1、transform属性:rotate(翻转),skew(倾斜),scale(缩放),translate(移位)
用法:transform: rotate(45deg) scale(0.5) skew(30deg, 30deg) translate(100px, 100px);
这四种变形方法顺序可以随意,但不同的顺序导致变形结果不同,原因是变形的顺序是从左到右依次进行。
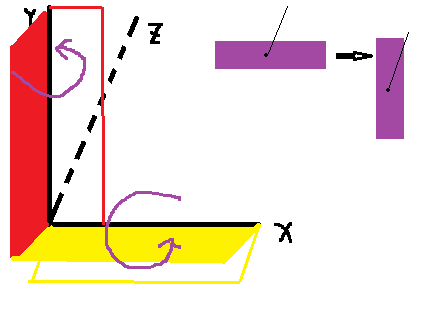
rotate:三个方向翻转:ratateX,ratateY,ratateZ.()里面的表示旋转角度,正为顺时针旋转,负为逆时针旋转。在屏幕视角看来,X和Y是翻转效果,Z是旋转效果。
围绕Y:就像开关门,Y轴是门轴。
围绕X:就像烤鸡在烤架上翻转。
围绕Z:就是个平面上的“旋转”。

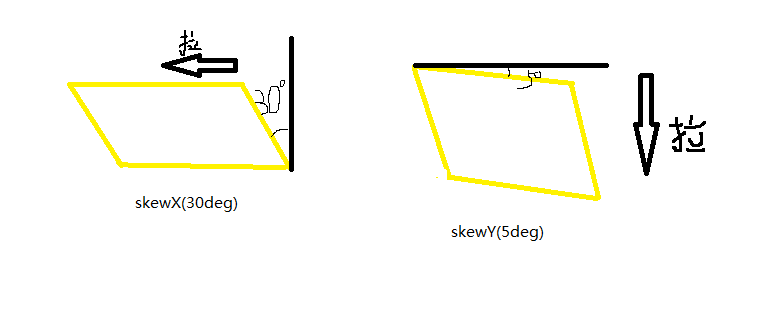
skew:倾斜,我理解成是拉伸。X和Y方向。就像有手往水平或者垂直方向拉着它一角让它变形了一样。
写法:skewX(10deg),skewY(10deg),skew(10deg,10deg).最后这个,第一个参数控制水平方向,第二个参数控制垂直方向。

scale:缩放。
写法:scaleX(),scaleY(),scale().里面的参数是缩放倍数。当时整数的时候,要补0,如2.0。scale(),里面是一个参数的时候,表示石平和垂直方向同时缩放多少。两个参数时,第一个参数表示水平方向,第二个参数表示垂直方向。
translate:移位。
写法:translateX(10px),translateY(),translate()。左右上下移动。translate(),一个参数时,表示水平方向移动。两个参数时,第一个表示水平方向,第二个表示垂直方向。
2、transform-origin:变换的基准点。
在使用transform方法进行文字或图像的变形时,是以元素的中心点为基准点进行的。使用transform-origin属性,可以改变变形的基准点。
用法:transform-origin: 10px 10px;
共两个参数,表示相对左上角原点的距离,单位px,第一个参数表示相对左上角原点水平方向的距离,第二个参数表示相对左上角原点垂直方向的距离;
两个参数除了可以设置为具体的像素值,其中第一个参数可以指定为left、center、right,第二个参数可以指定为top、center、bottom。