先上一家前端存储全家福:

Cookie
大小
Cookie 是小甜饼的意思。顾名思义,cookie 确实非常小,它的大小限制为4KB左右。cookie只能保存字符串类型,以文本的方式
有效期
通过expires设置cookie失效时间,如果设定了cookie的超时时间的话,那么cookie将在到期的时候失效。如果没有设定,那么cookie就是session级别,cookie的session是,在未关闭浏览器的情况下,所有的tab级别的页面或新开,或刷新,均属于一个session,cookie的session含义是在关闭浏览器时才结束。
会话cookie一般不存储在硬盘而是保存在内存里,当然这个行为并不是规范规定的。若设置了过期时间,浏览器就会把cookie保存到硬盘上,关闭后再打开浏览器这些cookie仍然有效直到超过设定的过期时间。对于保存在内存里的cookie,不同的浏览器有不同的处理方式session机制。
共享性
cookie可设置域domain以达到几个子域名共享父级域名下的cookie。每个domain最多只能有20条cookie,每个cookie长度不能超过4KB,否则会被截掉。cookie不可跨域调用。
安全性
针对cookie所存在的攻击:Cookie欺骗,Cookie截获;session的安全性大于cookie。
原因如下:
(1)sessionID存储在cookie中,若要攻破session首先要攻破cookie;
(2)sessionID是要有人登录,或者启动session_start才会有,所以攻破cookie也不一定能得到sessionID;
(3)第二次启动session_start后,前一次的sessionID就是失效了,session过期后,sessionID也随之失效。
(4)sessionID是加密的
(5)综上所述,攻击者必须在短时间内攻破加密的sessionID,这很难。
它的主要用途有保存登录信息,比如你登录某个网站市场可以看到“记住密码”,这通常就是通过在 Cookie 中存入一段辨别用户身份的数据来实现的。
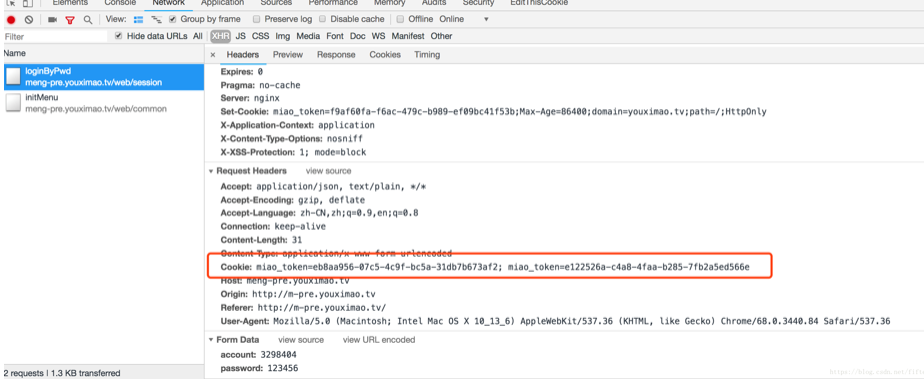
Cookie是服务器发给客户端的特殊信息,浏览器会每次请求时都带上它把数据发送到服务器端(cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递,浪费带宽),所以一般情况下会尽量要求cookie小而且不要存放敏感性信息,因为如果一旦请求被劫持则cookie的信息就会泄露,尽量控制cookie的生命期,使之不会永远有效。
考虑到cookie的安全性问题,cookie字段加上HttpOnly标识,这样客户端js是无法读到与写入加了标识的cookie字段的

有个经典的问题:
为什么打开网站发起HTTP请求的时候浏览器自动会发送COOKIE呢?
HTTP被设计为无状态的,就是说每次HTTP请求都是独立的,任何两个请求之间没有什么必然的联系。但是在实际应用当中并不是完全这样的,引入了Cookie和Session机制来关联请求。
当你访问一个url,然后刷新一下(第二次请求),服务器认为这是一个全新的请求,也就是说服务器并不知道这是你发起的第二个请求,它只是按照一个全新的请求来处理
问题是,有些网站需要用户登录,那么如何记录用户的状态呢?
