一. nodejs简介/安装/使用
1. 简介
Node是一个基于Chrome V8引擎的JavaScript代码运行环境。
(1). 浏览器(软件)能够运行JavaScript代码,浏览器就是JavaScript代码的运行环境。
(2). Node(软件)能够运行JavaScript代码,Node就是JavaScript代码的运行环境。
2. 安装
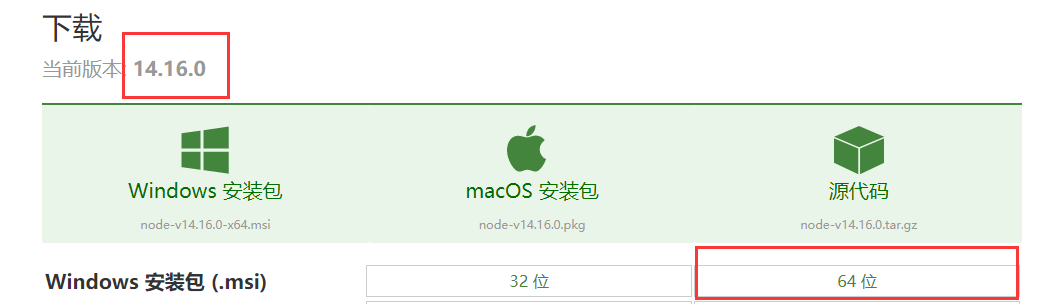
(1). 直接去nodejs官网( http://nodejs.cn/ )下载安装包即可,这里下载window版本14.16。

(2). 直接下一步安装到底即可,自动安装了npm,并且配置了nodejs和npm的路径到系统环境变量中。

(3). 通过输入命令【node -v】,如下图,表示安装成功。

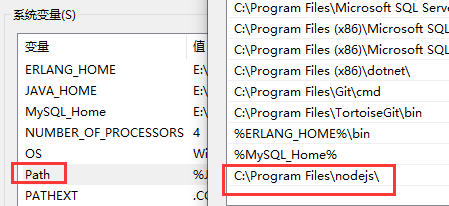
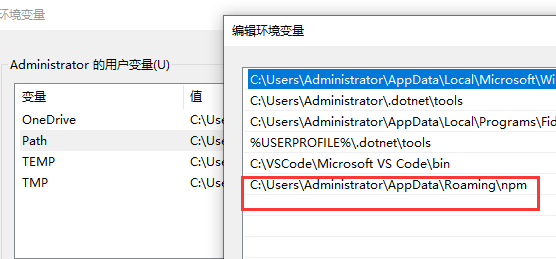
(4). 查看自动配置的环境变量。
A. 系统变量Path中多了nodejs的路径。

B. 用户变量Path中多了npm全局下载文件的保存路径。

扩展补充变量的作用:
比如以chrome浏览器为例,通过属性查看它的安装路径为:C:UsersAdministratorAppDataLocalGoogleChromeApplicationchrome.exe ,我找到这个chrome.exe程序,双击就可以打开。
这个时候我想在命令行中输入【chrome】直接打开(也就是exe的文件名),这就需要配置环境变量了,需要把 前面的路径【C:UsersAdministratorAppDataLocalGoogleChromeApplication】加到环境变量path中,然后重启命令行,输入chrome指令,就可以打开chrome了。
3. 使用
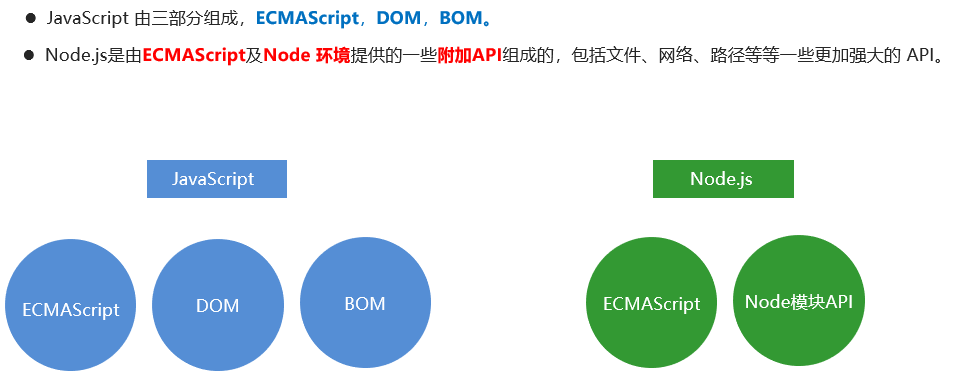
(1). nodejs的组成

