虚拟机安装Liunx以及Xshell链接
首先安装VMware虚拟机软件
安装完成后打开会显示

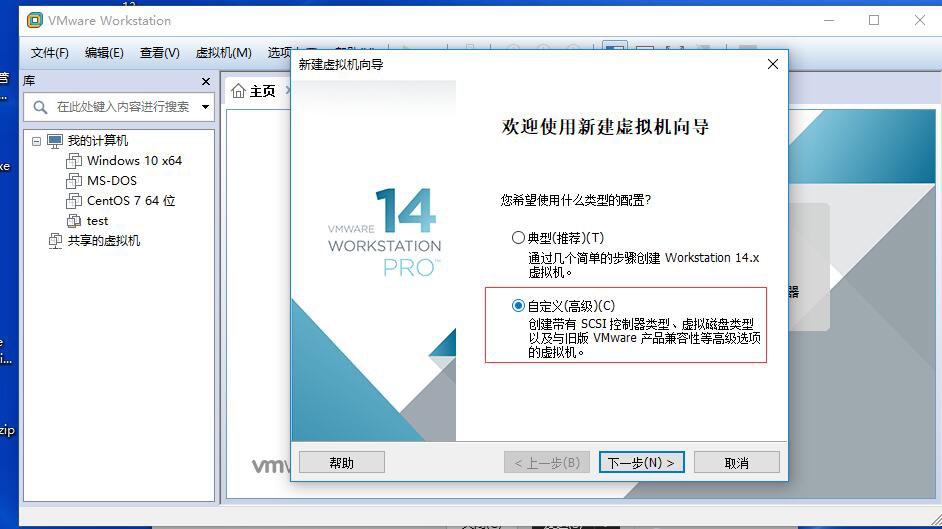
选择创建新的虚拟机

我们选择自定义
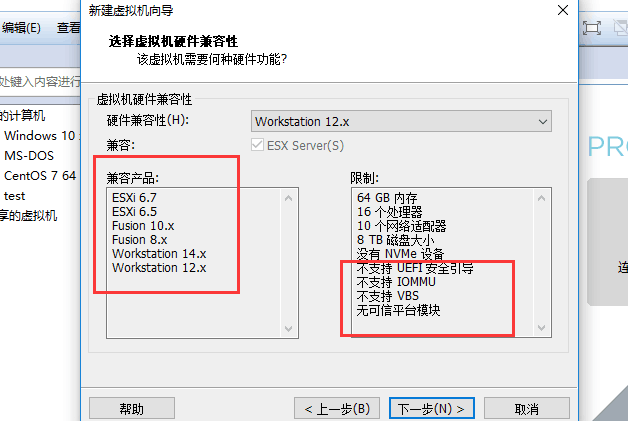
来到一个选择虚拟机兼容性

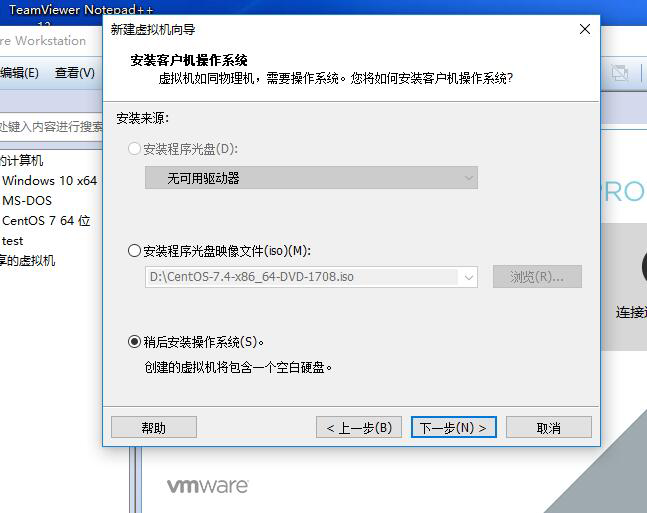
下一步安装客户端操作系统这里我们先选择稍后安装

来到选择客户端操作系统,这里我们当然是选择liunx操作系统,选择coentOS7

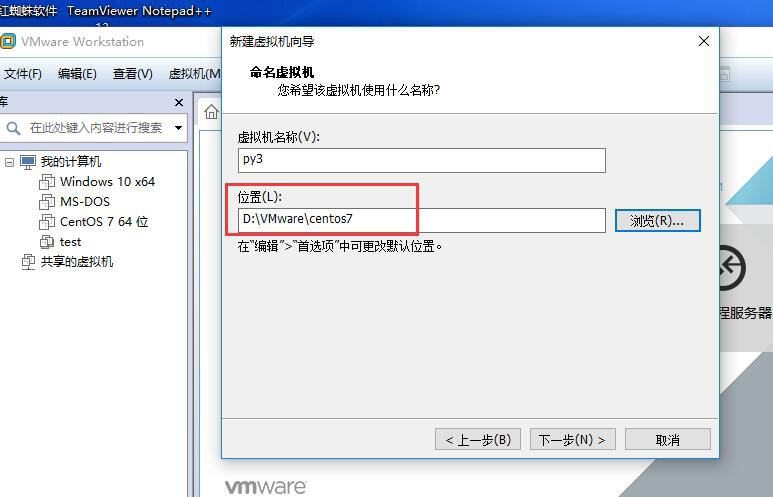
我们这里可以为虚拟机命名,并选择保存地址

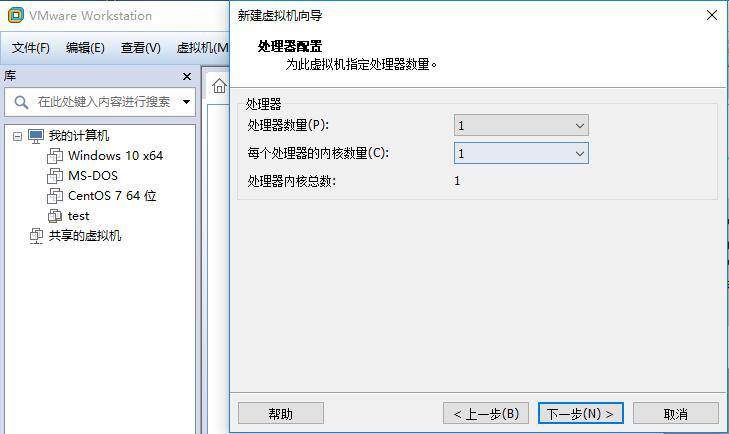
然后选择一下处理器配置,这里我们用默认即可

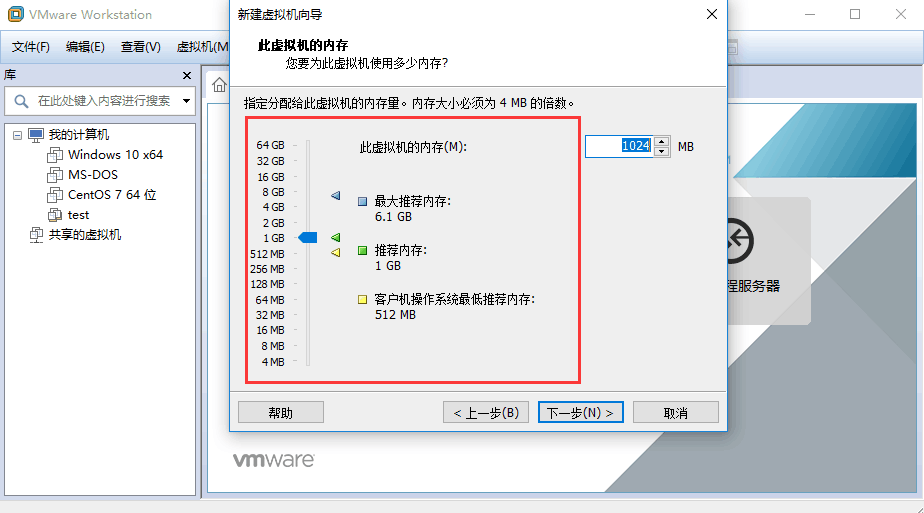
然后选择一下内存大小,一般建议1GB即可

然后为虚拟机配置上网络

然后选择一下磁盘创建方式

然后为我们的磁盘配置一下大小

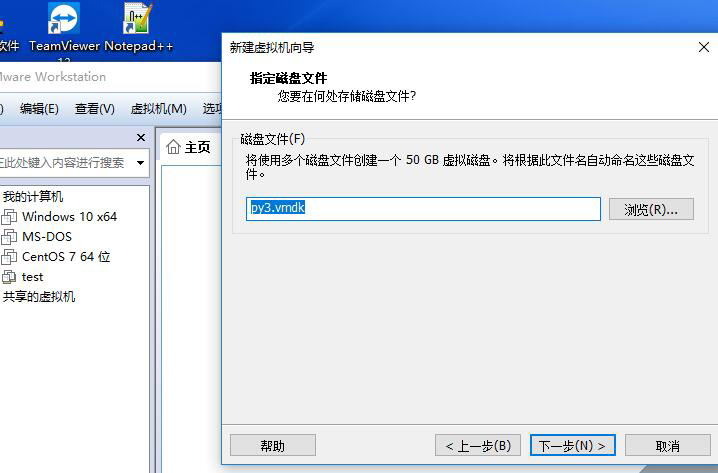
然后为我们的磁盘文件名个名,这里不需要配置路径,默认即可

然后选择一下需要使用的硬件配置

然后在CD/DVD中配置一下我们对的ISO镜像文件,即我们的liunx系统
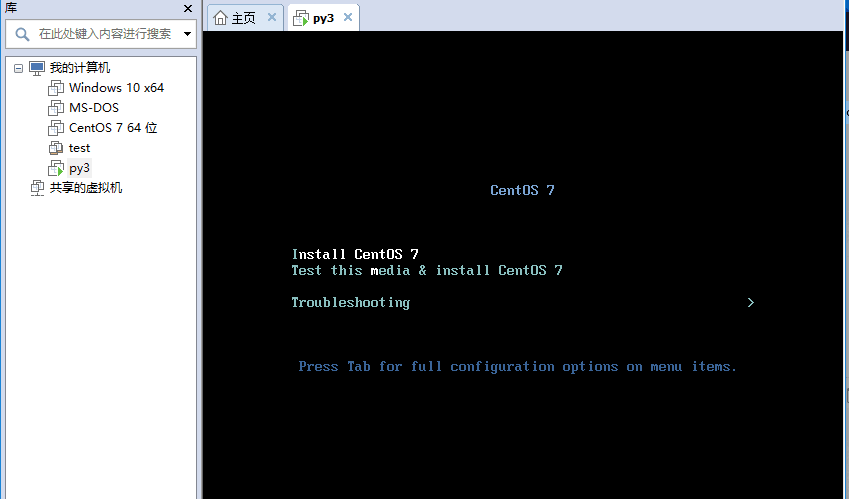
然后启动虚拟机。

