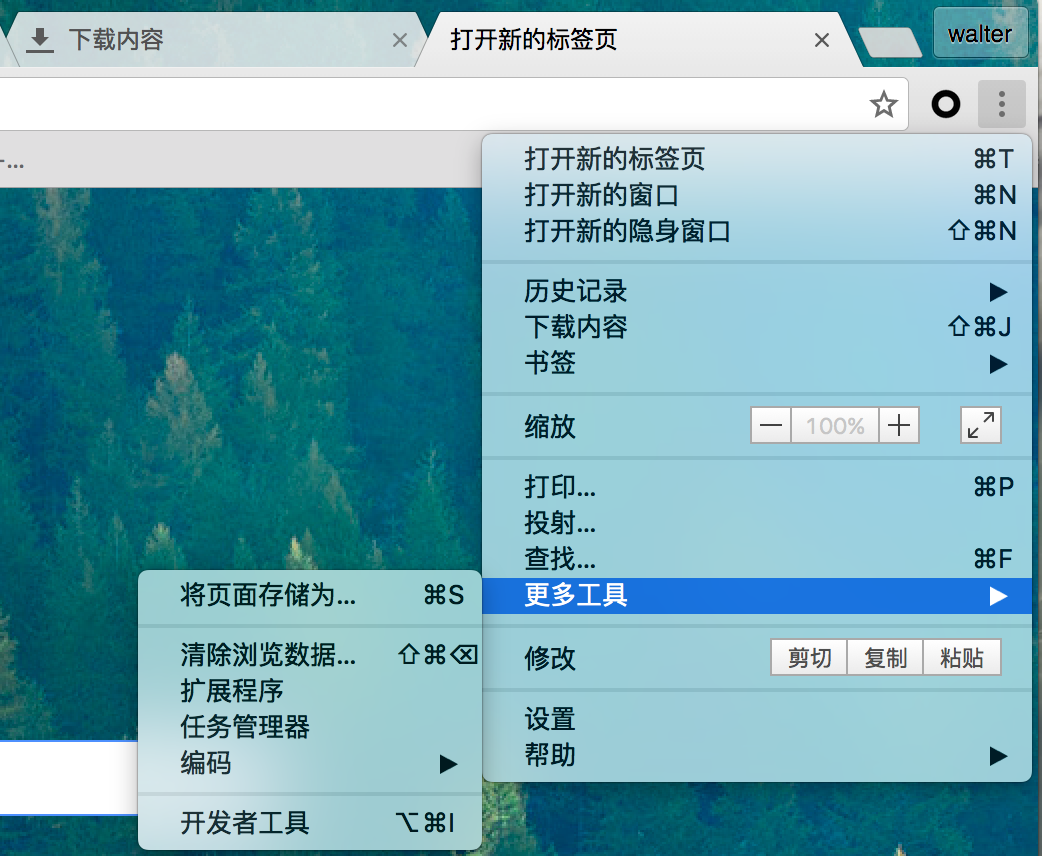
那么上面的这张图就是打开chrom浏览器工具的方式,也可以通过快捷键打开

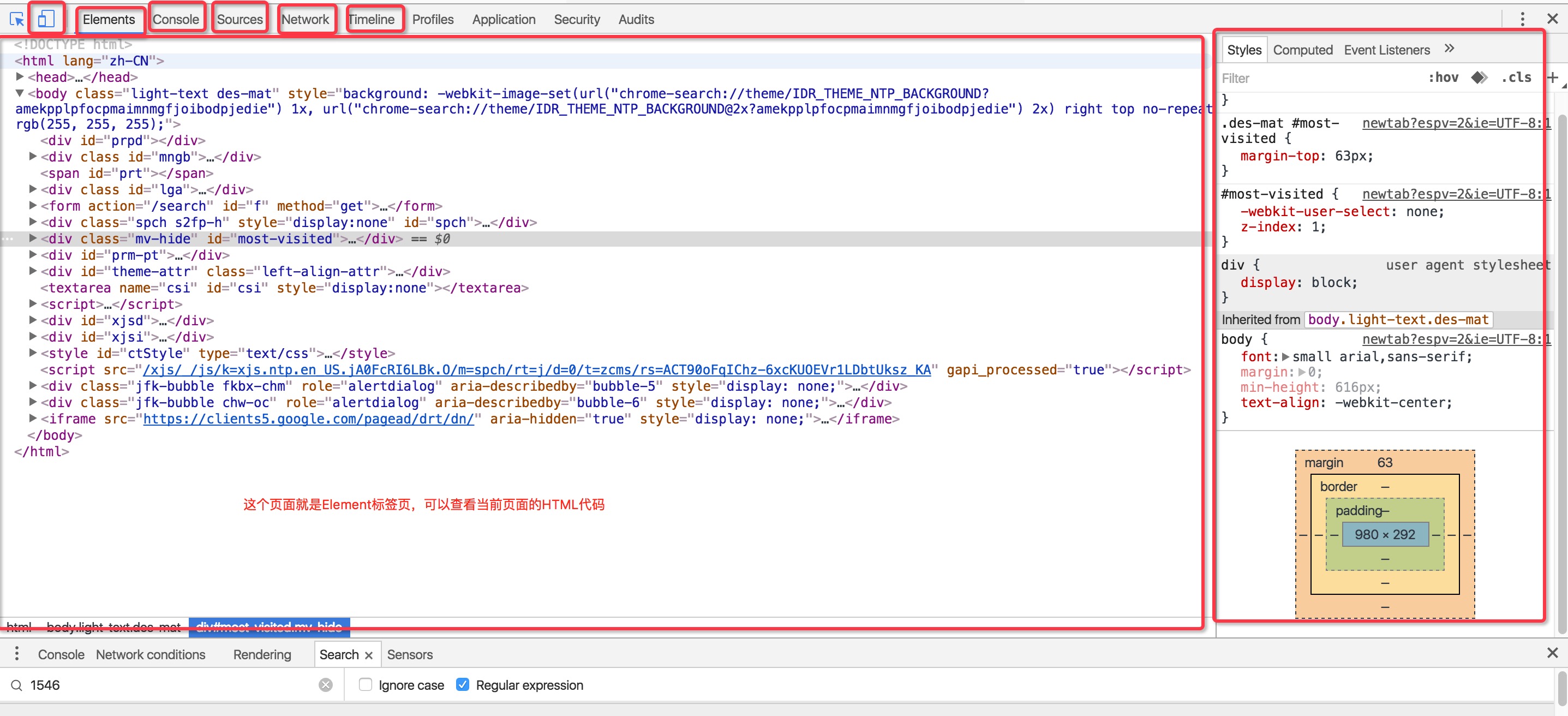
上面这张图就是打开chrom开发者工具之后的样子,现在简单的介绍:
第一个框:是用于屏幕适配的,也就是传说中的chrom能够调试各种移动设备的屏幕分辨率。

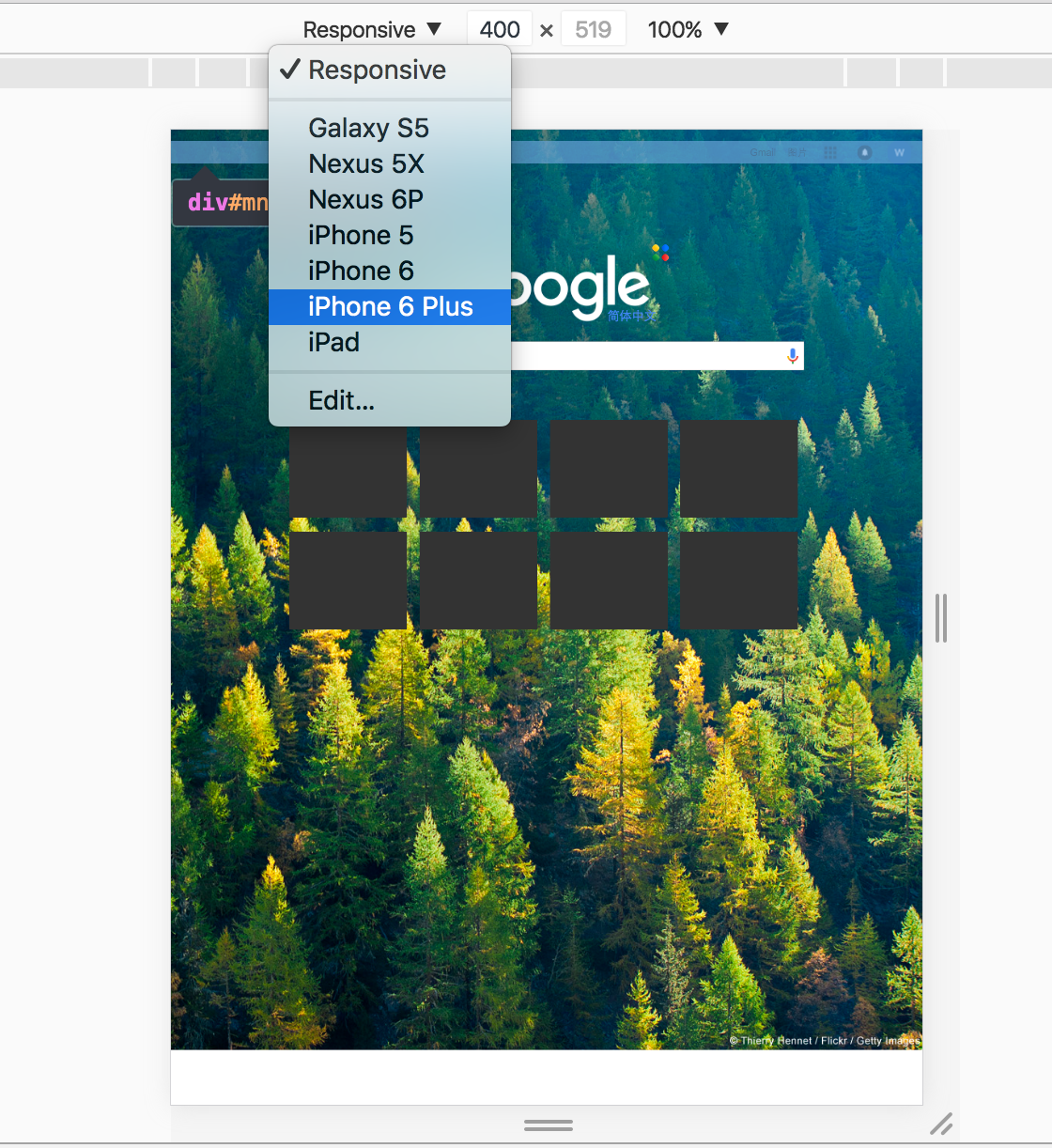
上面这张图就是点击之后的效果,用于移动设备屏幕适配的功能
Element标签:该标签使用来查看页面的HTML标签元素的,能够也就是查看源码,我们可以看到布局,可以看到用到的样式,还有用到的链接等等。
console标签:这个就是一个web控制台
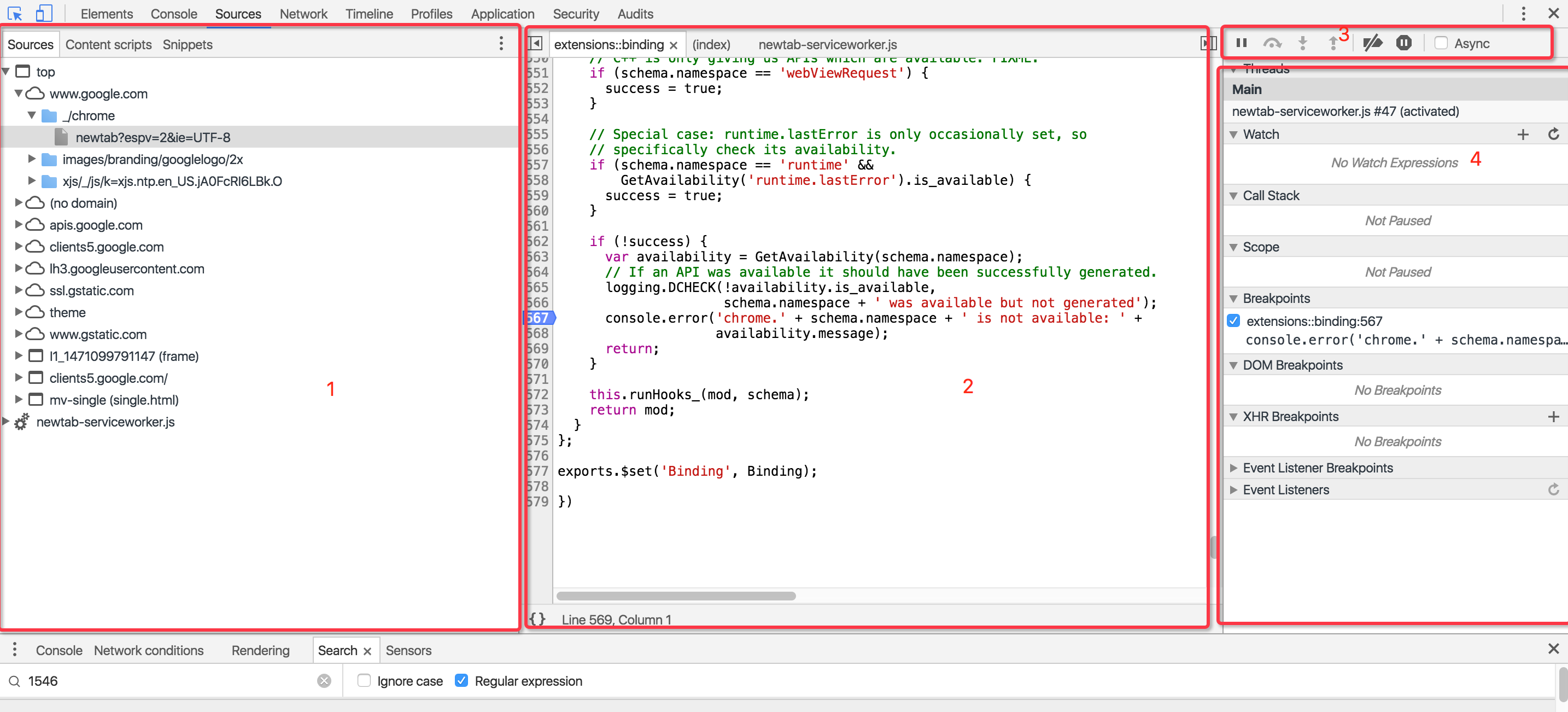
sources标签:这个是显示资源文件的

1.该选择框使用来选择资源的,当网页被加载的时候向服务器端请求出来的文件包括.html .ccs .js这样的文件。
2.这个地方使用来调试js代码的地方,这个非常重要,看到行号上面有蓝色的标签,这个标签就是断电,当我们需要调试程序的时候打一个断电,然后通过3这个工具栏进行调试
,那么调试过 程就不详细解释,也就是打一个断电然后刷新页面程序会调到你打断点的地方,然后通过4来查看程序中变量的值什么的。
3.中的标签,第一个是停止状态的按钮就是表示程序是否停止(在debug时),后面的是程序继续跳过方法,跳过下一个语句,调到上一个语句。