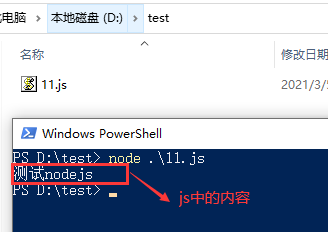
(2). nodejs的用法
直接在js的路径下,运行指令【node xx.js】,就可以运行该js文件了。

4. 模块加载机制
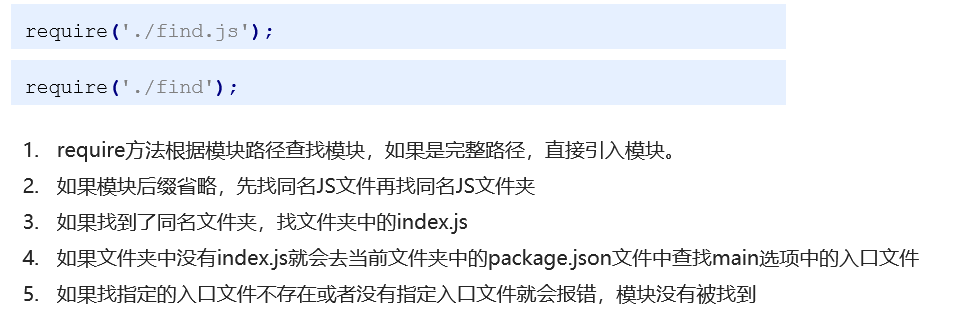
(1). 规则1:当模块有路径,但是没有后缀。

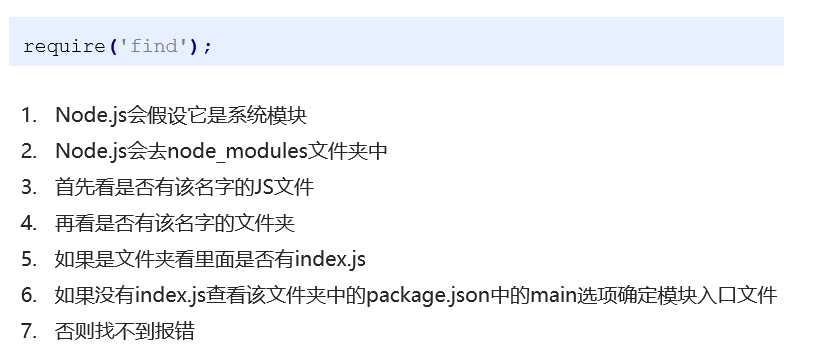
(2). 规则2:当模块没有路径,也没有后缀。

二. npm、nrm相关用法
更详细的命令可以参考之前的文章:https://www.cnblogs.com/yaopengfei/p/7551647.html
1.npm
(1). 含义
npm是Node.js的包管理器,是全球最大的开源生态库。
参考地址: 官方网站:https://www.npmjs.com/
PS:nodejs安装完毕后,会自动安装npm,可以通过指令【npm -v】来查看npm的版本号。
(2). 相关指令
参考:http://www.mamicode.com/info-detail-2579787.html
【npm install xxx】 此命令会将包安装到node_modules中,但是不会修改package.json,执行npm install时也不会自动安装
【npm install xxx@x.x.xx 】 安装指定版本的包,eg【npm install element-ui@2.15.1 -save】
【npm install --save xxx】此命令会将包安装到node_modules中,同时修改package.json文件,添加到dependencies(生产环境)节点。执行npm install 时会自动安装这个包。运行npm install --production或者注明NODE_ENV变量值为production时,会自动下载模块到node_modules目录中。简写【npm i -S xxx】
【npm install --save-dev xxx】此命令会将包安装到node_modules中,同时修改packgage.json,将包添加到devDependencies(开发环境)节中,执行npm install 会自动安装这个包到node_modules中,运行npm install --production或者注明NODE_ENV变量值为production时,不会自动下载模块到node_modules目录中。 简写【npm i -D xxx】
【npm install】还原package.json文件中的包
【npm uninstall xxx 】删除包
【npm install -g xxx】全局安装
【npm uninstall -g xxx 】全局删除
【npm init -y】初始化生成package.json文件,去掉-y,则一步一步选择。
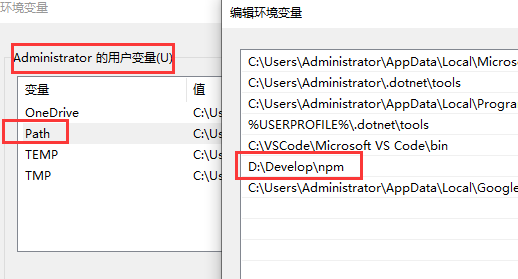
(3). 切换全局下载路径
这里以 D:Develop pm 路径的设置为例。
A. 设置用户的环境变量Path(非系统环境变量),如下图 ,被替换的原路径为:C:UsersAdministratorAppDataRoaming pm

