最近项目中要开发一个OA审批;里边涉及到流程跳转(流程较多),具体方案有:直接下一步,选择参与人或者选择某一个流程之后再选择参与人;
我们前端是APiCloud开发,这里我主要使用Vue来实现,把实现结果分享给大家,希望有所帮助!
涉及到的指令有:
v-cloak;v-for;v-on;v-bind;v-model;
v-if;v-else-if;v-else;v-show
涉及到的html标签
文本输入框,多行文本输入框,下拉列表,单选框和复选框
界面设计关键代码
<div class="main"> <div class="aui-content aui-margin-b-5 aui-margin-t-5" id="biaoDanList"> <ul v-cloak class="aui-list aui-list-in"> <li v-for="(item,index) in items" class="aui-list-item" v-if="items.length>0"> <div class="aui-list-item-inner"> <div class="aui-list-item-label" style="80%;"> <span v-if="item.WEIKONG==0" style="color:red;">*</span>{{item.LIEMINGC}}: </div> <div v-if="item.SHUXING==4 && item.QUZHIFW.trim() != ''" class="aui-list-item-input"> <select v-model="item.Value"> <option v-for="(zhi,i) in item.QUZHIFW.split('/')" :value="zhi.split('^')[1]">{{zhi.split('^')[0]}}</option> </select> <span v-if="checkValue(item.Value)==''" style="position: absolute; top:10px; font-size:16px; color: #999; z-index:1;">请输入...</span> </div> <div v-else-if="item.LEIXING==4" class="aui-list-item-input"> <input type="text" readonly="readonly" v-model="item.Value" @click="ChooseDateTime(index)" placeholder="请输入..." /> </div> <div v-else-if="item.CHANGDU>50" class="aui-list-item-input"> <textarea v-model="item.Value" style="height:5rem;" placeholder="请输入..."></textarea> </div> <div v-else class="aui-list-item-input"> <input type="text" v-model="item.Value" placeholder="请输入..." /> </div> </div> </li> <li class="aui-list-item"> <div class="aui-list-item-inner"> <div class="aui-list-item-text"> <input class="aui-radio" type="radio" :value="XiaYiBID" v-model="BZID" >{{XiaYiBMC}}</div> </div> </li> <li class="aui-list-item"> <div class="aui-list-item-inner"> <div class="aui-list-item-text"> <input class="aui-radio" type="radio" :value="TiaoZhuanBZID" v-model="BZID" >{{TiaoZhuanMC}}</div> </div> </li> </ul> <ul v-cloak class="aui-list aui-list-in"> <li class="aui-list-item" v-show="BZID==XiaYiBID"> <section class="aui-grid aui-margin-b-5"> <div class="aui-row-padded"> <div v-for="(s,index) in xiaYiBUCanYuZhe" class="aui-col-xs-4"> <label> <input class="aui-checkbox" type="checkbox" :value="s.name" v-model="postCanYuZhe" @click="chakan">{{s.name}}</label> </div> <div v-for="(s,index) in XiaYiBCanYuZhe.split('||')" class="aui-col-xs-4"> <label> <input class="aui-checkbox" type="checkbox" :value="s" v-model="CanYuZhePost" @click="chakan">{{(s.split(':')[1]).toString().split(',')[0]}}</label> </div> </div> </section> </li> </ul> <div> <ul v-for="(item,index) in TiaoZhuanBZ" v-show="BZID==TiaoZhuanBZID" class="aui-list aui-select-list"> <li class="aui-list-item aui-text-center"> <div class="aui-list-item-inner"> <label> <input class="aui-radio" type="radio" :value="item.name" v-model="TiaoZhuanHDID">{{item.name}}</label> </div> </li> <li class="aui-list-item "> <section class="aui-grid"> <div class="aui-row-padded"> <div v-for="(s,index) in item.CanYuZhe" class="aui-col-xs-4"> <label> <input class="aui-checkbox" type="checkbox" :disabled="item.name!=TiaoZhuanHDID" :value="s.name" v-model="postCanYuZhe">{{s.name}}</label> </div> </div> </section> </li> </ul> </div> </div> </div>
数据构造:
<script>
var vueApp = new Vue({
el: '#biaoDanList',
data: {
items: [],
TiaoZhuanHDID: "审核流程",
BZID: "1",
postCanYuZhe: [],
CanYuZhePost: ["1461:骆立康,6105,e8906", "1461:骆立康,6105,e89060"],
XiaYiBCanYuZhe: "1461:骆立康,6105,e8906||1461:骆立康,6105,e89060",
XiaYiBID: "1",
XiaYiBMC: "转到下一步(审核流程)",
xiaYiBUCanYuZhe: [{
"name": "李欣1"
},
{
"name": "红伞1"
},
{
"name": "罗立据1"
}
],
TiaoZhuanBZID: "4",
TiaoZhuanMC: "同意,跳转到...",
TiaoZhuanBZ: [{
"name": "审核流程",
"CanYuZhe": [{
"name": "李欣2"
},
{
"name": "红伞2"
},
{
"name": "罗立据2"
}
]
},
{
"name": "确认流程",
"CanYuZhe": [{
"name": "李欣3"
},
{
"name": "红伞3"
},
{
"name": "罗立据3"
}
]
},
{
"name": "驳回流程",
"CanYuZhe": [{
"name": "李欣4"
},
{
"name": "红伞4"
},
{
"name": "罗立据4"
}
]
}
]
},
methods: {
clear: function () {
var _this = this;
_this.postCanYuZhe = [];
var obj = JSON.stringify(_this.TiaoZhuanBZ);
console.log(_this.TiaoZhuanHDID);
console.log(obj);
},
chakan: function () {
console.log(JSON.stringify(this.CanYuZhePost));
}
}
});
var mdata = [{
"BIAODANDM": "tab12",
"LIEDAIM": "field1",
"LIEMINGC": "姓名",
"XUHAO": 1,
"LEIXING": 1,
"LEIXINGMC": "VARCHAR2",
"CHANGDU": 50,
"JINGDU": 0,
"ZHUJIAN": 0,
"WEIKONG": 1,
"SHUXING": 0,
"QUZHIFW": " ",
"MORENZ": " "
}, {
"BIAODANDM": "tab12",
"LIEDAIM": "field2",
"LIEMINGC": "科室",
"XUHAO": 2,
"LEIXING": 1,
"LEIXINGMC": "VARCHAR2",
"CHANGDU": 50,
"JINGDU": 0,
"ZHUJIAN": 0,
"WEIKONG": 1,
"SHUXING": 0,
"QUZHIFW": " ",
"MORENZ": " "
}, {
"BIAODANDM": "tab12",
"LIEDAIM": "field3",
"LIEMINGC": "备注",
"XUHAO": 3,
"LEIXING": 1,
"LEIXINGMC": "VARCHAR2",
"CHANGDU": 50,
"JINGDU": 0,
"ZHUJIAN": 0,
"WEIKONG": 1,
"SHUXING": 0,
"QUZHIFW": " ",
"MORENZ": " "
}];
var itemData = [];
for (var i = 0; i < mdata.length; i++) {
if (mdata[i].ZHUJIAN == 0) {
mdata[i].Value = "";
itemData.push(mdata[i]);
}
}
vueApp.items = itemData;
var output = [{
"XiaYiBID": "1",
"XiaYiBMC": " 转到下一步(审核流程);",
"TiaoZhuanBZID": "4",
"TiaoZhuanMC": "同意,跳转到...;",
"CanYuZhe": "活动ID:张三,1234,5678||活动ID:李四,4321,8765",
"TiaoZhuanBZ": "审核流程,1430||确认流程,1431"
}];
console.log(output[0].CanYuZhe);
</script>
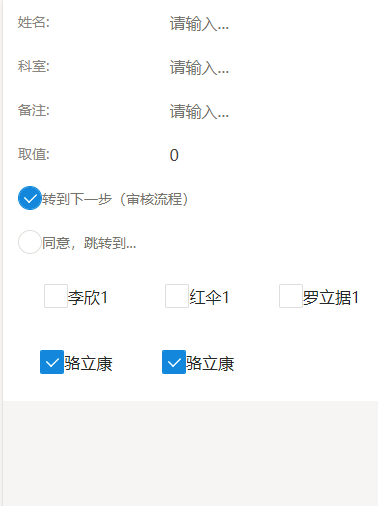
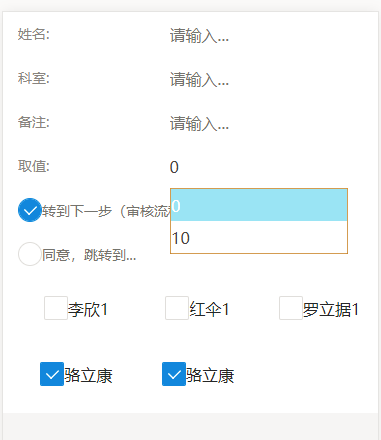
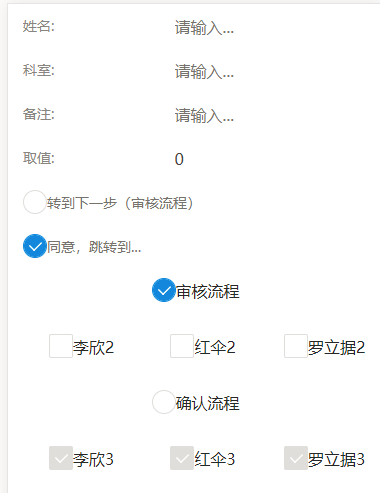
效果展示: