npm install vuejs-paginate --save
import Paginate from 'vuejs-paginate' Vue.component('paginate', Paginate)
<!-- 分页组件 -->
<template>
<div id="pagation">
<template v-if="noLiSurround">
<!-- 共5条 -->
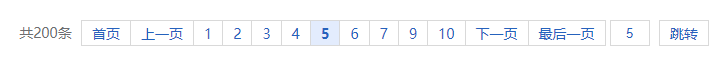
<div class="page_every">共{{this.count}}条</div>
</template>
<template v-else-if="!noLiSurround">
<span class="page_count">共{{this.count}}条</span>
<paginate
:noLiSurround = "noLiSurround"
:page-count="pageCount"
:margin-pages="2"
:page-range="5"
:click-handler="clickCallback"
:container-class="'pagination'"
:page-class="'page-item'"
:prev-class="'prev-item'"
:next-class="'next-item'"
:firstLastButton="true"
:hidePrevNext="true"
></paginate>
<input type="text" v-if="pageCount != 1" v-model="pageNum" class="goinput">
<span class="gopage" v-if="pageCount != 1" @click="clickCallback(pageNum)">跳转</span>
</template>
</div>
</template>
<script>
import Paginate from 'vuejs-paginate'
export default {
data() {
return {
noLiSurround:false,//当为true时证明总数不满一页
firstButton: true,//是否显示首页按钮
lastButton:false,//是否显示最后一页按钮
pageNum:1,//跳转哪一页,当前页
count: 200,
pageCount:1,
pageSize: 20
};
},
components: {
Paginate
},
created () {
// 计算当前页数
this.pageCount = this.count/this.pageSize
// 如果count小于pageSize则不显示页码
if(this.count < this.pageSize){
this.noLiSurround = true
}
},
methods: {
clickCallback(pageNum){
console.log(pageNum)
this.pageNum = pageNum
this.isShowPage()
},
},
};
</script>
<style lang='less' scope>
a:focus{
outline: none;
}
#pagation {
100%;
height: 60px;
padding:10px;
margin-top: 10px;
text-align: center;
}
.page_every{
font-size: 14px;
color: #333;
}
.page_count{
display: inline-block;
vertical-align: middle;
margin: 6px 5px 0 0;
}
.goinput{
display: inline-block;
height: 26px;
line-height: 26px9;
40px;
text-align: center;
border: 1px solid #d9d9d9;
margin: 7px 5px 0 0;
vertical-align: middle;
color: #2562bd;
}
.gopage{
display: inline-block;
*display: inline;
height: 26px;
line-height: 26px;
zoom: 1;
padding: 0 10px;
border: 1px solid #d9d9d9;
color: #2562bd;
vertical-align: middle;
margin: 6px 5px 0 0;
background: #fff;
cursor: pointer;
}
.pagination{
display: inline-block;
font-size:0;
li{
&+li{
border-left: 0;
}
&.disabled{
display: none;
}
display: inline-block;
*display: inline;
height: 26px;
line-height: 26px;
zoom: 1;
border: 1px solid #d9d9d9;
font-size:14px;
color: #2562bd;
vertical-align: middle;
background: #fff;
&:hover{
opacity: .9;
background-color: #E3ECFD;
}
a{
display: block;
padding: 0 10px;
color: #2562bd;
}
&.active{
background-color: #E3ECFD;
color: #2562bd;
font-weight: 700;
cursor: pointer;
}
}
}
</style>