一. router-link的v-slot
(需要复习一下插槽的相关用法:https://www.cnblogs.com/yaopengfei/p/15338752.html)

二. router-view的v-slot
了解即可

三. 动态增删路由
1. 添加路由
(1). 添加1级路由
使用addRoute方法,直接添加即可
import { createRouter, createWebHashHistory, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(),
routes
})
// 动态添加1级路由
const Test1Router = {
path: '/test1',
name: 'test1',
component: () => import('../views/Test1.vue'),
}
router.addRoute(Test1Router);
(2). 添加2级路由
使用addRoute方法,第一个参数传入父级路由的名称。
import { createRouter, createWebHashHistory, createWebHistory } from 'vue-router'
// 动态添加2级路由
const Test2Router = {
path: 'test2', //特别注意这里的test2之前不写/, 自动就给加上了
component: () => import('../views/Test2.vue'),
}
// 第一个参数要写对应父级路由的名字,即name属性
router.addRoute('Home', Test2Router);
2. 删除路由
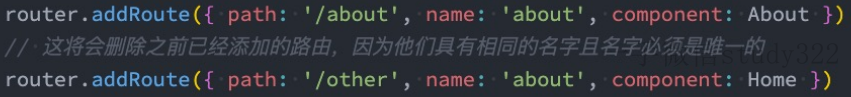
方式一:添加一个name相同的路由进行覆盖;

方式二:通过removeRoute方法,传入路由的名称,即name属性;

方式三:通过addRoute方法的返回值回调实现删除;

PS: 补充其它方法

四. 路由导航守卫
(详细的导航守卫见官网:https://next.router.vuejs.org/zh/guide/advanced/navigation-guards.html#导航守卫, 本节重点介绍全局前置守卫 beforeEash)
1. 前置守卫
使用 router.beforeEach 注册一个全局前置守卫,可以理解 跳转到每个路由之前,都有经过这个守卫。
(1). 两个参数:
to:即将进入的路由Route对象;
from:即将离开的路由Route对象;
(2). 返回值:
A. false:取消当前导航,直接截断,不跳转;
B. 不返回或者undefined:进行默认导航;
C. 返回一个路由地址:
a. 可以是一个string类型的路径;
b. 可以是一个对象,对象中包含path、query、params等信息; router.push({path: "/login", query: ....})
注:可选的第三个参数:next,在Vue2中我们是通过next函数来决定如何进行跳转的;但是在Vue3中我们是通过返回值来控制的,不再推荐使用next函数,这是因为开发中很容易调用多次next;
2. 案例
我们要做一套业务,必须登录后才能看见其它页面,简单模拟一下即可。
// 登录守卫 // (说明:只有经过登录页面以后,才允许访问其它页面,否则统一退回到登陆页) /** * 参数: * to: Route对象, 即将跳转到的Route对象 * from: Route对象, * 返回值问题: * 1.false: 不进行导航 * 2.undefined或者不写返回值: 进行默认导航 * 3.字符串: 路径, 跳转到对应的路径中 * 4.对象: 类似于 router.push({path: "/login", query: ....}) */ router.beforeEach((to, from) => { // console.log(to, from); if (to.path !== '/login') { var myToken = window.localStorage.getItem('myToken'); if (!myToken) { return '/login'; } } });
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。