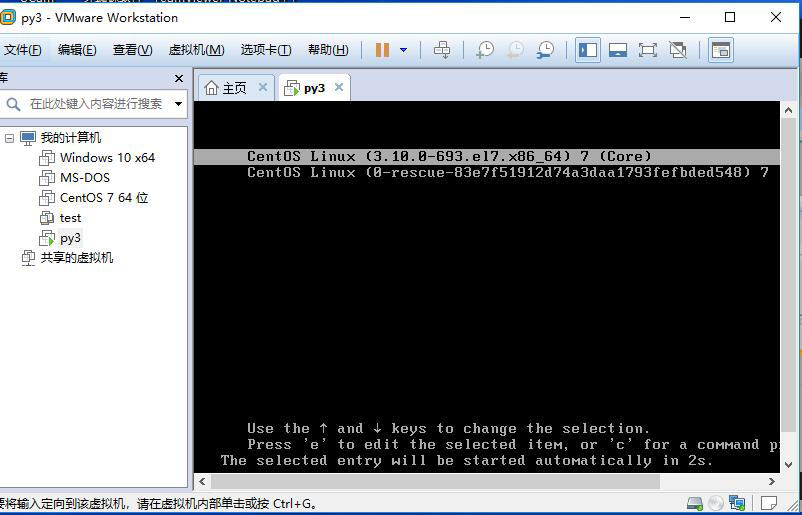
选择第一个选项回车

输入net.ifnames=0回车

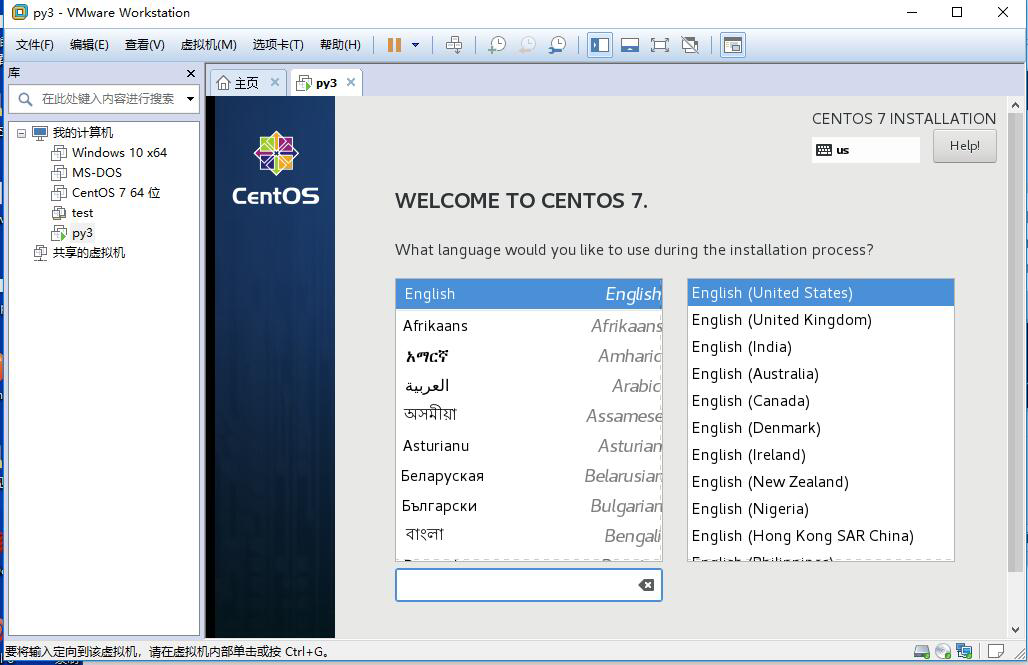
选择English

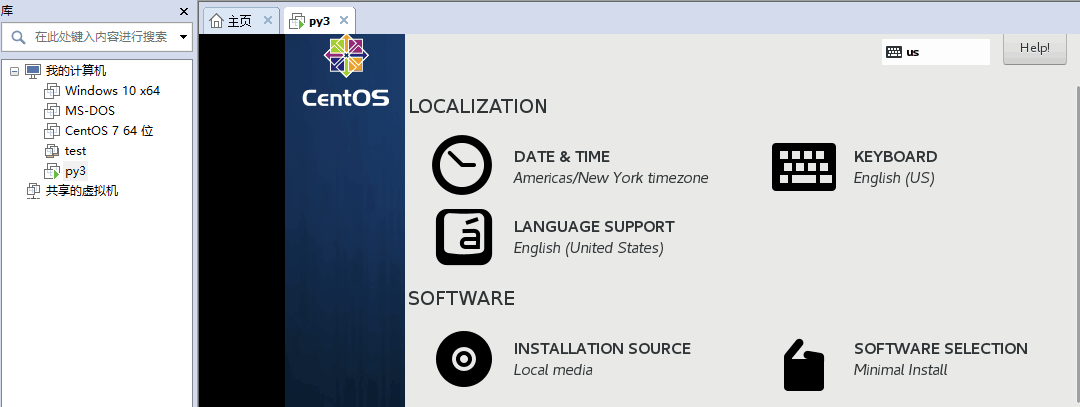
