closest
.closest(selector)
从当前元素开始沿 DOM 树向上,获得匹配第一个符合选择器的祖先元素,返回零个或一个元素的 jQuery 对象。
.parents() 和 .closest() 方法类似,沿 DOM 树向上遍历,直到文档的根元素为止,将每个祖先元素添加到一个临时的集合;如果应用了选择器,则会基于该选择器对这个集合进行筛选,返回包含零个、一个或多个元素的 jQuery 对象
.parent():当前匹配元素集合中每个元素的父元素,使用选择器进行筛选是可选的。
示例:
html
<ul id="one" class="level-1"> <li class="item-i">I</li> <li id="ii" class="item-ii">II <ul class="level-2"> <li class="item-a">A</li> <li class="item-b">B <ul class="level-3"> <li class="item-1">1</li> <li class="item-2">2</li> <li class="item-3">3</li> </ul> </li> <li class="item-c">C</li> </ul> </li> <li class="item-iii">III</li> </ul>
使用:closest
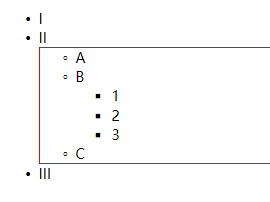
$('li.item-a').closest('ul').css('border', '1px solid red');
结果:找到第一个父级ul

使用parents:
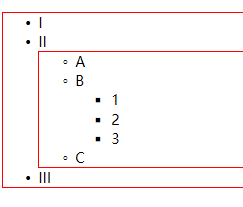
$('li.item-a').parents('ul').css('border', '1px solid red');
结果:

事件委托场景举例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<style>
li { margin: 3px; padding: 3px; background: #EEEEEE; }
li.hilight { background: yellow; }
</style>
</head>
<body>
<ul>
<li class="a"><b>Click me!</b></li>
<li class="a">You can also <b>Click me!</b></li>
</ul>
<script>
$( document ).bind("click", function( e ) {
$( e.target ).closest("li").toggleClass("hilight");
});
</script>
</body>
</html>
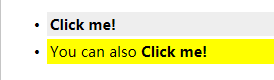
事件绑定在文档上,点击每个li分别实现下面效果:

另一个使用delegate实现事件委托: