一. 基本概念
1.背景
使用 Web API 时,了解其各种方法对开发人员来说可能是一项挑战。 Swagger 也称为OpenAPI,解决了为 Web API 生成有用文档和帮助页的问题。 它具有诸如交互式文档、客户端 SDK生成和 API 可发现性等优点,目前有两种实现方式:
(1).Swashbuckle.AspNetCore: 是一个开源项目,用于生成 ASP.NET Core Web API 的 Swagger 文档。(本节重点介绍)
(2).NSwag: 是另一个用于生成 Swagger 文档并将 Swagger UI 或 ReDoc 集成到 ASP.NET Core Web API 中的开源项目。 此外,NSwag 还提供了为 API 生成 C# 和 TypeScript 客户端代码的方法。
2.什么是 Swagger/OpenAPI?
Swagger 是一个与语言无关的规范,用于描述 REST API。 Swagger 项目已捐赠给 OpenAPI 计划,现在它被称为开放 API。 这两个名称可互换使用,但 OpenAPI 是首选。 它允许计算机和人员了解服务的功能,而无需直接访问实现(源代码、网络访问、文档)。 其中一个目标是尽量减少连接取消关联的服务所需的工作量。 另一个目标是减少准确记录服务所需的时间。
3.Swagger 规范
Swagger 流的核心是 Swagger 规范,默认情况下是名为 swagger.json 的文档 。 它由 Swagger 工具链(或其第三方实现)根据你的服务生成。 它描述了 API 的功能以及使用 HTTP 对其进行
访问的方式。 它驱动 Swagger UI,并由工具链用来启用发现和客户端代码生成。
4.Swagger UI
Swagger UI提供了基于 Web 的 UI,它使用生成的 Swagger 规范提供有关服务的信息。 Swashbuckle 和 NSwag 均包含 Swagger UI 的嵌入式版本,因此可使用中间件注册调用将该嵌入式版本托管在 ASP.NET Core 应用中。
二. 基于Swashbuckle.AspNetCore实现
【访问地址:http://localhost:1572/swagger/index.html】
1. 通过Nuget安装程序集【Swashbuckle.AspNetCore】,版本:4.0.1。

2. 将 Swagger 生成器添加到 Startup.ConfigureServices 方法中的服务集合中。
1 public void ConfigureServices(IServiceCollection services) 2 { 3 services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2); 4 5 // 注册Swagger服务,声明一个或多个文档 6 services.AddSwaggerGen(c => 7 { 8 c.SwaggerDoc("v1", new Info { Title = "Ypf API", Version = "v1" }); 9 }); 10 11 }
3. 在 Startup.Configure 方法中,启用中间件为生成的 JSON 文档和 Swagger UI 提供服务。
1 public void Configure(IApplicationBuilder app, IHostingEnvironment env) 2 { 3 if (env.IsDevelopment()) 4 { 5 app.UseDeveloperExceptionPage(); 6 } 7 8 // Enable middleware to serve generated Swagger as a JSON endpoint. 9 app.UseSwagger(); 10 11 // Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.), 12 // specifying the Swagger JSON endpoint. 13 app.UseSwaggerUI(c => 14 { 15 c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); 16 17 //要在应用的根(http://localhost:<port>/) 处提供 Swagger UI,请将 RoutePrefix 属性设置为空字符串: 18 //c.RoutePrefix = string.Empty; 19 }); 20 app.UseMvc(); 21 }
补充:配置完前三步后,通过访问【http://localhost:1572/swagger/v1/swagger.json】,返回一个json格式的文件。通过访问【http://localhost:1572/swagger/index.html】返回UI页面,这个时候发现UI页面中没有注释,很尴尬。
4. 开启注释
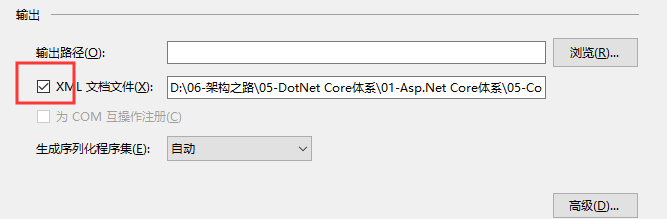
(1).选中当前项目,右键属性,进入“生成”页面,将“xml文档文件”的选项卡勾上。
(观察路径:D:�6-架构之路�5-DotNet Core体系�1-Asp.Net Core体系�5-CoreWebApiOpenApiDemoOpenApiDemo.xml,这里建议不要改了)

(2).去ConfigureServices中的AddSwaggerGen方法中,添加3行反射代码,与步骤1中的OpenApiDemo.xml关联起来。
1 public void ConfigureServices(IServiceCollection services) 2 { 3 services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2); 4 5 // 注册Swagger服务,声明一个或多个文档 6 services.AddSwaggerGen(c => 7 { 8 c.SwaggerDoc("v1", new Info { Title = "Ypf API", Version = "v1" }); 9 // 映射生成注释 10 var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml"; 11 var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile); 12 c.IncludeXmlComments(xmlPath); 13 }); 14 }
PS下技巧:
开启注释以后,发现代码中很多提示没有加注释,而这些注释我是不想加的,那么怎么去掉呢,通过观察错误列表,发现这些提示都是CS1591,然后选中项目,右键属性,进入生成页面,在禁止显示错误警告的栏目中,加上“1591”即可解决。

5. 测试
再次访问【http://localhost:1572/swagger/index.html】,发现注释都有了,可以开心的进行测试了,到这里已经大功告成了。

6.分享几个扩展功能
(1).前面的openapi页面返回只有200即正常的说明,可以通过[ProducesResponseType(201)][ProducesResponseType(400)]特性,添加这两个状态的返回值, 加在下面的GetInfor1上。

!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 本人才疏学浅,用郭德纲的话说“我是一个小学生”,如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。