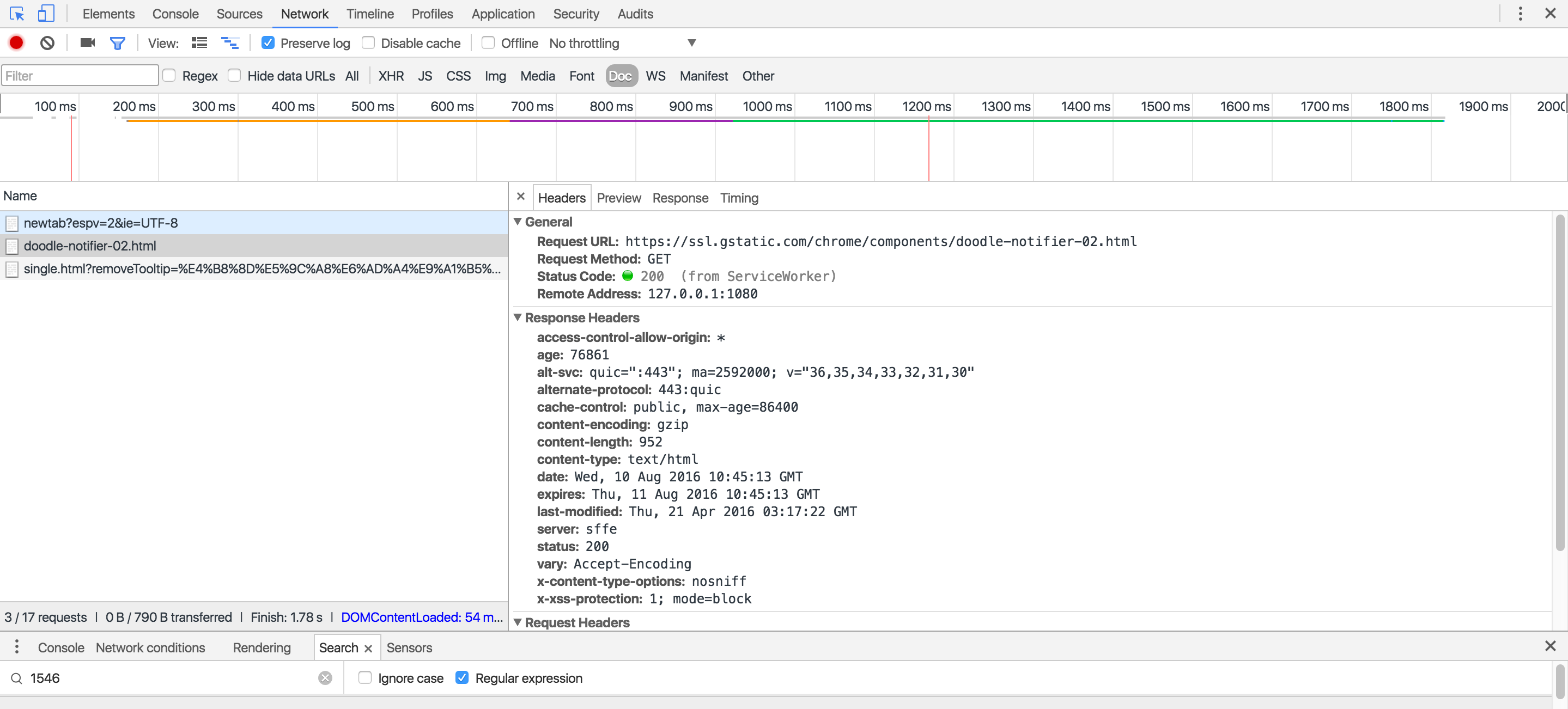
Network标签:这个就是抓包常用的工具

那么这个页面就是用于抓包的页面,我们需要分析页面的请求,比如模拟登陆什么的都需要去分析程序是怎么在后台执行的,接下来就,我们可以看到Headers(请求消息头) Preview(预览) Response(响应) Timing(求求时间)Cookie这些东西
最上面还有一个工具栏,有一个红色的圆点和静止符号的按钮,那么这两个按钮,当为红色按钮的时候表示当前的请求不被清空(但是这里的请求是不跳转页面的请求,当跳转到新的页面,那么也会请求也会被清空),后面这个按钮就是清空请求的。
下面还有一行工具栏,这个工具栏主要是用来选择和过滤请求消息的。
再下面可以看到时间线,这个就是记录一个请求开始到结束的时间。
注意:当你需要请求到另一个页面的时候都不清空你的请求的时候需要勾选上Preserve log,同时让红色按钮显示红色
TimeLiness标签:这个就是我们上面讲的请求时间
那么后面的几个标签也不是很常用,我就不做过多的说明,现在简单的了解这些基本的入门使用知识就基本够用,我相信这些功能都用熟之后你也会知道其他的功能的。
二、火狐浏览器FireFox
通过谷歌浏览器的认识那么我们就很简单的使用火狐咯,其实在mac上我是非常喜欢火狐的,因为功能是非常的强大。
现在只讲火狐和谷歌浏览器的区别:

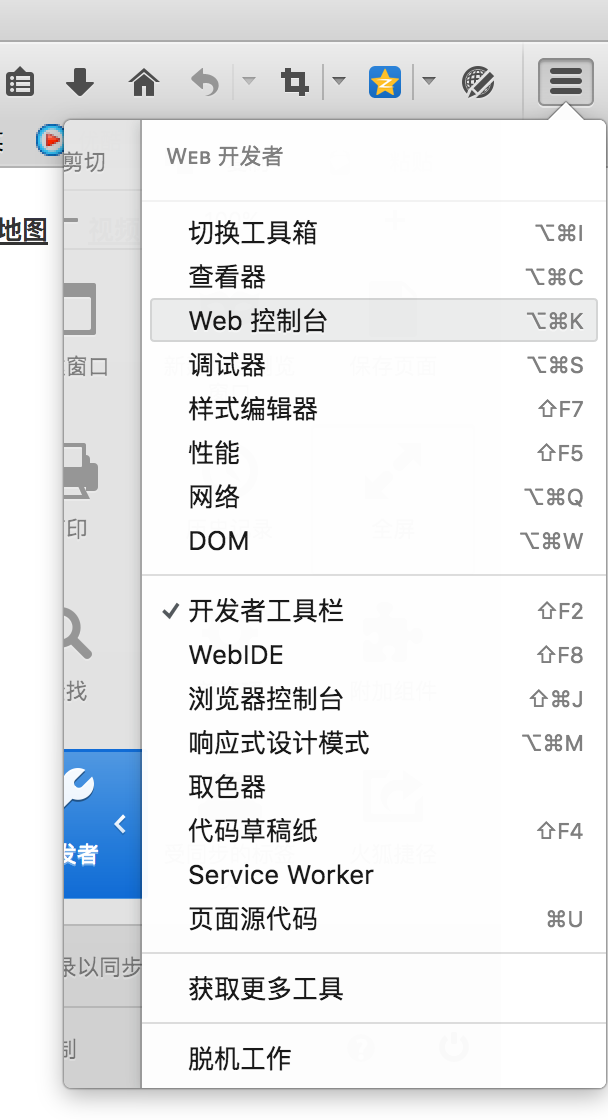
火狐浏览器的打开方式,这里我们选择Web控制台,当然你可以打开没一个试试,试试总是没有错的对吧,我不经意的打开了WebIDE简直就是惊呆我了,这个直接就是一个写前端的神奇没有什么好说的咯。你也可以打开试试,每一个都可以试试,这些功能真的很强大。
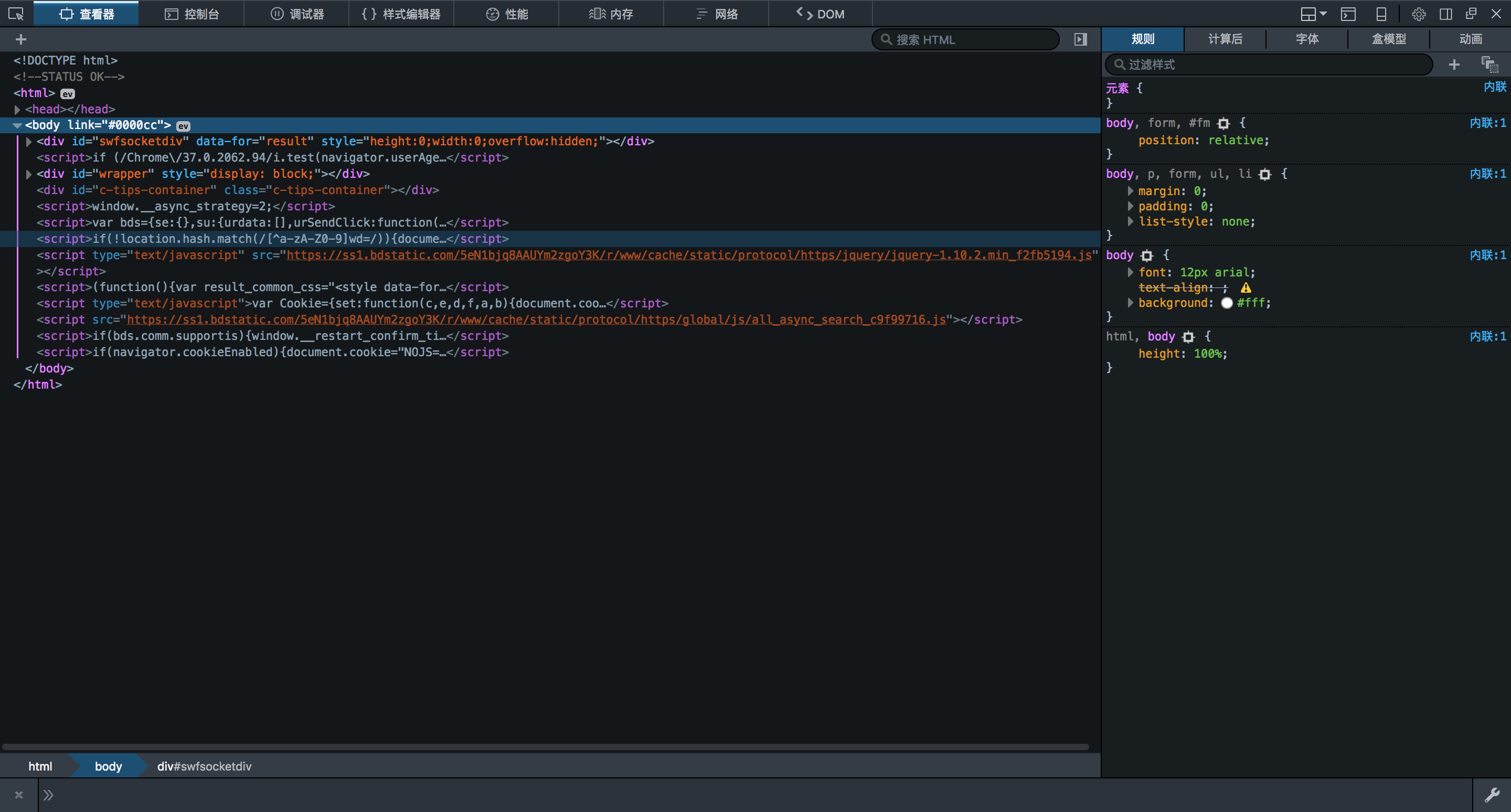
当打开之后,我们会发现,火狐真的给人眼前一亮的赶脚

看吧,是不是有一种眼前一亮的赶脚,反正我是有的(当然了你第一次打开的话坑定和我的不一样了,我这个是设置主题之后的效果,你也可以去设置咯)
看看,和chrom没有什么不同吧,都是那几个,而且人家是中文的,对一些看到English就发晕的同学简直是不能太有爱
功能上没什么区别,但是在我抓包的过程中发现,火狐抓包的能力真的强,我自己开始是用谷歌现在我选择使用火狐更多
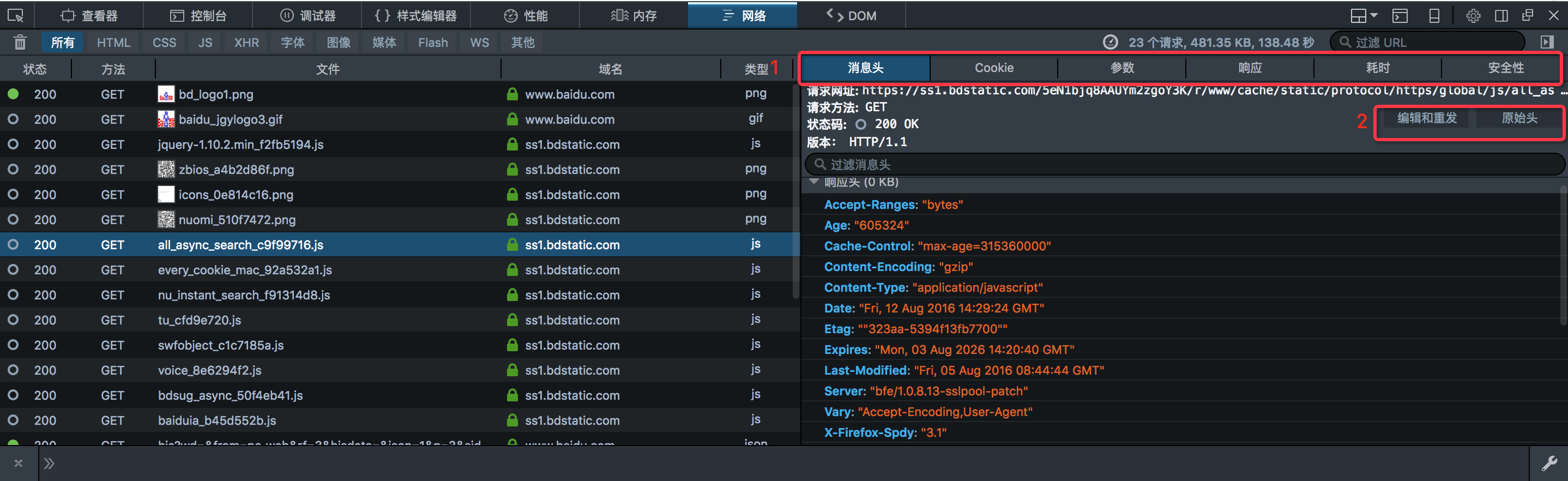
那么就简单的介绍不同的地方

大家可以看上图,我觉得这个就是我不用深入研究就能知道的最大区别啦:
1、看到没有,这里列出的消息头 Cookie 响应什么的一个都不少,而且人家多了参数 安全性
参数这个就不用多说了,在我们抓包分析的过程中参数绝对是非常重要的内容,所以能够直接给你展示出来,可以给你减少去分析参数的过程,那么安全性呢,不言而喻了吧。
2、我们再来看,编辑和重发 原始头 能够模拟请求,简直碉堡啦,有没有,喜欢到爆,谷歌当然也可以有,但是好像是要装插件的。
好啦,还有很多不同,但是我说啦,只要你掌握了上面所讲的这些东西,我相信你去研究其他的功能都会是小菜一碟咯。
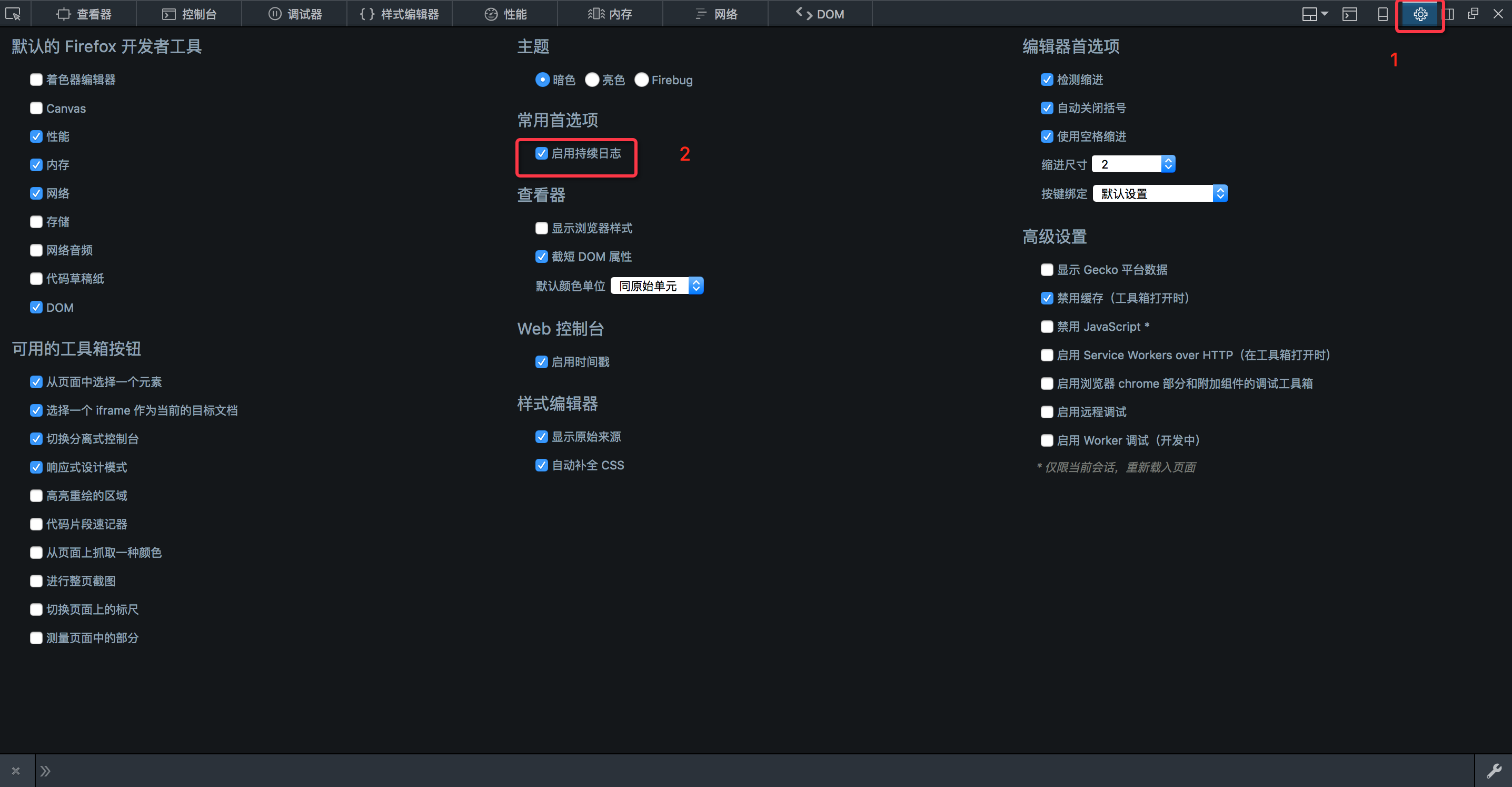
那么我们来看看设置里面给我们提供了那些自定义功能,这个也是非常强大的功能哦
 

