简介
Brushing是一个通过点击或触摸来选择一个一维或二维区域的交互操作,比如可以通过点击鼠标并移动. brush经常被用来选择离散的元素比如散点图中的点或桌面上的文件等。它也可以被用来放大选中的区域。
d3-brush模块的实现基于鼠标和触控事件以及SVG. 点击并拖动来对选中的区域进行变换,点击并拖拽brush边缘来改变选中的范围大小. 点击并拖拽选中区域外侧时开始一个新的brush区域,点击并在按下META键或 ALT键拖动时会以点击区域为中心进行区域选取,按下SPACE时或锁定当前区域大小,此时仅允许移动变换.
安装引用
如果你使用NPM, npm install d3-brush. 也可以从 d3js.org直接下载 最新版. 可以作为单独的模块 或 D3 4.0一部分使用. 也支持AMD, CommonJS, 和 vanilla环境. 在使用时,会创建d3全局变量:
<script src="https://d3js.org/d3-color.v1.min.js"></script>
<script src="https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src="https://d3js.org/d3-ease.v1.min.js"></script>
<script src="https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src="https://d3js.org/d3-timer.v1.min.js"></script>
<script src="https://d3js.org/d3-selection.v1.min.js"></script>
<script src="https://d3js.org/d3-transition.v1.min.js"></script>
<script src="https://d3js.org/d3-drag.v1.min.js"></script>
<script src="https://d3js.org/d3-brush.v1.min.js"></script>
<script>
var brush = d3.brush();
</script>
API 参考
# d3.brush()
创建一个二维的brush.
# d3.brushX()
创建一个一维的 x-方向的brush.
# d3.brushY()
创建一个一维的 y-方向的brush.
# brush(group)
为指定的 group 应用brush, 一定是一个 选择集,选择集为SVG的G 元素. 这个方法可以间接调用, 也可以通过使用 selection.call来调用. 例如:
svg.append("g")
.attr("class", "brush")
.call(d3.brush().on("brush", brushed));
在内部,brush会使用 selection.on来绑定需要的拖拽事件监听器,事件监听器使用 .brush来表示这个事件监听器是用来brush的, 你可以使用如下方法来取消brush的事件监听器:
group.on(".brush", null);
brush会创建SVG元素来显示选中的区域,你可以添加、删除或按需改变这些元素的样式,也可以通过样式表来修改外观. 二维的brush元素结构如code list 1所示:
<!--code list 1:-->
<g class="brush" fill="none" pointer-events="all" style="-webkit-tap-highlight-color: rgba(0, 0, 0, 0);">
<rect class="overlay" pointer-events="all" cursor="crosshair" x="0" y="0" width="960" height="500"></rect>
<rect class="selection" cursor="move" fill="#777" fill-opacity="0.3" stroke="#fff" shape-rendering="crispEdges" x="112" y="194" width="182" height="83"></rect>
<rect class="handle handle--n" cursor="ns-resize" x="107" y="189" width="192" height="10"></rect>
<rect class="handle handle--e" cursor="ew-resize" x="289" y="189" width="10" height="93"></rect>
<rect class="handle handle--s" cursor="ns-resize" x="107" y="272" width="192" height="10"></rect>
<rect class="handle handle--w" cursor="ew-resize" x="107" y="189" width="10" height="93"></rect>
<rect class="handle handle--nw" cursor="nwse-resize" x="107" y="189" width="10" height="10"></rect>
<rect class="handle handle--ne" cursor="nesw-resize" x="289" y="189" width="10" height="10"></rect>
<rect class="handle handle--se" cursor="nwse-resize" x="289" y="272" width="10" height="10"></rect>
<rect class="handle handle--sw" cursor="nesw-resize" x="107" y="272" width="10" height="10"></rect>
</g>
整个brush是被包含在一个g元素内部。使用class为overlay矩形来表示brush的范围 brush.extent,即在这个区域内可绘制bursh,超出这个范围就不能绘制bursh了。class为selection的矩形部分覆盖了由 brush selection定义的区域. handle矩形表示四个边框和四个角落(不可见),当鼠标接近区域边缘时候可以拖动,实际上是鼠标移到了这些矩形上. 使用 brush.move来对brush进行编程设置.
# brush.move(group, selection)
为指定的group设置选中范围,它通常用来初始化brush的范围大小,这个group必须是一个选择集 或一个SVG G元素的过渡 . selection 为一个数值类型的数组。对于, 对于 二维 brush,必须由 [[x0, y0], [x1, y1]]定义, x0和 y0 表示最小x和y值, x1和y1 表示最大x和y值,如上面code list 1中brush的范围就是:[[289,189],[299,282]]. 对于 x-brush, 一定由 [x0, x1]定义; 对于 y-brush, 一定定义为 [y0, y1]. selection也可以是一个返回数组类型的方法. 如果是一个方法则会为每个选中的元素调用,并传递当前的数据d 和索引i, this 表示当前的DOM元素节点.