首先我们看第一个,选择一下自己所需要使用的时区
选择完成后,点击Doen

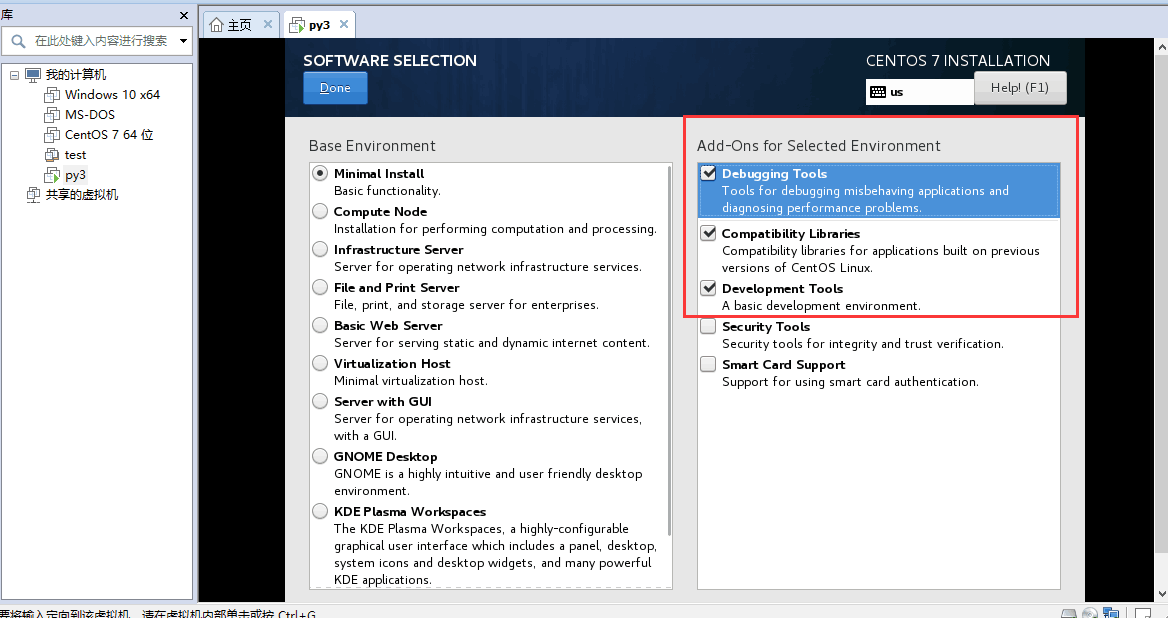
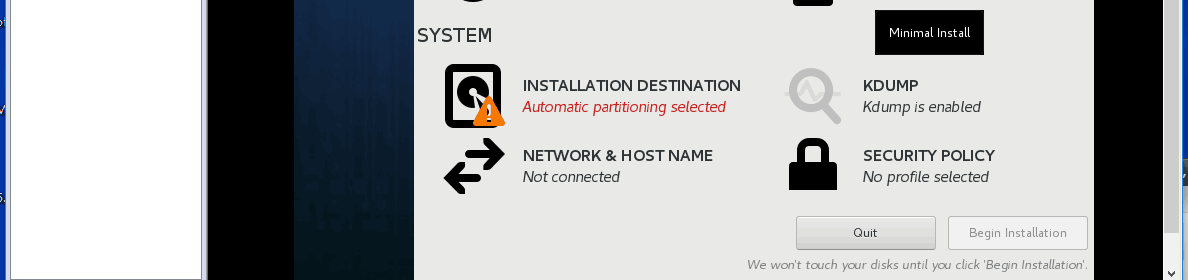
选择SOFTWARE SELECTION,如图选择

