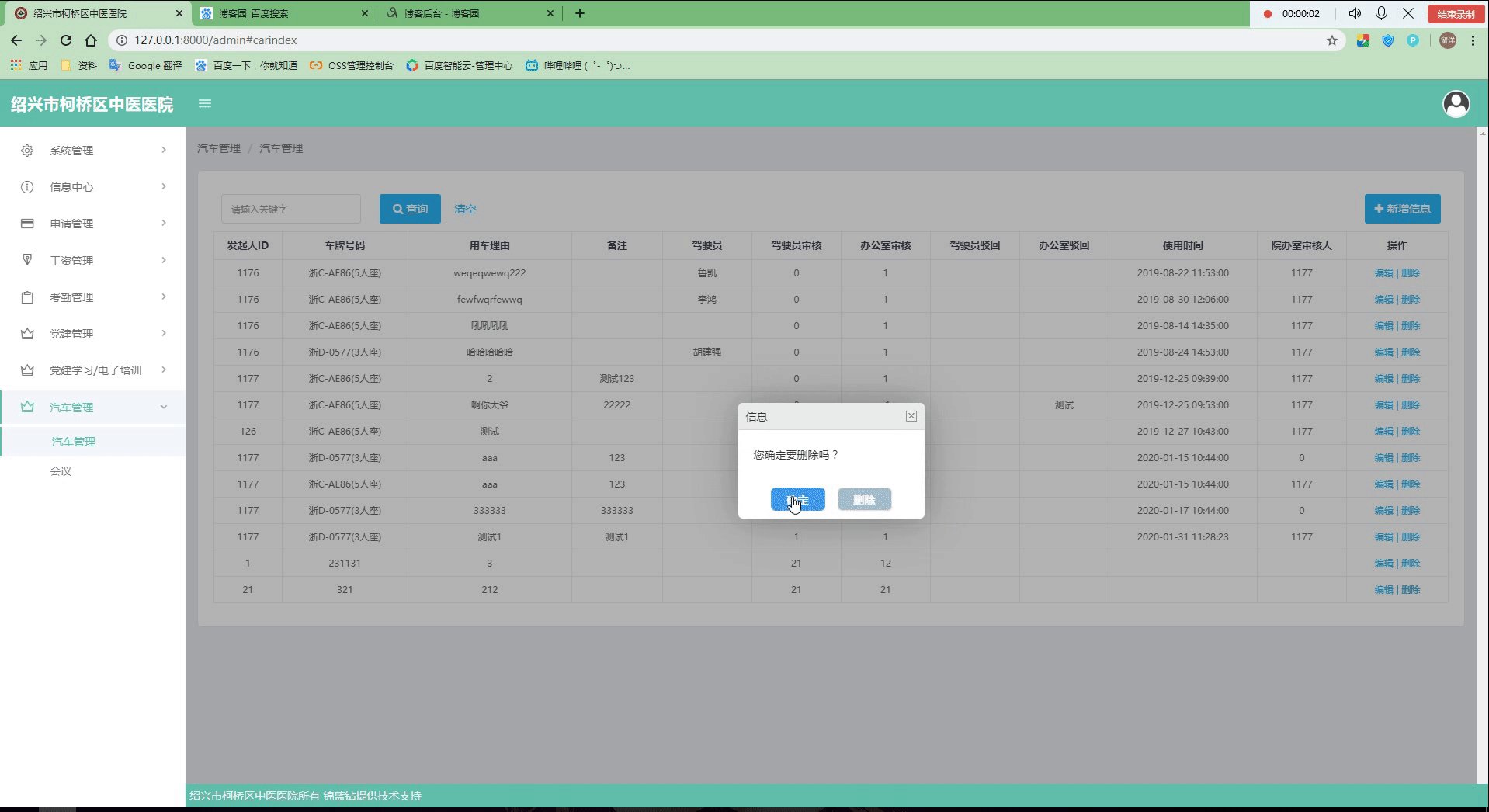
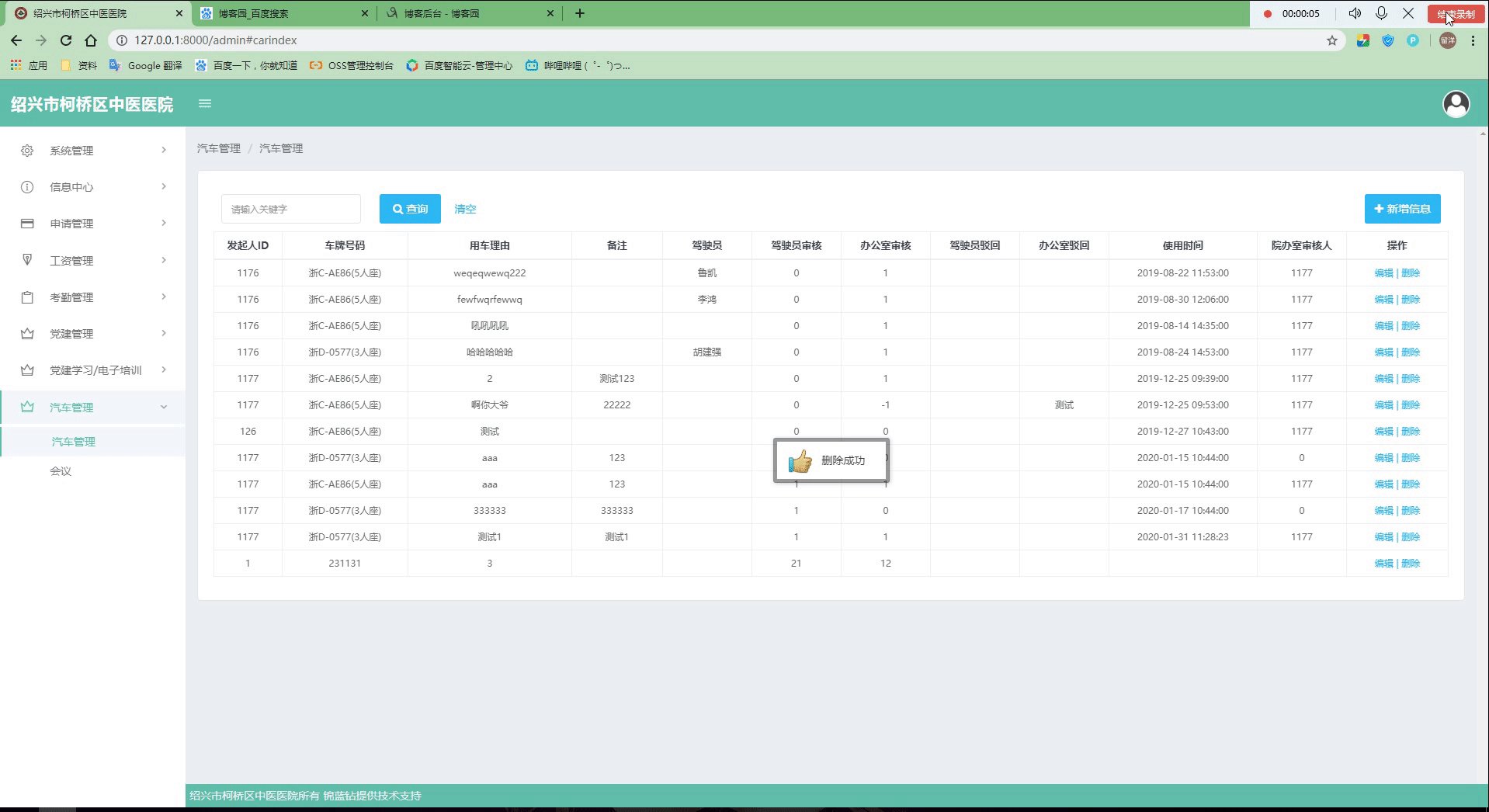
先来看一下效果