这时候就用到了cookie, cookie中有一个表名会话的key(session id), 然后每次请求都要附在header中,让程序取出cookie中session id的值以判断这个请求之前是否存在, 发起这个请求的用户是否登录等信息
应用场景
(1)判断用户是否登陆过网站,以便下次登录时能够实现自动登录(或者记住密码)。如果我们删除cookie,则每次登录必须从新填写登录的相关信息。
针对登录过的用户,服务器端会在他登录时往 Cookie 中插入一段加密过的唯一辨识单一用户的辨识码,下次只要读取这个值就可以判断当前用户是否登录啦。
(2)保存上次登录的时间等信息。
(3)保存上次查看的页面
(4)浏览计数
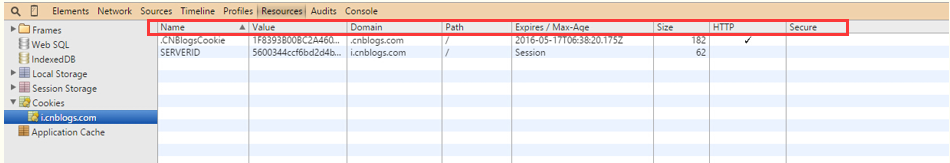
cookie属性

1、Name:cookie的名称;
2、Value:cookie名称对应的值;
3、Domain:设置cookie作用域。默认是当前web服务器的主机名。设置该属性可使大型网站子域之间共享cookie,不过只能设置为当前服务器的域。
举个栗子:order.example.com域下的服务器想读取catalog/example.com域下设置的cookie,则将domain设为.example.com。
既然讲到了cookie作用域,就多说一点,cookie作用域是通过文档源和文档路径来确定的,默认作用域和创建它的页面有关,对该页面及该页面同目录或子目录的其他页面可见。
4、Path:设置cookie作用域。来自同一个服务器的页面,只要其URL以指定的路径前缀开始,都可以共享cookie。(注意该属性不能用作访问控制机制)
举个栗子:http://www.test.com/catalog/widgets/index.html页面创建了一个cookie,如果path属性设置为/catalog,那么该cookie对于http://www.test.com/catalog/order.html可见;如果path属性设置为/,那么该cookie对于http://www.test.com的服务器上的页面都可见。
5、Expires/Max-Age:控制cookie的有效期。cookie默认的有效期只能持续在web浏览器的会话期间,一旦用户关闭浏览器,cookie保存的数据就消失了,可以通过设置该属性来延长cookie有效期,浏览器会将cookie数据存储在一个文件中,到了有效期才会删除它。
6、Size:cookie大小。每个cookie保存的数据(名字和值的总量)不能超过4KB。
7、HTTP
8、Secure:表明cookie值以何种形式通过网络传递的布尔值。cookie默认以不安全的形式传递(即默认值为 false),一旦被标识为安全的,那就不能自动传递,只有浏览器和服务器通过HTTPS或其他安全协议连接时才传递。
读写cookie
写cookie
function setCookie(key, val, options) { options = options || {}; var expires = options.expires; if (typeof (expires) === "number") { expires = new Date(); expires.setTime(expires.getTime() + options.expires); } document.cookie = key + "=" + escape(val) + (expires ? ";expires=" + expires.toGMTString() : "") + (options.path ? ";path=" + options.path : ";path=/") + (options.domain ? "; domain=" + options.domain : ""); }; setCookie('name','yun',{expires:1*24*60*60*1000});
读取cookie
function getCookie(key) { var a, reg = new RegExp("(^| )" + key + "=([^;]*)(;|$)"); if (a = document.cookie.match(reg)) { return unescape(a[2]); } else { return ""; } }; console.log(getCookie('name'));
cookie和服务器的session机制
session机制:
当服务器收到请求需要创建session对象时,首先会检查客户端请求中是否包含sessionid。如果有sessionid,服务器将根据该id返回对应session对象。如果客户端请求中没有sessionid,服务器会创建新的session对象,并把sessionid在本次响应中返回给客户端。通常使用cookie方式存储sessionid到客户端,在交互中浏览器按照规则将sessionid发送给服务器。如果用户禁用cookie,则要使用URL重写,可以通过response.encodeURL(url) 进行实现;API对encodeURL的结束为,当浏览器支持Cookie时,url不做任何处理;当浏览器不支持Cookie的时候,将会重写URL将SessionID拼接到访问地址后。