当点击图中1按钮(设置按钮)后将出现一个神奇的地方,就是这里面,这里面也有很多功能啦,可以一个一个勾选上去体验吧孩子。
注意:看到图中2没有,这个勾选上有什么作用,和Chrom中的Preserve log是一个作用,当你请求道要挑传的页面的时候如不勾选上那么你的请求会被清空,勾选上了那么就不会被清空,这样更加有力你分析问题咯。
三、Safari浏览器
Safari的开发者工具呢也很不错,但是从功能上我觉得是不能够满足我内心强大欲望的,so,我一般上网用Safari,开发调试用上面两种,上网用Safari真的是方便而且简洁。
好了简单的放上几张图让大家感受吧:

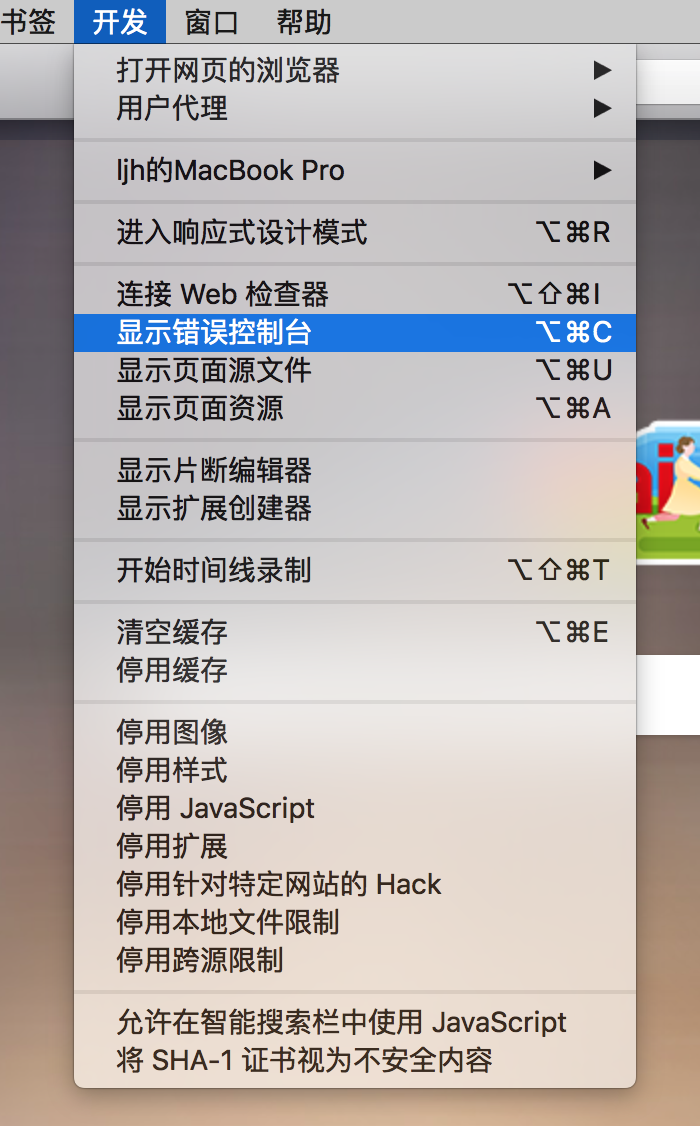
这个呢就是打开Safari开发者工具的方式,在顶部菜单栏下面开发者标签中打开显示错误控制台就可以看到下面的场景咯

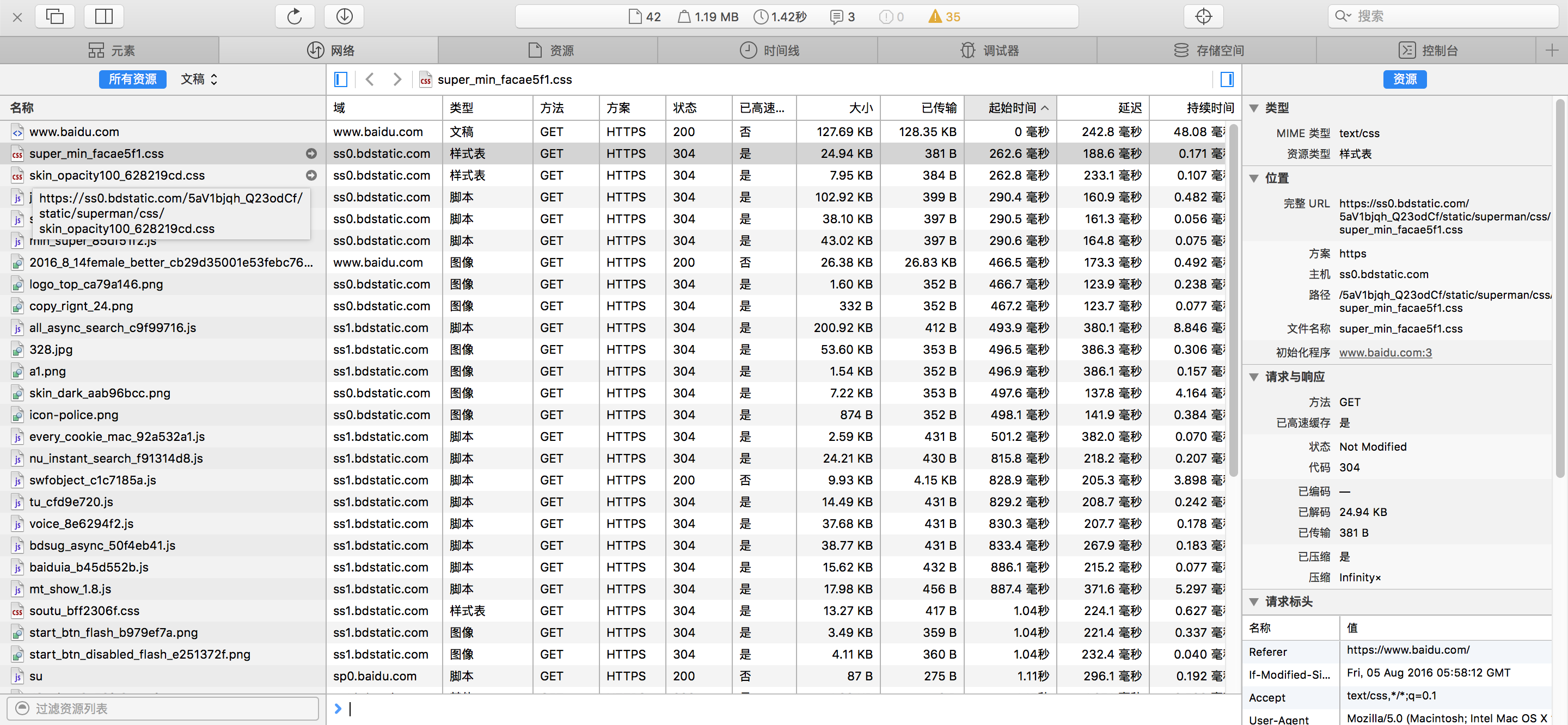
上面是打开网络这个标签的,我们可以看到该有的功能是一个都没少,而且我觉得非常简洁,说真的我如果不是一个开发者,我会爱死这样的一个浏览器,简洁大方,并且用户体验非常好,没有杂七杂八的功能。
想起一句话:好的产品不是还能不能扩展,而是做到没有办法再精简。

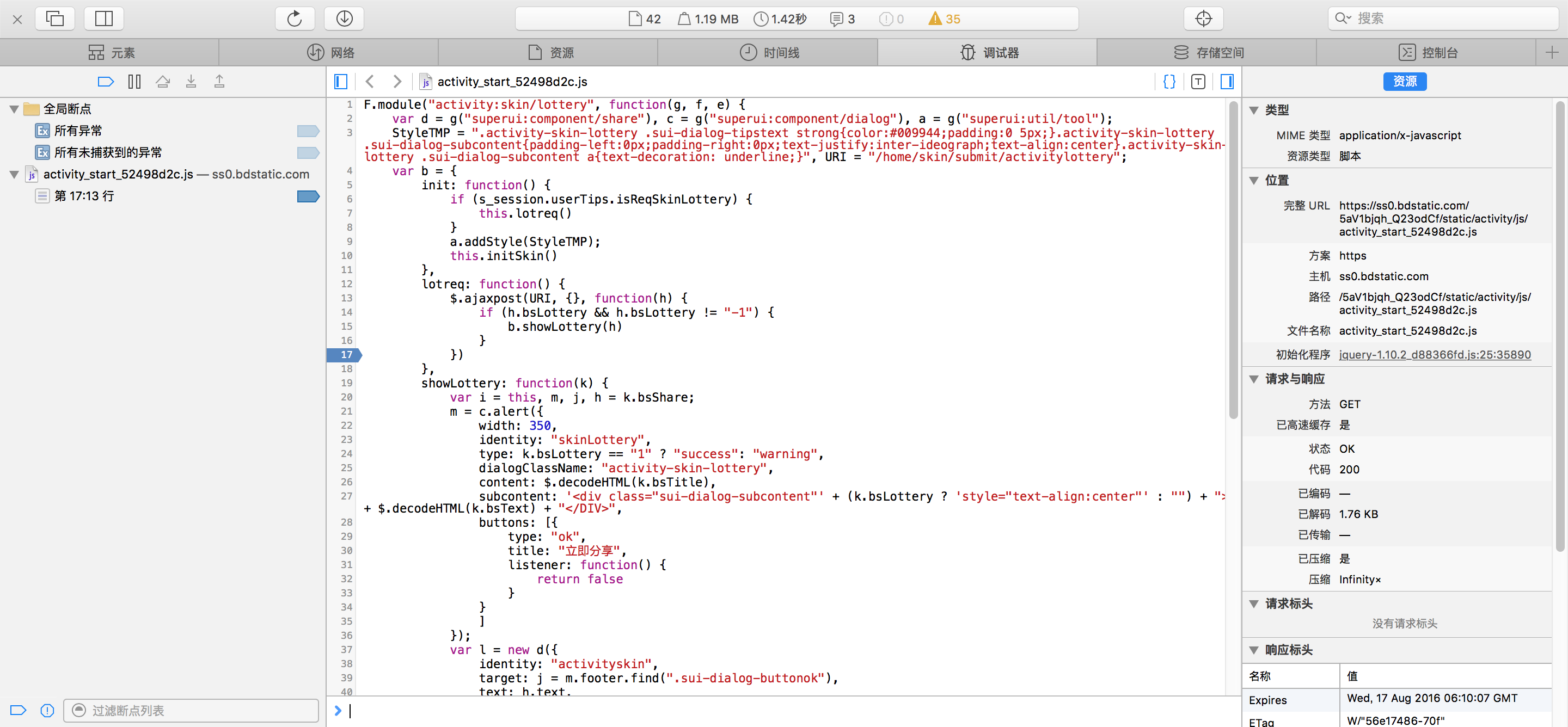
看吧这就是调试代码的地方,功能上没有什么不同,但是感觉很规范,很简洁,很友好。
如果你是入门,我相信这些已经够啦,当你熟练运用了这些功能之后我相信你自己去研究就非常容易啦
记录学习的每一步,记录每一次的成长!!!!