进入上图第一个图标选择磁盘,不需要操作点击进去直接点击Done即可,第二个kdump图标点击去掉勾选
最后有一个图标也是,关掉即可,然后我们来说第三个图标,即有关网络配置的链接

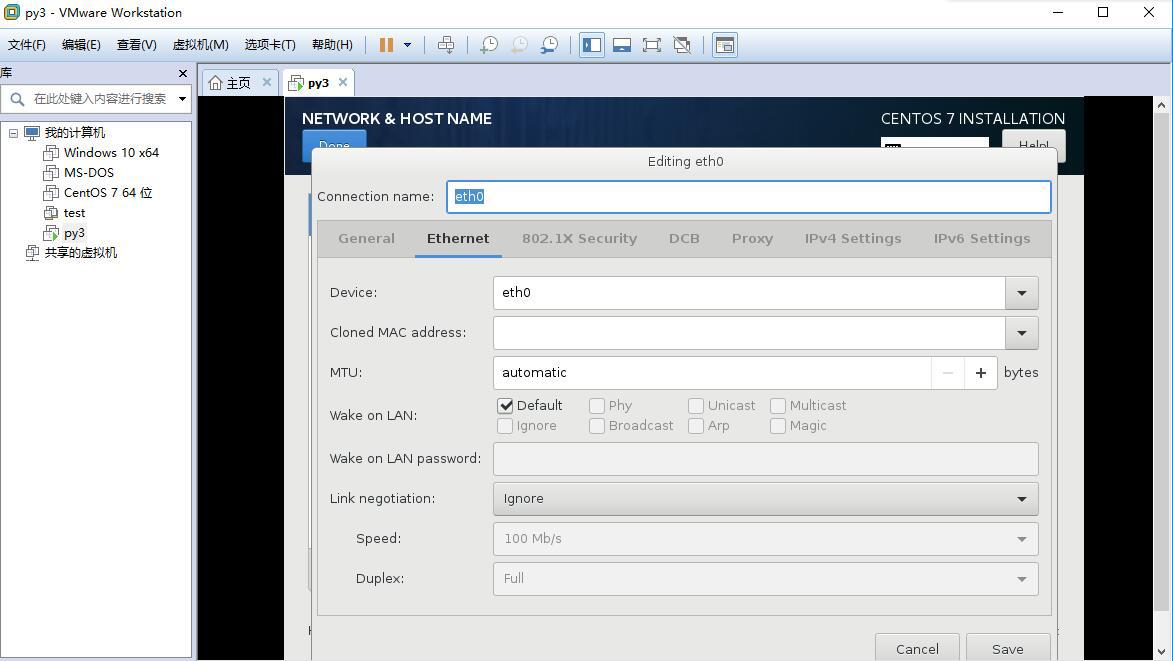
首先我们打开自动获取,
然后点击config


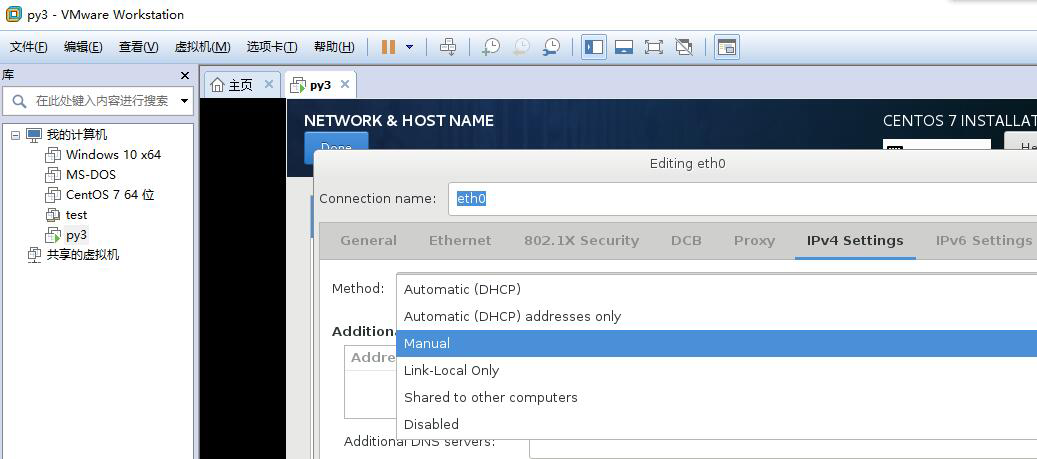
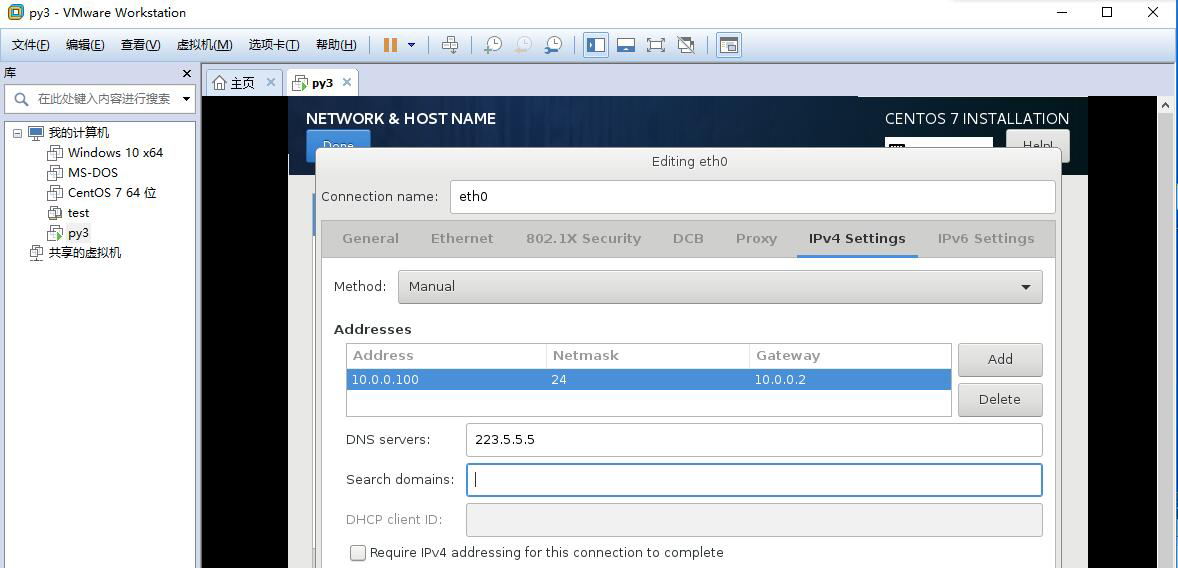
选择手动配置

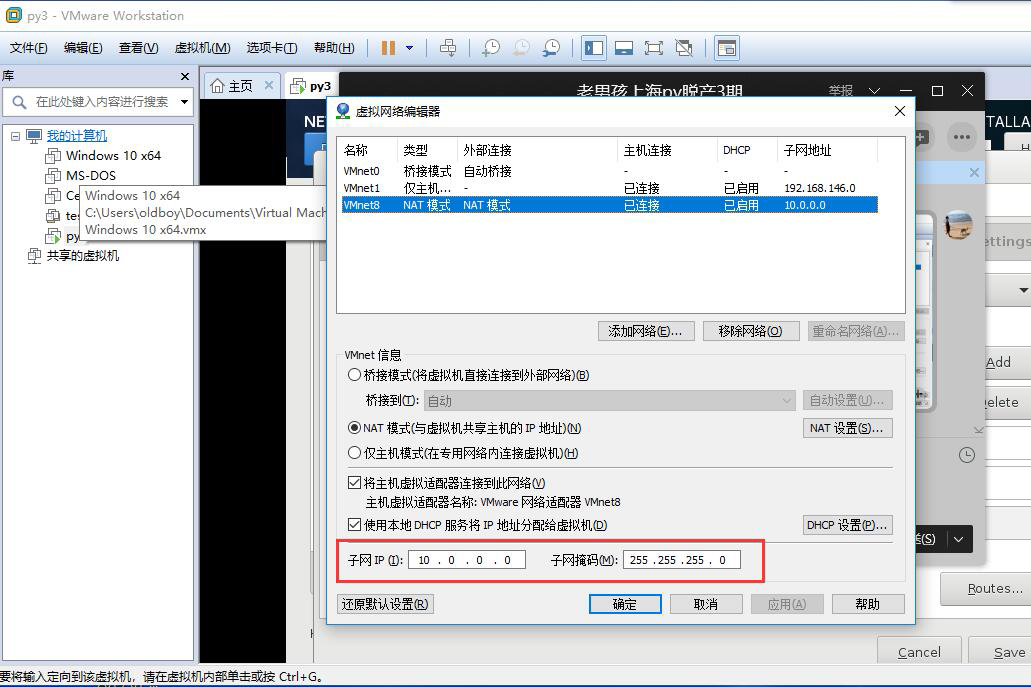
在VM软件中找到该选项

选择右下角更改设置
然后进入下图

如上图进行配置,
然后返回到我们之前所说页面

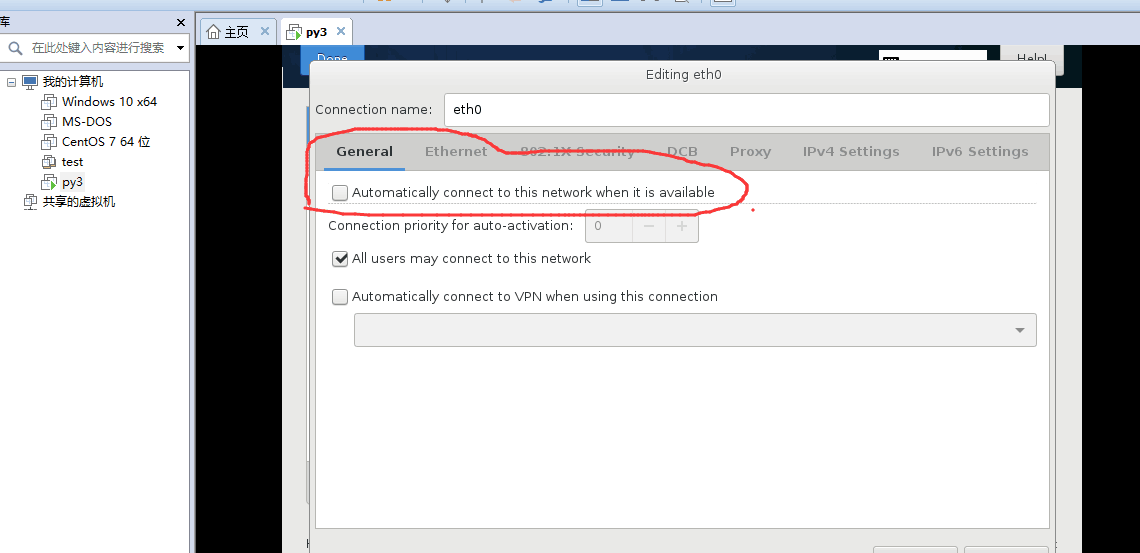
我们还需要把下图该选项勾上然后save

最后应该会得到这样的效果

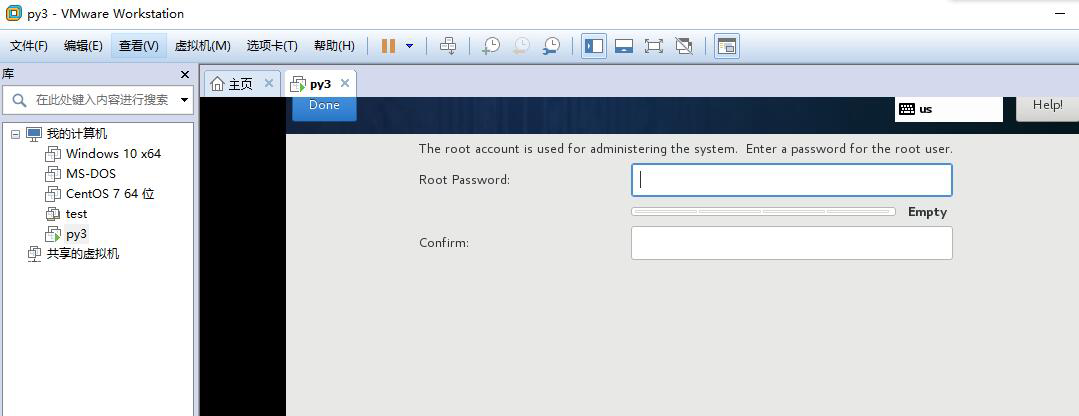
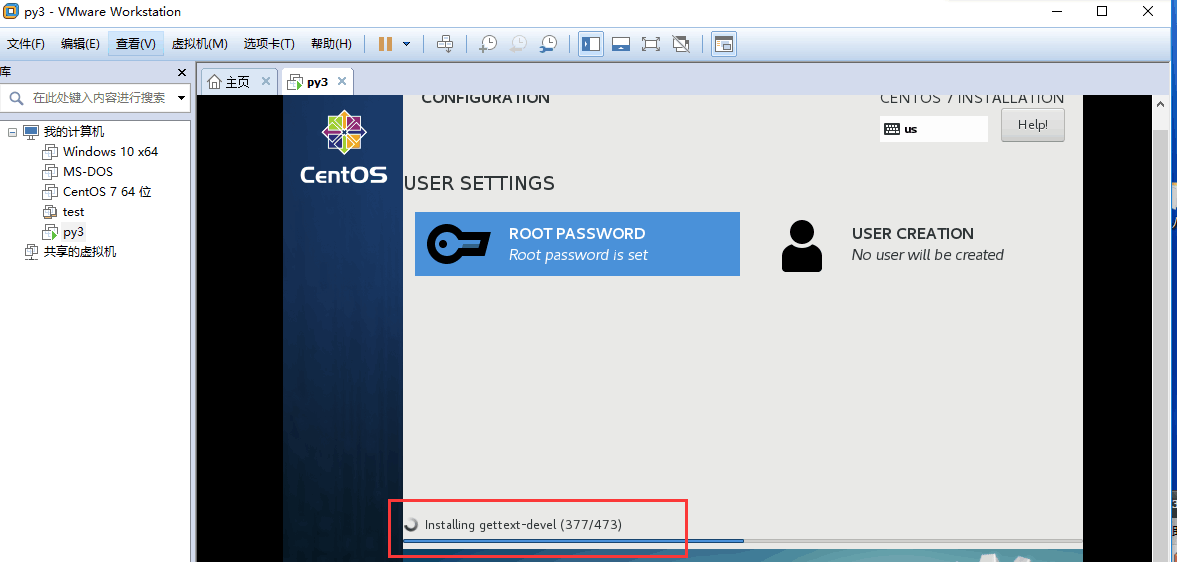
然后密码配置上即可,记住用户名为root