session通过类似与Hashtable的数据结构来保存,能支持任何类型的对象(session中可含有多个对象),缺点:
(1)Session保存的东西越多,就越占用服务器内存,对于用户在线人数较多的网站,服务器的内存压力会比较大。
(2)依赖于cookie(sessionID保存在cookie),如果禁用cookie,则要使用URL重写,不安全
(3)创建Session变量有很大的随意性,可随时调用,不需要开发者做精确地处理,所以,过度使用session变量将会导致代码不可读而且不好维护。
cookie和session的区别:
1、cookie数据存放在客户的浏览器上,session数据放在服务器上
2、cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑*到安全应当使用session
3、session会在一定时间内保存在服务器上,当访问增多,会比较占用你服务器的性能,考虑到减轻服务器性能方面,应当使用cookie
4、单个cookie保存的数*据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie
5、建议将登录信息等重要信息存放为session,其他信息如果需要保留,可以放在cookie中
6、session保存在服务器,客户端不知道其中的信心;cookie保存在客户端,服务器能够知道其中的信息
7、session中保存的是对象,cookie中保存的是字符串
8、session不能区分路径,同一个用户在访问一个网站期间,所有的session在任何一个地方都可以访问到,而cookie中如果设置了路径参数,那么同一个网站中不同路径下的cookie互相是访问不到的*
webstorage
webstorage是本地存储,存储在客户端,包括localStorage和sessionStorage,服务器端是没办法直接拿到。
到目前为止,Firefox3.6以上、Chrome6以上、Safari 5以上、Pera10.50以上、IE8以上版本的浏览器支持sessionStorage与localStorage的使用。
Web Storage带来的好处
(1)存储空间更大:cookie为4KB,而WebStorage是5MB;
(2)节省网络流量:一旦数据保存在本地之后,就可以避免再向服务器请求数据。WebStorage不会传送到服务器,减少了客户端和服务器端的交互,节省了网络流量;
(3)临时存储:对于那种只需要在用户浏览一组页面期间保存,关闭窗口后数据就可以丢弃了的情况,使用sessionStorage会非常方便;
(4)快速显示:有的数据存储在WebStorage上,再加上浏览器本身的缓存。获取数据时可以从本地获取会比从服务器端获取快得多,所以速度更快;
(5)安全性:WebStorage不会随着HTTP header发送到服务器端,所以安全性相对于cookie来说比较高一些,不会担心截获,但是仍然存在伪造问题,千万不要用它们存储你系统中的敏感数据。
(6)支持事件通知机制,可以将数据更新的通知发送给监听者
webstorage操作API
核心三步曲:创建-获取-清除(回收)
setItem (key, value) —— 保存数据,以键值对的方式储存信息。(字符串类型的对象)
ps:在保存数据时不允许重复保存相同的键名。保存后可以修改键值,但不允许修改键名(只能重新取键名,然后再保存键值)。
sessionStorage.setItem("key",'{"a":"1"}');
getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值。
removeItem (key) —— 删除单个数据,根据键值移除对应的信息。
clear () —— 删除所有的数据
key (index) —— 获取某个索引的key
//其他操作方法:点操作和[ ]
var storage = window.localStorage;
storage.key1 = "hello";
storage["key2"] = "world";
console.log(storage.key1);
console.log(storage["key2"]);
//localStorage和sessionStorage的key和length属性实现遍历 var storage = window.localStorage; for(var i=0, len=storage.length; i<len;i++){ var key = storage.key(i); var value = storage.getItem(key); console.log(key + "=" + value); }
localStorage
大小
最大存储容量为5M
有效期
将数据保存在客户端本地的硬件设备(通常指硬盘,也可以是其他硬件设备)中,即使浏览器被关闭了,该数据仍然存在,下次打开浏览器访问网站时仍然可以继续使用,只要你手动不清缓存或者removeItem,clear等操作,设置的值会一直存在
共享性
不同浏览器无法共享localStorage中的信息。相同浏览器同源的不同页面间可以共享相同的 localStorage。
应用场景
常用于长期登录(+判断用户是否已登录),适合长期保存在本地的数据
