一. 继承性
1. 含义:从自己开始直到所包裹的最小的元素,都可以继承一些特有的属性。
2. 作用范围: a. color、text-开头的、line-开头的、font-开头的,均可以继承。
b. 文字样式的,都能继承;所有关于盒子的、定位的、布局的都不能继承。
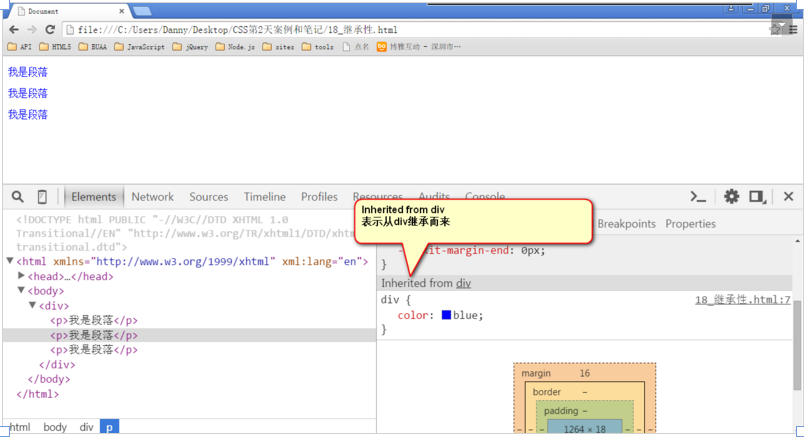
3. 实例:

二. 层叠性
1. 背景:当多个选择器同时关系到某一个标签的时候,样式以谁为准,这时牵扯层叠性,权重问题。
2. 含义:就是CSS解决冲突的能力。(所有的权重计算,没有任何兼容性问题)。
3. 权重计算规则:
A. 首先看是否选中了标签,如果选中了标签,那么按照(id数 > class类数 > 标签数)来计算权重,谁大听谁的;如果权重相同,以后写的为准。
B. 如果没有选中,那么权重就是0,采取就近原则,谁隔着目标标签近,就听谁的。
4. 经典5题:
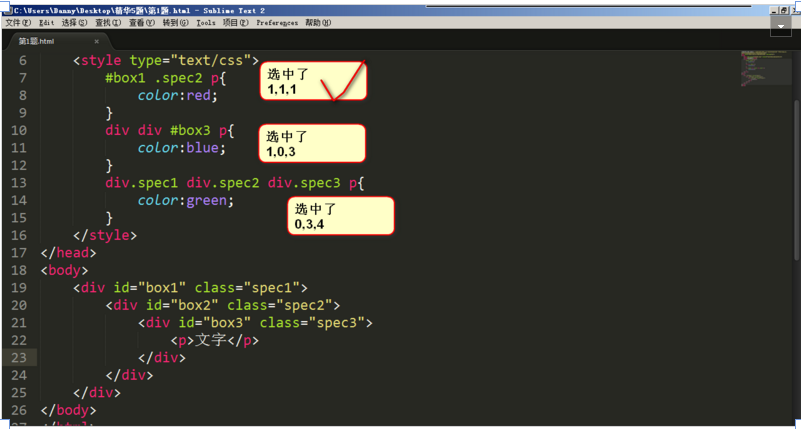
第1题:


解释:都选中了,这个时候比较权重,答案为红色。
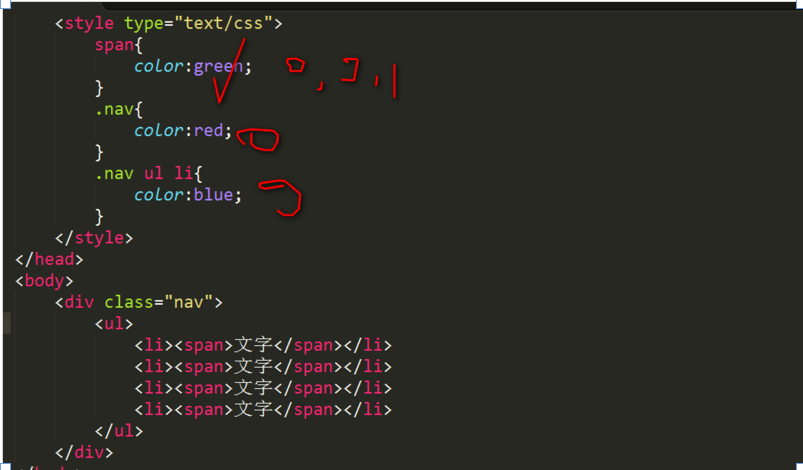
第2题:

解释:都没选中,权重为0;但红色描述的与span标签更近,所以答案为红色。
第3题:

解释:第二个和第三个都没选中,权重为0;第一个选中了,有权重,所以答案为绿色。
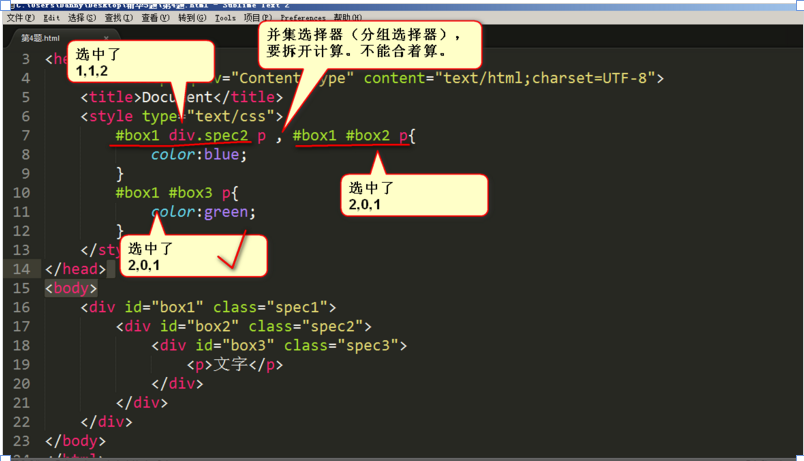
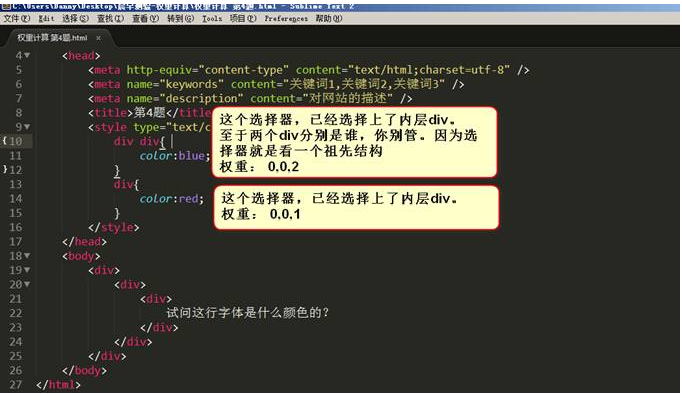
第4题:


解释:拆分开后,有三个选择器,且都选中了,第二个和第三个权重相同,所以以后写的为主,答案为绿色。
第5题:

解释:只要有一丝希望能选中目标,我们就认为选中了,至于第一个选择器的第一个div是谁,我们不需要关注,比较权重可知,答案为蓝色
5. 权重深入
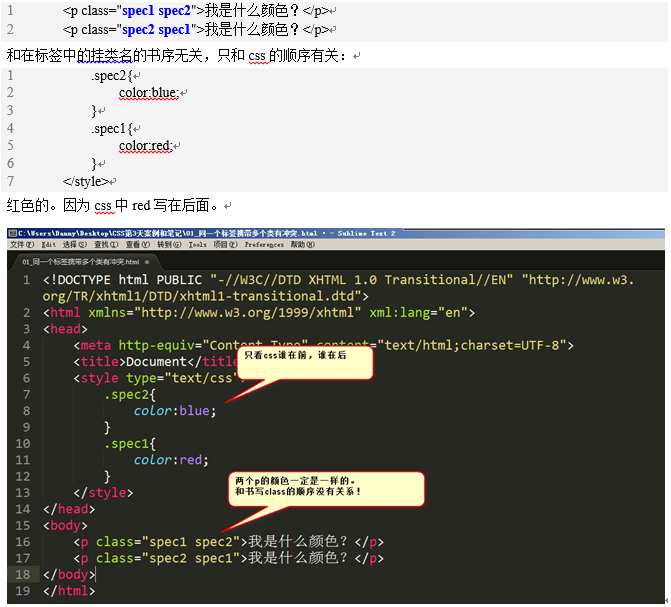
A. 同一个标签携带了多个类名,类名之间有冲突。


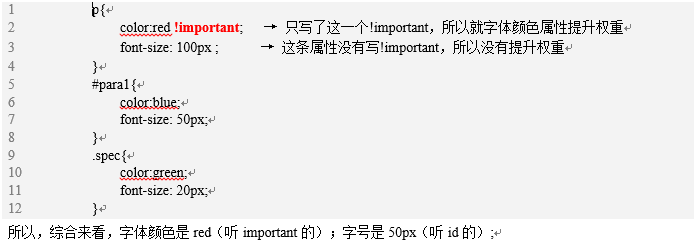
B. !important标记
(1).可以给1个属性提升权重,这个属性的权重就无穷大。
(2).该标记提升的是一个属性,而不是一个选择器。
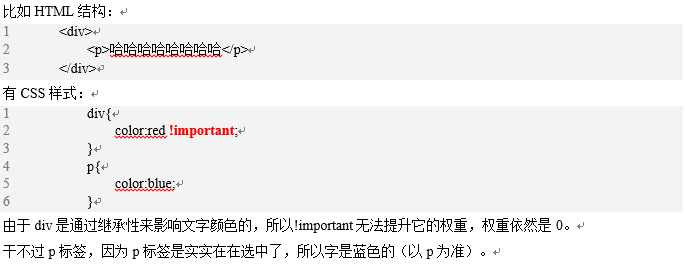
(3).该标记无法提升继承的权重,该是0还是0。
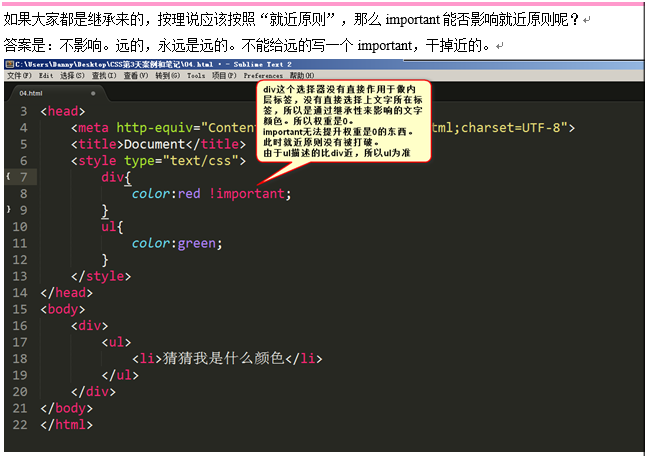
(4).该标记不影响就近原则。
案例:
1. <p id="para1" class="spec">文字</p>


2.


3.


总结: !important标记,只有作用在一个选择器包含的属性上,且该选择器选中了目标,此时!important才会起作用,对应未选中的、继承的统统不起作用