B. 进入cmd命令,输入【 npm config set prefix "D:Develop
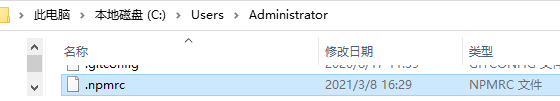
pm" 】回车,这是在配置npm的全局安装路径,然后在用户文件夹下会生成一个.npmrc的文件,用记事本打开后可以看到如下内容:(如果不是,手动编辑)
prefix=D:Develop
pm
cache=D:Develop
pm-cache

C. 重新打开控制台,输入指令【npm install -g jquery】进行测试。 到对应路径下,发现jquery已经安装成功。

(5). package.json文件
A. 含义
项目描述文件,记录了当前项目信息,例如项目名称、版本、作者、github地址、当前项目依赖了哪些第三方模块等。使用npm init -y命令生成。
B. 项目依赖
在项目的开发阶段和线上运营阶段,都需要依赖的第三方包,称为项目依赖
使用【npm install 包名】命令下载的文件会默认被添加到 package.json 文件的 dependencies 字段中

C. 开发依赖
在项目的开发阶段需要依赖,线上运营阶段不需要依赖的第三方包,称为开发依赖。
使用【npm install 包名 --save-dev】命令将包添加到package.json文件的devDependencies字段中。

(6). package-lock.json文件
锁定包的版本,确保再次下载时不会因为包版本不同而产生问题。
加快下载速度,因为该文件中已经记录了项目所依赖第三方包的树状结构和包的下载地址,重新安装时只需下载即可,不需要做额外的工作。
2. nrm
(1). 含义
npm的镜像源管理工具,有时候国外资源太慢,那么我们可以用这个来切换下载的镜像源。
(2). 切换npm的下载路径到淘宝
A. 全局下载nrm,指令为【npm install -g nrm】
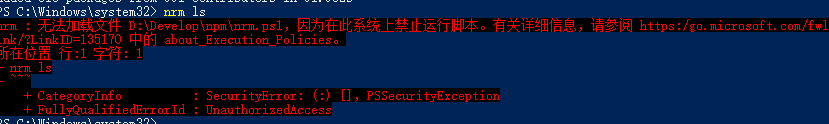
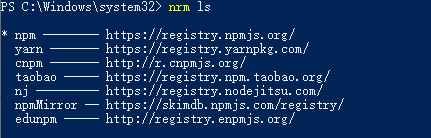
B. 查看nrm的可选择的下载源头 【nrm ls】
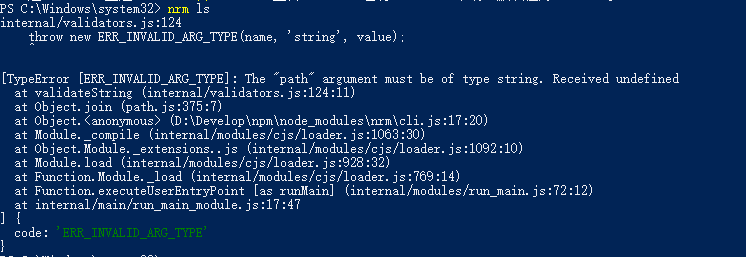
①发现报错:

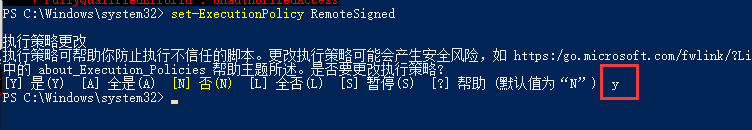
②解决:输入指令【set-ExecutionPolicy RemoteSigned】,然后输入y即可,如下图:

③继续运行【nrm ls】,发现还报错

④解决:找到nvm文件夹安装位置,打开cli.js 第17行修改成
//const NRMRC = path.join(process.env.HOME, '.nrmrc'); (删除) const NRMRC = path.join(process.env[(process.platform == 'win32') ? 'USERPROFILE' : 'HOME'], '.nrmrc');
⑤ 继续运行【nrm ls】,运行成功

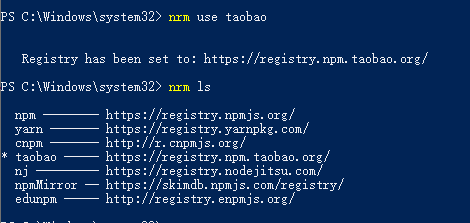
C. 切换到淘宝下载,运行指令 【nrm use taobao】 ,然后查看【nrm ls】

PS:可以不用安装nrm,直接通过指令 【 npm config set registry https://registry.npm.taobao.org】,该指令与前面“配置npm的全局安装路径类似”,都是操控的 .npmrc文件
prefix=D:Develop pm cache=D:Develop pm-cache home=https://npm.taobao.org registry=https://registry.npm.taobao.org/
三. VsCode的使用
1. 下载安装
直接去官网下载即可:https://code.visualstudio.com/
2. 各种插件
(1). 汉化插件,输入chinese搜索。

(2). Code Runner,可以右键快速执行js代码的插件

(3). Svn插件

安装完需要配置和客户端TortoiseSVN路径关联。
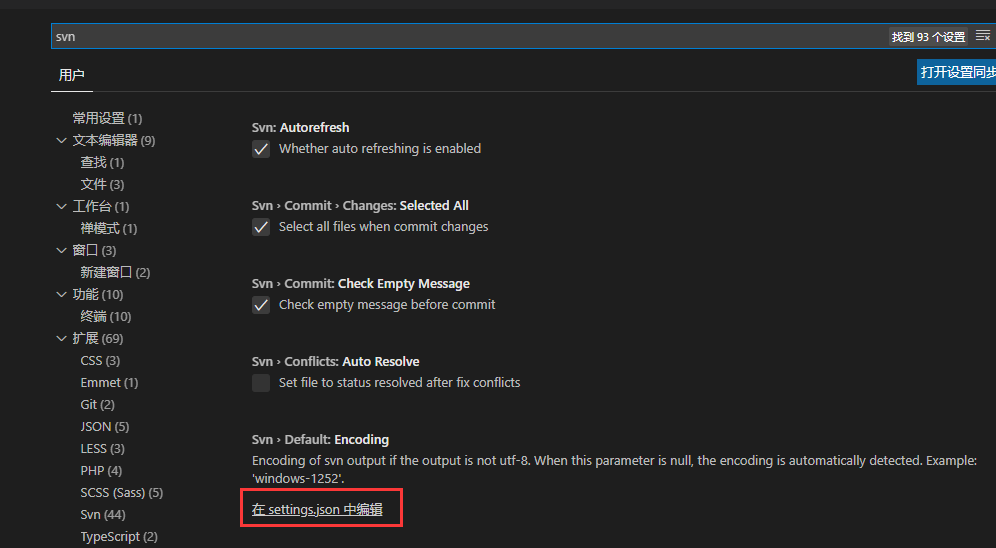
A. 在设置中搜索SVN,然后进入到配置文件中。

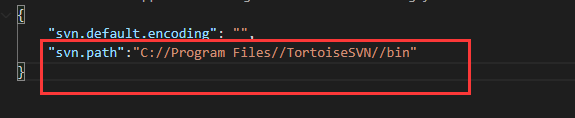
B. 配置路径,注意是//, 重启vscode即可

!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。