引言
关注到一朋友所在公司的网站,看到招聘信息部分,突然觉的这个效果简单并且可复用,然后自己就练习了一把。
缺点
点击标题展开内容后,文字有点抖动,还没排查出来问题所在。
页面
1 <div class='jobs_box'> 2 <h2 class='up'><b>高级Java软件工程师</b></h2> 3 <div class='hp_cont' style="display:none"> 4 <h3>岗位职责</h3> 5 <ul> 6 <li>负责系统架构设计和优化。</li> 7 <li>参与核心模块的编码与开发。</li> 8 <li>指导软件工程师的开发</li> 9 <li>了解互联网的技术发展,评估外部技术与解决方案</li>10 <li>提供团队的技术分析,设计和编码能力</li>11 </ul>12 <h3>任职要求:</h3>13 <ul>14 <li>计算机相关专业本科以上学历,大型互联网经验者优先;</li>15 <li>2-5年大型分布式应用系统分析、设计、开发经验;</li>16 <li>2年SSH(Struts, Spring, Hibernate)实践经验;</li>17 <li>在可扩展、高性能,高并发,高稳定性系统设计,开发和调优方面有实际经验;</li>18 <li>JAVA技术知识扎实,熟悉IO,多线程,异步处理,集合类等基础框架,熟悉缓存,消息,搜索等机制;</li>19 </ul>20 </div>21 </div>22 <div class='jobs_box'>23 <h2 class='up'><b>高级C#软件工程师</b></h2>24 <div class='hp_cont' style="display:none">25 <h3>岗位职责</h3>26 <ul>27 <li>负责系统架构设计和优化。</li>28 <li>参与核心模块的编码与开发。</li>29 <li>指导软件工程师的开发</li>30 <li>了解互联网的技术发展,评估外部技术与解决方案</li>31 <li>提供团队的技术分析,设计和编码能力</li>32 </ul>33 <h3>任职要求:</h3>34 <ul>35 <li>计算机相关专业本科以上学历,大型互联网经验者优先;</li>36 <li>2-5年大型分布式应用系统分析、设计、开发经验;</li>37 <li>2年SSH(Struts, Spring, Hibernate)实践经验;</li>38 <li>在可扩展、高性能,高并发,高稳定性系统设计,开发和调优方面有实际经验;</li>39 <li>JAVA技术知识扎实,熟悉IO,多线程,异步处理,集合类等基础框架,熟悉缓存,消息,搜索等机制;</li>40 </ul>41 </div>42 </div>
CSS
body { margin:0px; padding:0px; font-size:10px; } .jobs_box { 590px; margin:20px 0 0 10px; border-bottom:1px dashed #e7eaec; } .jobs_box ul { list-style-type:decimal; } .jobs_box ul li { margin-left:15px; } .jobs_box .up, .jobs_box .down { 16px; height:16px; } .jobs_box .up {background:url(images/plus.png) no-repeat;} .jobs_box .down{background:url(images/minus.png) no-repeat;} .jobs_box h2 { font-size:14px; line-height:24px; cursor:pointer; } .jobs_box h2 b { float:left; 560px; margin:-3px 0 0 30px; } .jobs_box h3 { padding-top:30px; } .jobs_box .hp_cont { padding:0 15px 0 25px; }
jQuery代码
<script type='text/javascript'> $(function(){ $(".jobs_box").each(function(){ $(this).children('.up').click(function(){ if($(this).hasClass('up')){ $(this).removeClass('up').addClass('down'); }else{ $(this).removeClass('down').addClass('up'); } if($(this).next('.hp_cont').parent().siblings().children('h2').hasClass('down')){ $(this).next('.hp_cont').parent().siblings().children('h2').removeClass('down').addClass('up'); } $(this).next('.hp_cont').slideToggle().parent().siblings().children('.hp_cont').slideUp(); }); }); });</script>
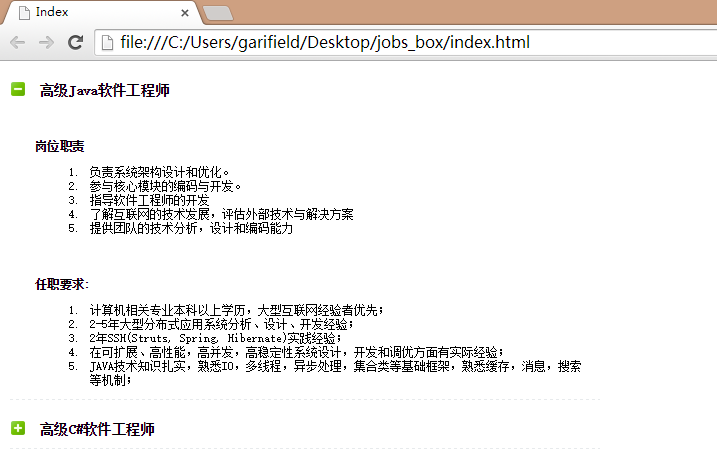
效果图