等待其配置完成

启动咱们配置好的liunx虚拟机

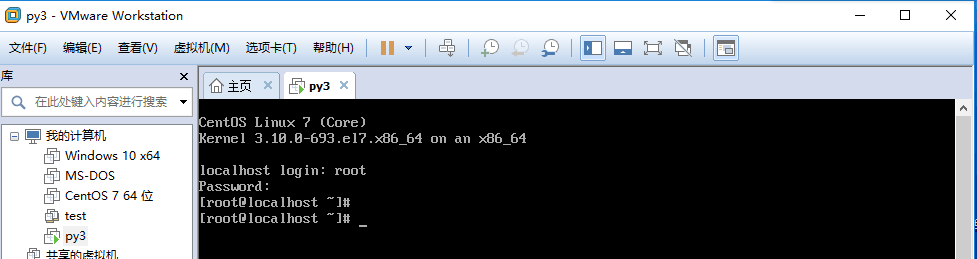
登陆即可

登陆成功

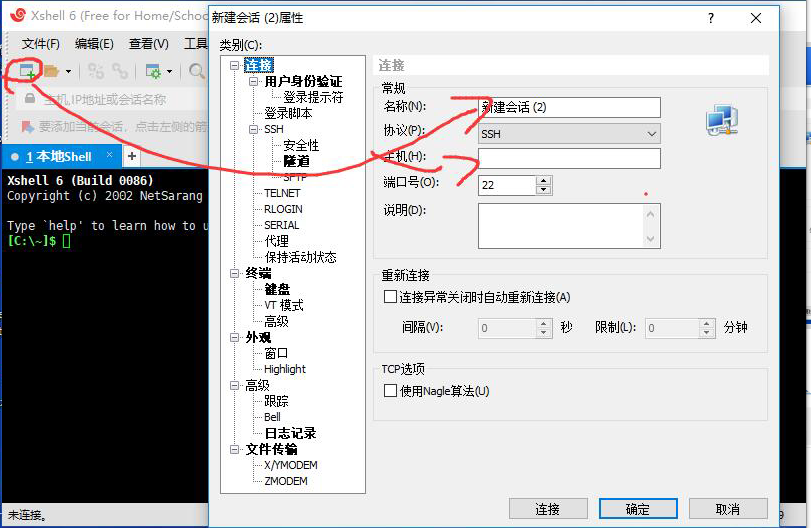
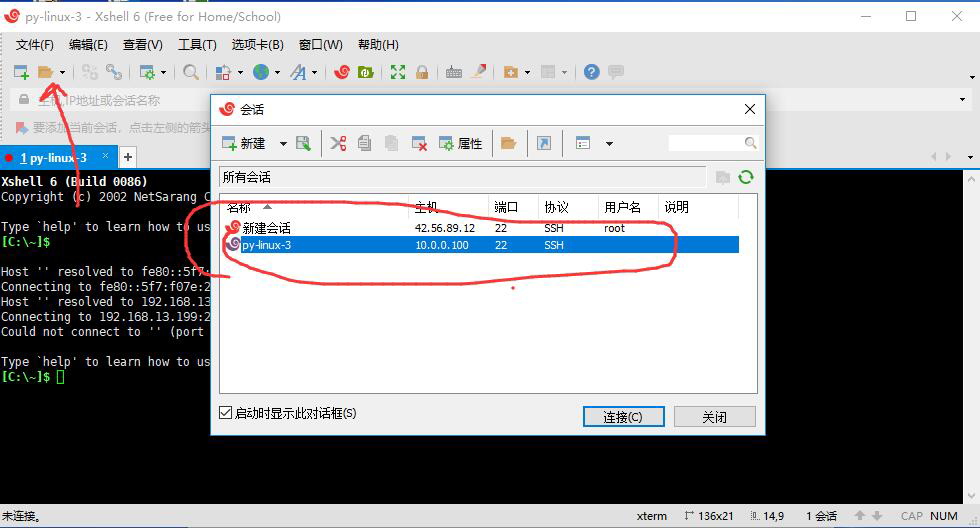
启动我们的Xshell


给他都配置上确定即可


登陆成功后的页面