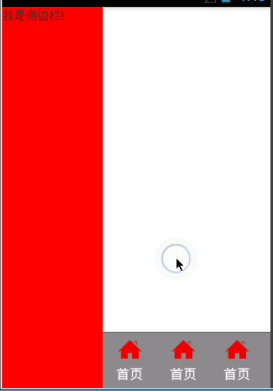
右边主页面布局设计:

文字颜色选择器和是否点击的图片选择器 路径和写法:

<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/home_press" android:state_checked="true"/> 单选框勾选上后的红色图片 <item android:drawable="@drawable/home"/> 默认没有点上去时的白色图片 </selector>
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:color="@android:color/black"/> <item android:color="@android:color/white"/> </selector>
引用选择器:
<RadioButton android:id="@+id/rb_home" style="@style/BottomTabStyle" android:drawableTop="@drawable/btn_tab_home_selector" "首页"文字上面的图片是一个图片选择器 android:text="首页" /> <style name="BottomTabStyle"> <item name="android:layout_width">wrap_content</item> <item name="android:layout_height">wrap_content</item> <item name="android:layout_gravity">center_vertical</item> <item name="android:button">@null</item> 没有button <item name="android:drawablePadding">3dp</item> <item name="android:padding">5dp</item> <item name="android:textColor">@drawable/btn_tab_text_selector</item> 颜色是一个颜色选择器 <item name="android:layout_weight">1</item> <item name="android:gravity">center</item> </style>

右边主页面fragment_content.xml
<!-- 上下结构,没有叠加,所以用线性布局 --> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!-- 上面的详情的ViewPager --> <com.itheima.zhbj52.view.NoScrollViewPager android:id="@+id/vp_content" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> <RadioGroup android:id="@+id/rg_group" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/bottom_tab_bg" android:orientation="horizontal" > <!-- 水平排列 --> <!-- <style name="BottomTabStyle"> <item name="android:layout_width">wrap_content</item> <item name="android:layout_height">wrap_content</item> <item name="android:layout_gravity">center_vertical</item> <item name="android:button">@null</item> 没有button <item name="android:drawablePadding">3dp</item> <item name="android:padding">5dp</item> <item name="android:textColor">@drawable/btn_tab_text_selector</item> 颜色是一个颜色选择器 <item name="android:layout_weight">1</item> <item name="android:gravity">center</item> </style> --> <RadioButton android:id="@+id/rb_home" 有了id才能一次只能选择一个RadioButton style="@style/BottomTabStyle" android:drawableTop="@drawable/btn_tab_home_selector" "首页"文字上面的图片是一个图片选择器 android:text="首页" /> <RadioButton android:id="@+id/rb_news" style="@style/BottomTabStyle" android:drawableTop="@drawable/btn_tab_news_selector" 由于勾选和不勾选的图片不一样,所以每一个都要图片选择器。 android:text="新闻中心" /> <RadioButton android:id="@+id/rb_smart" style="@style/BottomTabStyle" android:drawableTop="@drawable/btn_tab_smart_selector" android:text="智慧服务" /> <RadioButton android:id="@+id/rb_gov" style="@style/BottomTabStyle" android:drawableTop="@drawable/btn_tab_gov_selector" android:text="政务" /> <RadioButton android:id="@+id/rb_setting" style="@style/BottomTabStyle" android:drawableTop="@drawable/btn_tab_setting_selector" android:text="设置" /> </RadioGroup> </LinearLayout>
清单文件:
<!-- 使用xUtils时需要的权限 ,导入xUtils-2.6.14.jar,也可以通过导入xUtils的library的方式加进去-->
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
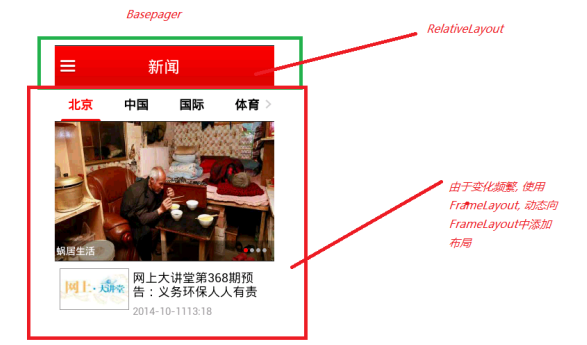
右边主页面(除去5个RadioButton的页面布局,ViewPager):

上图的布局设计 base_pager.xml (ViewPager里面的布局)
<!-- 右边主页面(除去5个RadioButton的页面布局): --> <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!-- 上面的红色新闻 --> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/title_red_bg" > <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="智慧北京" android:textColor="#fff" android:textSize="22sp" /> <ImageButton android:id="@+id/btn_menu" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="5dp" android:background="@null" android:src="@drawable/img_menu" /> <!-- 三条红色的横线 --> </RelativeLayout> <!-- 下面的空布局 --> <FrameLayout android:id="@+id/fl_content" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" > </FrameLayout> </LinearLayout>
上面base_pager.xml转换后的View对象所在的java类的基类BasePager:
package com.itheima.zhbj52.base; import android.app.Activity; import android.view.View; import android.view.View.OnClickListener; import android.widget.FrameLayout; import android.widget.ImageButton; import android.widget.TextView; import com.itheima.zhbj52.MainActivity; import com.itheima.zhbj52.R; import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu; /** * 主页下5个子页面的基类 */ public class BasePager { public Activity mActivity; public View mRootView; public TextView tvTitle;// 标题对象 public FrameLayout flContent;// 下面的空布局 public ImageButton btnMenu;// 三条红色的横线 public BasePager(Activity activity) { mActivity = activity; initViews(); } /** * 初始化布局 */ public void initViews() { mRootView = View.inflate(mActivity, R.layout.base_pager, null); tvTitle = (TextView) mRootView.findViewById(R.id.tv_title);//TextView flContent = (FrameLayout) mRootView.findViewById(R.id.fl_content);//下面的空布局 btnMenu = (ImageButton) mRootView.findViewById(R.id.btn_menu);//三条红色的横线 btnMenu.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { toggleSlidingMenu(); } }); } /** * 切换SlidingMenu的状态(左边的侧边栏是否可以拉出来) */ protected void toggleSlidingMenu() { MainActivity mainUi = (MainActivity) mActivity; SlidingMenu slidingMenu = mainUi.getSlidingMenu();//getSlidingMenu()方法可以在MainActivity类中直接获取,所以这里在MainActivity对象中获取。 slidingMenu.toggle();// 切换状态, 显示时隐藏, 隐藏时显示 } /** * 初始化数据 */ public void initData() { } /** * 设置侧边栏开启或关闭 */ public void setSlidingMenuEnable(boolean enable) { MainActivity mainUi = (MainActivity) mActivity; SlidingMenu slidingMenu = mainUi.getSlidingMenu();//getSlidingMenu()方法可以在MainActivity类中直接获取,所以这里在MainActivity对象中获取。 if (enable) { slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); } else { slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_NONE); } } }
自定义NoScrollViewPager.java控件
package com.itheima.zhbj52.view; import android.content.Context; import android.support.v4.view.ViewPager; import android.util.AttributeSet; import android.view.MotionEvent; /** * 不能左右划的ViewPager */ public class NoScrollViewPager extends ViewPager { public NoScrollViewPager(Context context, AttributeSet attrs) { super(context, attrs); } public NoScrollViewPager(Context context) { super(context); } // 表示事件是否拦截, 返回false表示不拦截,继续传递给子标签 @Override public boolean onInterceptTouchEvent(MotionEvent arg0) { return false; } /** * 重写onTouchEvent事件,什么都不用做则不能滑动了。 */ @Override public boolean onTouchEvent(MotionEvent arg0) { return false; } }
右边主页面ContentFragment.java (包括ViewPager和RadioButton)
package com.itheima.zhbj52.fragment; import java.util.ArrayList; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.support.v4.view.ViewPager.OnPageChangeListener; import android.view.View; import android.view.ViewGroup; import android.widget.RadioGroup; import android.widget.RadioGroup.OnCheckedChangeListener; import com.itheima.zhbj52.R; import com.itheima.zhbj52.base.BasePager; import com.itheima.zhbj52.base.impl.GovAffairsPager; import com.itheima.zhbj52.base.impl.HomePager; import com.itheima.zhbj52.base.impl.NewsCenterPager; import com.itheima.zhbj52.base.impl.SettingPager; import com.itheima.zhbj52.base.impl.SmartServicePager; import com.lidroid.xutils.ViewUtils; import com.lidroid.xutils.view.annotation.ViewInject; /** * 主页内容 */ public class ContentFragment extends BaseFragment { //将rgGroup和R.id.rg_group关联起来,等同于rgGroup = (RadioGroup) view.findViewById(R.id.rg_group); @ViewInject(R.id.rg_group) private RadioGroup rgGroup; @ViewInject(R.id.vp_content) private ViewPager mViewPager;//右边主页面(除去5个RadioButton的页面布局)采用ViewPager实现。 private ArrayList<BasePager> mPagerList; @Override public View initViews() { View view = View.inflate(mActivity, R.layout.fragment_content, null); // rgGroup = (RadioGroup) view.findViewById(R.id.rg_group); 得到RadioGroup,已经通过注解实现。 ViewUtils.inject(this, view); // Fragment使用xUtils时用这种方式注入view和事件,这样才能在Fragment里面使用注解@ViewInject。 return view; } @Override public void initData() { rgGroup.check(R.id.rb_home);// 默认勾选首页,则那个RadioButton被勾选,图片和颜色变成被勾选时的状态。 // 初始化5个子页面 mPagerList = new ArrayList<BasePager>(); //5个Pager共用同一个布局(分别下面5个RadionButton的"首页,新闻中心,智慧服务,政务,设置 页面"),只是数据不一样。 mPagerList.add(new HomePager(mActivity));//HomePager extends BasePager,mActivity是ContentFragment通过getActivity()获得的。 mPagerList.add(new NewsCenterPager(mActivity));//NewsCenterPager extends BasePager mPagerList.add(new SmartServicePager(mActivity));//SmartServicePager extends BasePager mPagerList.add(new GovAffairsPager(mActivity));//GovAffairsPager extends BasePager mPagerList.add(new SettingPager(mActivity));//SettingPager extends BasePager mViewPager.setAdapter(new ContentAdapter()); // 监听RadioGroup的选择事件 rgGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { switch (checkedId) { case R.id.rb_home: // mViewPager.setCurrentItem(0);// 设置当前页面 mViewPager.setCurrentItem(0, false);// 去掉切换页面的动画 break; case R.id.rb_news: mViewPager.setCurrentItem(1, false);// 设置当前页面 break; case R.id.rb_smart: mViewPager.setCurrentItem(2, false);// 设置当前页面 break; case R.id.rb_gov: mViewPager.setCurrentItem(3, false);// 设置当前页面 break; case R.id.rb_setting: mViewPager.setCurrentItem(4, false);// 设置当前页面 break; default: break; } } }); mViewPager.setOnPageChangeListener(new OnPageChangeListener() { @Override public void onPageSelected(int arg0) { mPagerList.get(arg0).initData();// 获取当前被选中的页面, 初始化该页面数据,防止预加载时候去加载耗时的数据。 } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { } @Override public void onPageScrollStateChanged(int arg0) { } }); mPagerList.get(0).initData();// 手动初始化首页数据 } class ContentAdapter extends PagerAdapter { @Override public int getCount() { return mPagerList.size(); } @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0 == arg1; } @Override public Object instantiateItem(ViewGroup container, int position) { BasePager pager = mPagerList.get(position); View view = pager.mRootView;//mRootView = View.inflate(mActivity, R.layout.base_pager, null); container.addView(view);//mRootView是BasePager的base_pager.xml布局。 // pager.initData();// 初始化数据.... ViewPager在加载第一页的时候会加载出第二页,在加载第二页的时候会缓存第三页的数据,ViewPager默认会缓存3页的数据。不要放在此处初始化数据, 否则会预加载下一个页面.也就是说预加载也是调用这个方法。 return view;//ViewPager里面用的就是base_pager.xml所对应的mRootView这个View对象,这个xml里面的数据已经被BasePager的子类填充了。 } /*对比: @Override public Object instantiateItem(ViewGroup container, int position) { View view = View.inflate(MainActivity.this, R.layout.adapter_ad, null); //填充View的数据,这里是直接加载一个独立的xml转换为View对象进行修改数据后返回出去,上面的实现是返回的是某个类的属性(这个属性是mRootView = View.inflate(mActivity, R.layout.base_pager, null),修改xml数据在这个类中修改这个属性即可),也就是说这里只要返回xml对象或者View对象都可以,在其他任何地方修改这个xml对象或者View对象的数据就可以实现显示数据了,上面修改数据是在BasePager的子类实现的。 ImageView imageView = (ImageView) view.findViewById(R.id.image); imageView.setImageResource(list.get(position%list.size()).getIconResId()); container.addView(view);//一定不能少,将view加入到viewPager中 return view; }*/ @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView((View) object); } } /** * 获取新闻中心页面 */ public NewsCenterPager getNewsCenterPager() { return (NewsCenterPager) mPagerList.get(1); } }
用来修改base_pager.xml的BasePager的子类之一HomePager.java,这几个Pager是下面5个RadioButton切换时的Pager
package com.itheima.zhbj52.base.impl; import android.app.Activity; import android.graphics.Color; import android.view.Gravity; import android.view.View; import android.widget.TextView; import com.itheima.zhbj52.MainActivity; import com.itheima.zhbj52.base.BasePager; import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu; /** * 首页实现 */ public class HomePager extends BasePager { public HomePager(Activity activity) { super(activity); } @Override public void initData() { System.out.println("初始化首页数据...."); tvTitle.setText("智慧北京");// 修改标题 btnMenu.setVisibility(View.GONE);// 隐藏菜单按钮 setSlidingMenuEnable(false);//关闭侧边栏不可滑动出来。 TextView text = new TextView(mActivity); text.setText("首页"); text.setTextColor(Color.RED); text.setTextSize(25); text.setGravity(Gravity.CENTER); // 向FrameLayout空白布局中动态添加布局 flContent.addView(text); } }
BaseFragment
package com.itheima.zhbj52.fragment; import android.app.Activity; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; /** * fragment基类 * * @author Kevin * */ public abstract class BaseFragment extends Fragment { public Activity mActivity; // fragment创建 @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); mActivity = getActivity();//获取Fragment依附的Activity } // 处理fragment的布局 @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return initViews(); } // 依附的activity创建完成 @Override public void onActivityCreated(Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); initData(); } // 子类必须实现初始化布局的方法 public abstract View initViews(); // 初始化数据, 可以不实现 public void initData() { } }
MainActivity
package com.itheima.zhbj52; import android.os.Bundle; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentTransaction; import android.view.Window; import com.itheima.zhbj52.fragment.ContentFragment; import com.itheima.zhbj52.fragment.LeftMenuFragment; import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu; import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity; /** * 主页面 */ public class MainActivity extends SlidingFragmentActivity { private static final String FRAGMENT_LEFT_MENU = "fragment_left_menu"; private static final String FRAGMENT_CONTENT = "fragment_content"; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE);//所有的fragment也没有标题。 setContentView(R.layout.activity_main);//右边的主界面 setBehindContentView(R.layout.left_menu);// 设置左边的侧边栏 SlidingMenu slidingMenu = getSlidingMenu();// 获取侧边栏对象,MainActivity可以直接获取。 slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);// 设置全屏触摸 slidingMenu.setBehindOffset(200);// 设置预留屏幕的宽度 initFragment(); } /** * 初始化fragment, 将fragment数据填充给布局文件 */ private void initFragment() { FragmentManager fm = getSupportFragmentManager(); FragmentTransaction transaction = fm.beginTransaction();// 开启事务 transaction.replace(R.id.fl_left_menu, new LeftMenuFragment(), FRAGMENT_LEFT_MENU);// 用fragment替换framelayout transaction.replace(R.id.fl_content, new ContentFragment(), FRAGMENT_CONTENT); transaction.commit();// 提交事务 // Fragment leftMenuFragment = fm.findFragmentByTag(FRAGMENT_LEFT_MENU); } // 获取侧边栏fragment public LeftMenuFragment getLeftMenuFragment() { FragmentManager fm = getSupportFragmentManager(); LeftMenuFragment fragment = (LeftMenuFragment) fm .findFragmentByTag(FRAGMENT_LEFT_MENU); return fragment; } // 获取主页面fragment public ContentFragment getContentFragment() { FragmentManager fm = getSupportFragmentManager(); ContentFragment fragment = (ContentFragment) fm .findFragmentByTag(FRAGMENT_CONTENT); return fragment; } }