路由代码
Route::get('car/{id}/delete', 'CarController@delete');
控制器层代码

//删除汽车信息 public function delete($id) { $res = \DB::table('car_apply')->delete(['id' => $id]); if ($res) { $data = [ 'status' => 0, 'message' => '删除成功' ]; } else { $data = [ 'status' => 1, 'message' => '删除失败' ]; } return $data; }
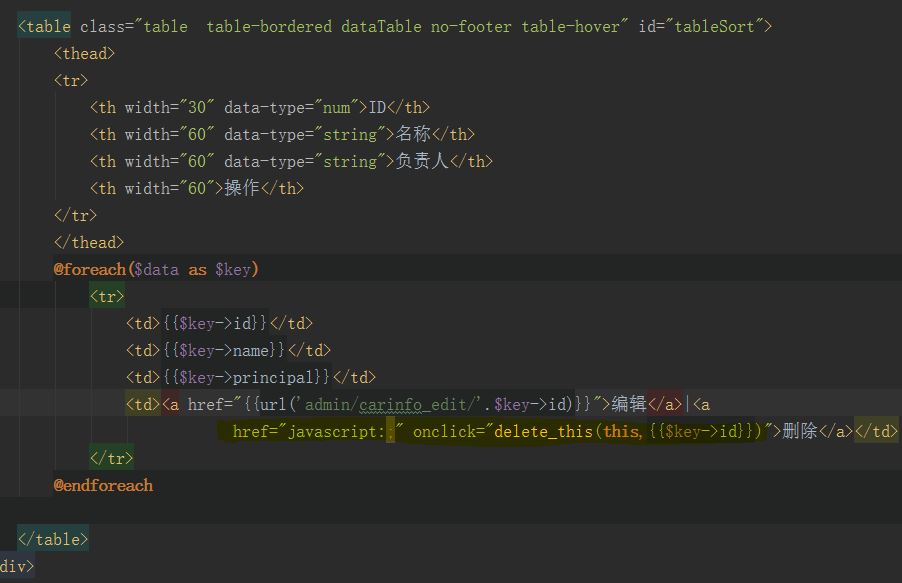
视图层控制删除

jquery代码

function delete_this(obj,id) { //询问框 layer.confirm('您确定删除嘛?', { btn: ['确定', '取消'] //按钮 }, function () { $.get('/admin/carinfo_delete/'+id,function (data) { if(data.status==0){ $(obj).parents('tr').remove(); layer.msg(data.message, {icon: 6}); }else { layer.msg(data.message, {icon: 5}); } }) }, function () { // layer.msg('也可以这样', { // time: 20000, //20s后自动关闭 // btn: ['明白了', '知道了'] // }); }); }
需要注意的是需要导入jquery,和layer 用的框架是layer中的询问框
