
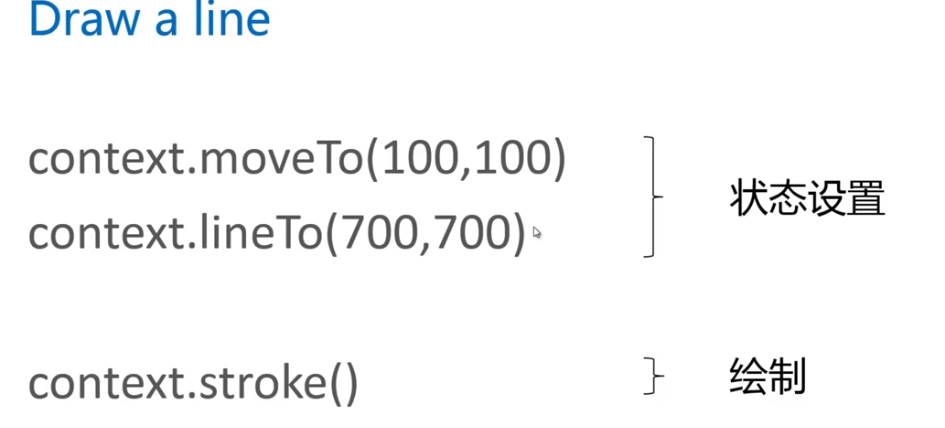
画一条直线



<body>
<canvas id="canvas" width="1024" height="768" style="display:block ;margin:0 auto ;border: 1px solid #aaa">
您的浏览器不支持Canvas <!--这部分当不支持 Canvas时才会显示出来 否则 会被浏览器自动忽视掉我们也可以添加更复杂的内容比如图片等-->
</canvas>
<script>
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=1024;
canvas.height=768;
var context=canvas.getContext("2d");
// 开始绘制
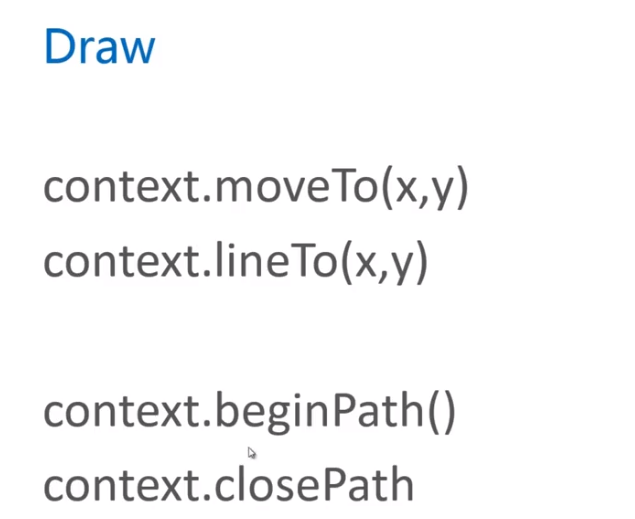
context.moveTo(100,100);
context.lineTo(500,500);
context.lineTo(100,500);
context.lineTo(100,100);
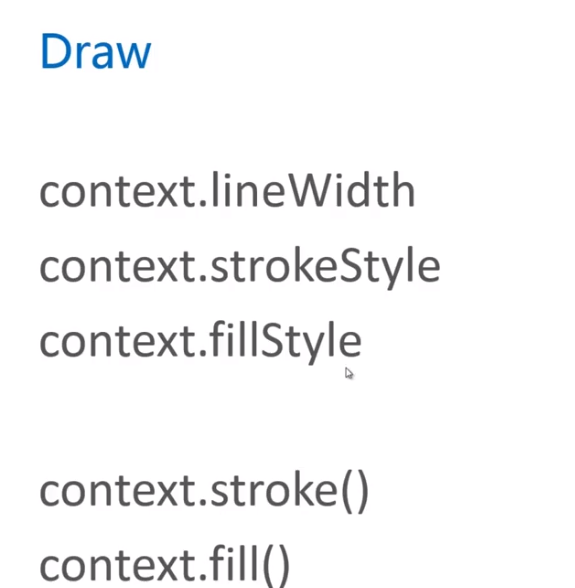
context.lineWidth="2"; //线条的粗细
context.fillStyle="red";
context.fill()//表示填充 结合fillStyle使用
context.stroke()//说明绘制的是一条直线
context.closePath();//关闭绘制 不受下面代码的影响
context.beginPath()//重新开始绘制,跟上面没有关系
context.moveTo(200,100);
context.lineTo(600,500);
context.strokeStyle="red";
context.stroke()
}
</script>
</body>
beginPath()进行一场全新的路径状态