在 Unity 中制作游戏时对动态字体的剥离和精简是现在常用的手段,现在有两篇博客是大家阅读和参照较多的,分别是 如何精简Unity中使用的字体文件 和 FontPruner 字体精简工具。他们各自提供了一个用于精简字体的工具, FontSubsetGUI 和 FontPruner。前者是网络上一个作者提供的免费软件,现在不是很好找,后者是西山居开源的内部工具,基于 google 的 sfntly 制作。
我分别使用两个工具裁剪同一个字体,使用同一套文本,发现结果还是有区别。字体:仿宋;大小10Mb;裁剪文本:“abcdefg0123我要喝咖啡”;裁剪后查看工具:FontCreator(试用了众多工具后发现是最好用和专业的工具)。
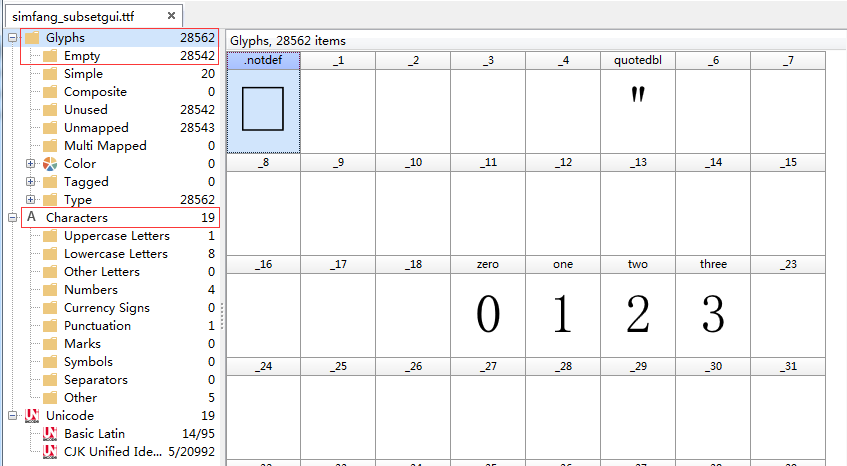
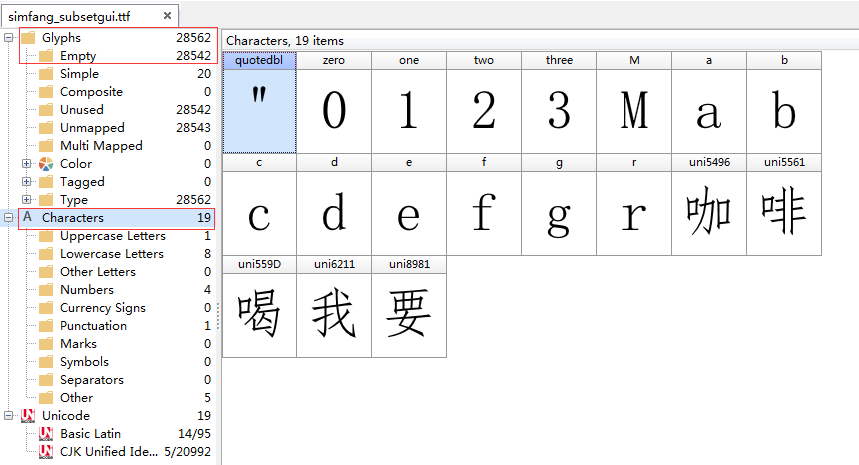
使用 FontSubsetGUI 裁剪后的字体大小:182Kb,FontCreator 打开后如图:

图一

图二
注意红色线框部分,Glyphs 总共定义了 28562 个,同原始字体一样,但是 Empty 了 28542 个,就是如上 图一 中所有空白方快,他们都是缺失字体外形定义,但有字体符号表,也就是说有这个字但没有定义和映射字体外形,处于不可用状态。下面 Characters 是当前拥有的字体定义和外形,一共19个,奇怪的是多出了一个“双引号”和一个“M”,而这一部分空的 Glphys 定义其实也是需要占空间的。
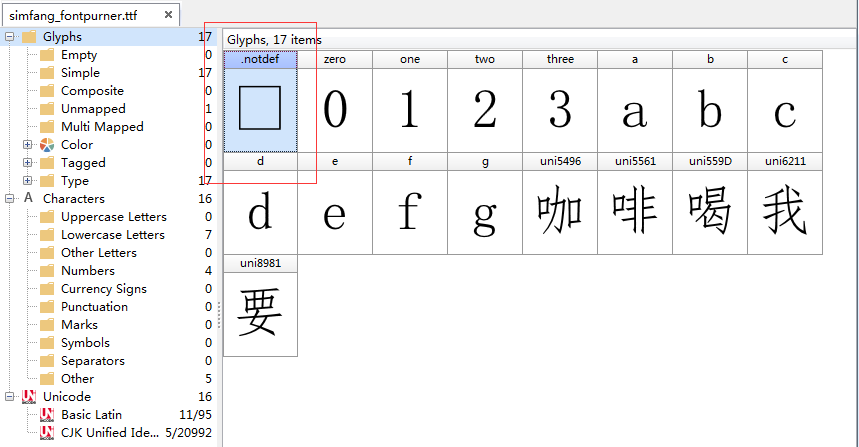
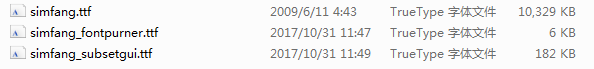
下面看 FontPruner 的裁剪结果,环境和数据都相同,裁剪后文件大小6Kb,结果如下:

图三

图四
如 图三 所示,我的裁剪文本是16个,字体文件内可用的 Characters 也是16个,显示的 Glyphs 定义是17个,其中包含一个 .notdef 系统预留的定义(图四),值为0;也就是其余所有没用到的 Glyphs 都被裁剪掉了,变得更加精简,所以文件就更小。总体结果如下:

图五
以上两种导入到项目中使用都没有问题,但是 FontPruner 更加精简准确,所以我最终选择后者集成到项目中,做一个批处理能够自动根据设定的文本来处理所有使用的字体,也非常方便。
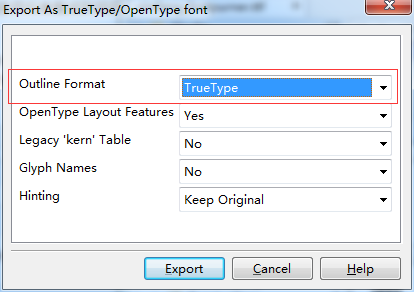
但是以上两个工具都不能直接处理 otf 字体,均会报错。在处理前建议使用 FontCreator 将 otf 转换为 ttf 然后在处理,选择 “File->Export Font As...->Export as TrueType/OpenType Font...” 弹出的对话框中第一个选项 “Outline Format” 一定要选择 “TrueType”,否则即使最终在保存对话框选择 ttf 格式后导出了也无法使用。

经过此步骤,就可以处理 otf 字体了(比如安卓默认的那一套思源字体等)。
另外,原本 FontPruner 在处理临时路径时有一点点小 bug,我修复提交了 pr 且已经合并了;不过每次运行裁剪命令 Temp 目录都不会自动创建需要先手动创建好,这样使用有点不方便,我修改成自动创建,但是没有 pr,需要这个功能的请在这里下载:https://github.com/yaukeywang/FontPruner/tree/extend。
发现很多朋友在找 FontSubsetGUI 的下载地址,现在不是太好找了,这里给出下载地址:https://download.csdn.net/download/yaukeywang/10012038。