课堂限时训练-程序设计中临时变量的使用
实验题目
定义一个数组,实现原始打印、删除一个数、添加一个数。
代码实现
- 码云链接
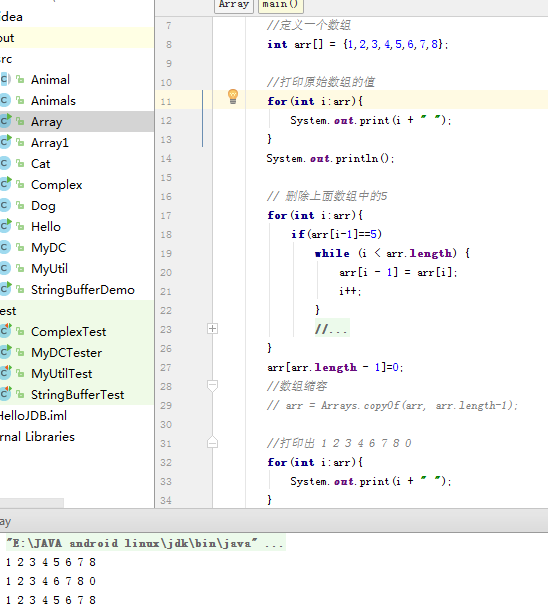
- 关键代码部分及结果如下:

实验分析
- 打印原始数组的值
for(int i:arr){
System.out.print(i + " ");
}
System.out.println();
分析:循环数组arr[],输出arr[i]值,直至遍历完整个数组。要注意数组的循环条件的表达方式。
- 删除数组中的5
for(int i:arr){
if(arr[i-1]==5)
while (i < arr.length) {
arr[i - 1] = arr[i];
i++;
}
}
分析:循环终止条件为某元素值为5,否则一直在数组长度内循环,将值为5的元素位置放置后一个元素值,即依次将5后面的元素前移一位。
- 添加代码在4后面加5
for(int i:arr) {
if (arr[i - 1] == 4) {
int j = arr.length - 1;
while (j > i ) {
arr[j] = arr[j - 1];
j--;
}
arr[i] = 5;
}
}
分析:循环终止条件为某元素值为4,否则一直从末尾依次向前遍历,将4后面一个元素直至末尾依次后移,空出的位置赋值为5.
学到了什么
通过增删数组中的数据,利用相应的变量进行操作,学会了程序中临时变量的使用。
感悟与体会
临时变量虽小,但在程序中有很显著的作用,是数据交换、数据暂存等的媒介。通过临时变量的使用,可以方便的实现数据的遍历、数据的储存等作用。在今后的学习中,一定不能忽视看似简单的知识点。