比如HTML5游戏通常会产生一些本地数据,localStorage 也是非常适用的。如果遇到一些内容特别多的表单,为了优化用户体验,我们可能要把表单页面拆分成多个子页面,然后按步骤引导用户填写。这时候 sessionStorage 的作用就发挥出来了。
sessionStorage
大小
最大存储容量为5M
有效期
数据在当前会话中保存下来,刷新页面数据依旧存在。关闭页面或浏览器后,sessionStorage 中的数据就会被清空。
共享性
不同浏览器无法共享sessionStorage中的信息。相同浏览器不同页面或标签页(即使同源)间无法共享sessionStorage的信息。
这里需要注意的是,页面及标 签页仅指顶级窗口,如果一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的。
sessionStorage引入了一个“浏览器窗口”的概念,sessionStorage在同源的同窗口中始终存在,也就是说只要这个浏览器窗口没有关闭,即使刷新页面或进入同源另一个页面,数据仍然存在,关闭窗口后,sessionStorage就会被销毁。
同时“独立”打开的不同窗口,即使是同一页面,sessionStorage对象也是不同的
IndexDB和webSql
跟localstorage一样,indexeddb和websql均是在创建数据库的域名下才能访问。而且不能指定访问域名。存储时间也是永久,除非用户清除数据,可以用作长效的存储
indexeddb和websql没有大小限制,但是indexeddb的数据库超过50M的时候浏览器会弹出确认,当我们是在做一个离线应用,或者webapp的时候,可以考虑使用本地数据库中存取数据
建议如果有一些数据,服务器难以承载其压力,但又要与用户的信息绑定的话,可以使用localStorage存储一些状态,这样即能缓解服务端压力,也可以存储用户的数据
IndexDB
indexeddb更像是nosql,直接使用js的方法操作数据即可
<!doctype html> <html> <head> <meta charset="utf-8" /> </head> <body> <script> var startTime = +new Date(); console.log('starttime:', startTime); function openDB(dbname, version, cb) { var request = window.indexedDB.open(dbname); request.onsuccess = function (e) { var db = e.target.result; myDB.db = db; var version = db.version; if (!db.objectStoreNames.contains('students')) { request = db.createObjectStore('students', {autoIncrement: true}); } cb && cb(e); }; } var myDB = { name: 'test', version: 4, db: null }; openDB(myDB.name, myDB.version, function (e) { var db = e.target.result; var storeName = 'students'; var transaction = db.transaction(storeName, 'readwrite'); var store = transaction.objectStore(storeName); store.put({id: 2, name: 'doctorhou'}, 'b'); var request = store.get(1); request.onsuccess = function (e) { console.log(request.result); var endTime = +new Date(); console.log('take-time:', endTime - startTime); }; }); </script> </body> </html>
webSql
webSql虽然官方说不打算再维护了,但是兼容性却非常好,websql更像是关系型数据库,并且使用sql语句进行操作
<!doctype html> <html> <head> <meta charset="utf-8" /> </head> <body> <script> var db = window.openDatabase('testDB', '1.0', 'TestDb', 2 * 1024 * 1024); db.transaction(function (context) { context.executeSql('CREATE TABLE IF NOT EXISTS cubefe(id, name)'); context.executeSql('INSERT INTO cubefe (id, name) VALUES (1, "doctorhou")'); }); </script> </body> </html>
参考文章:
cookie是指web浏览器存储的少量数据,该数据会在每次请求一个相关的URL时自动传到服务器中(转)
cookies、sessionStorage和localStorage解释及区别