let brush = d3.brush();
let brushG = svg.append("g");
brushG.call(brush)
.call(brush.move,[[100,100],[250,250]]);//为brush定义一个初始的大小。
//也可以写成
//brush.move(brushG,[[100,100],[250,250]]);
# brush.extent([extent])
如果 extent 指定,则设置可刷取的范围,它必须在 brush(group) 调用,否则没有效果,extent由 [[x0, y0], [x1, y1]]指定, [x0, y0] 表示左上角坐标, [x1, y1] 表示右下角坐标, 并返回brush. extent 也可以使用返回类似数组的函数; 如果是方法,则会为每个选中的元素调用,并传递当前的数据 d 和索引i, this 表示当前的DOM元素节点. 如果没有指定 extent 则返回当前的范围,默认如下:
function extent() {
var svg = this.ownerSVGElement || this;
return [[0, 0], [svg.width.baseVal.value, svg.height.baseVal.value]];
}
设置可刷取的范围
brush.extent([[100,50],[500,550]]);
brush的范围为应用了brush的分组的最大覆盖范围,不能选中分组以外的元素。
# brush.filter([filter])
如果指定过滤器,则设置过滤器,以指定的函数返回的brush。如果未指定过滤器,返回当前的过滤器,其默认值为::
function filter() {
return !event.button;
}
如果返回false,则会忽略起始事件并不会启动brush。这样可以用来区别哪些事件不作为brush操作。默认的过滤器会忽略第二层按下鼠标事件,因为这些事件可能被用作其他目的。
# brush.handleSize([size])
如果指定了size 则设置brush柄的大小并返回brush,如果没有指定则返回当前的handle尺寸,默认为6.这个是前面提到的handle rect的宽度或高度,当鼠标位于边缘3之内的时候会启动边缘拖拽功能. 这个方法一定要在 应用brush到一个选择集之前设置,即brush4个边和4个角的缓冲区。改变handlesize不会对之前的brush有影响。
brush.handleSize(100);
# brush.on(typenames, [listener])
如果指定了 listener 则为brush设置指定类型的事件监听器并返回brush. 如果之前已经指定过事件监听器,则会覆盖之前的事件监听器. 如果listener 为 null, 则移除响应类型的时间监听器. 如果 listener 没有指定则返回第一个与事件类型匹配的事件监听器.
typenames 是一个表示事件类型的字符串,多个类型可以使用空格隔开. 每个 typename 都是一个 type, 可以使用*.*指定类 brush.foo 和 brush.bar; 这样可以为相同的事件类型指定不同的监听器. 事件类型必须为如下中的一个:
start- 开始brush操作,比如鼠标按下.brush-当拖动brush区域进行选取时,比如鼠标拖动.end- 在选取结束时,比如鼠标抬起.
listener中的this为承载brush的G元素。
参考dispatch.on 和 Brush Events 获取更多信息.
# d3.brushSelection(node)
返回指定节点的brush选择,在内部元素的brush或以 element.__brush形式存储; 但是你应该使用d3.brushSelection而不是通过直接访问内部存储来调用,如果给定的node没有附加brush操作,则返回null. 此外 selection 被定义为一个数值数组. 对于 二维 brush, 它是[[x0, y0], [x1, y1]]这种形式, x0 和y0 表示最小x和y值, x1和 y1 表示最大x和y值, 对于x-brush, 表示为[x0, x1]; 对于 y-brush, 表示为[y0, y1].
Brush 事件
当 brush 事件监听器 被调用时, d3.event 被设置为当前的brush事件. brush event 对象包括以下几个属性:
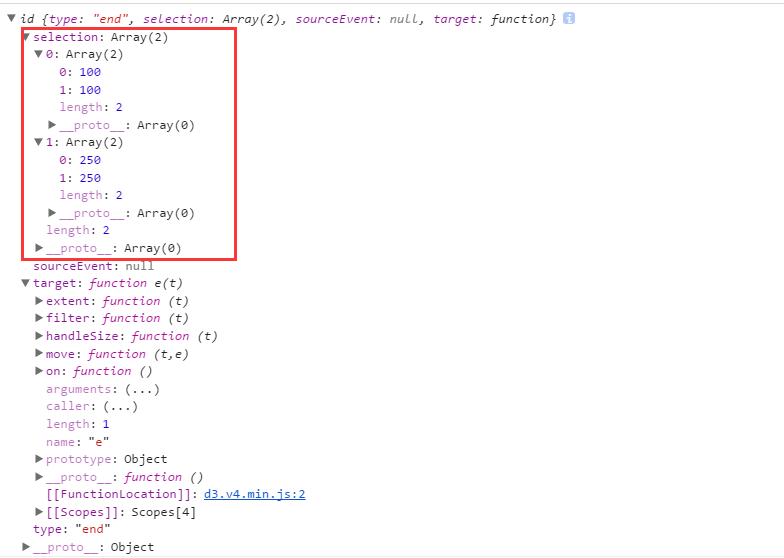
target- brush 事件的目标元素.就是brush本身type- 事件类型 “start”, “brush” or “end”;参考 brush.on.selection- 当前的 brush 选择集.即,brush的范围sourceEvent- 底层输入事件, 比如 mousemove 或 touchmove.
//创建一个brush
let brush = d3.brush();
//brush.handleSize(100);
brush.on("end",()=>{
console.log(d3.event);
});
//创建一个G元素用于存放brush
let brushG = svg.append("g");
brush(brushG);
//还可以为brush设置一个初始的大小
brush.move(brushG,[[100,100],[250,250]]);

通过事件便可以通过编程方式控制Brush. 比如添加end 事件监听器, 然后使用brush.move来设置brush范围:
d3.brush on jsbin.com