Express是一个轻量的经典的Node.js开启服务和快速路由管理的库。开启服务的方式也是非常的简单
只需要简单的,安装 $ npm install express -------> 引入 const express = require('express') --------> 调用 express , const app =express();
app就是express的一个实例了。下面是开启服务的方式,非常简单。
app.use(function(req,res){}).listen(port) 支持链式的调用。
其中res, req 与 node 自带中http模块中的req,res一致 都是请求和响应 ,但是express提供了一个新的api
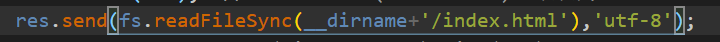
express.send()方法,而且跟原来res上的方法end非常之相似。
http 模块中 end() 参数 发送返回时,end(data,[encode]) 第二个参数可以用来标记格式,比如返回html时,第二个参数可以指定为end('./index.html','utf-8');
而 send() 方法中没有 第二个参数,当使用send(data,encode) 时,会默认把第一个参数,当做是statusCode 状态码,然后报错。使用时,应该区分开来
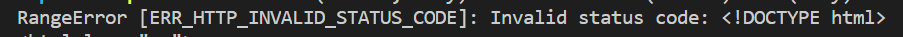
如果你遇到以下错误


那么就是 res.send方法把第一个参数,当做是状态码,并进行了报错。
那么总结一下,使用send方法的话,第一个参数就是状态码,,第二个参数是数据本身。
使用send时,尽量不使用两个参数,如果需要同时使用状态码,可以现在建议的方式,也是express推荐的链式的方式
res.status(statusCode).send(data) 的方式来写把。