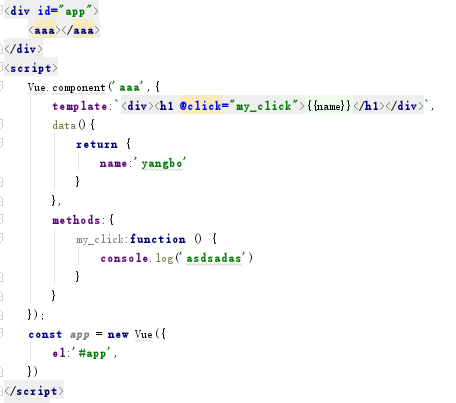
1.全局组件
-- 全局注册
-- Vue.component("组件名称",{
template:`<div></div> `,必须用一个盒子包起来
data(){
return{
name: "翁振西"
}
},
methods: {
方法。。。
}
})

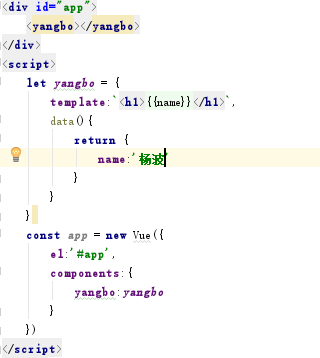
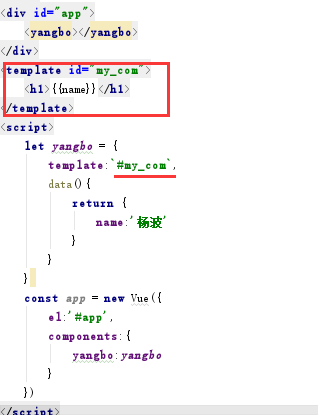
2.局部注册
局部注册
-- 把我们的组件注册到Vue实例对象里
--const app = new Vue({
el: "#app",
components: {
qianqianqian: qianqian
}
})
 也可以这样写:
也可以这样写:
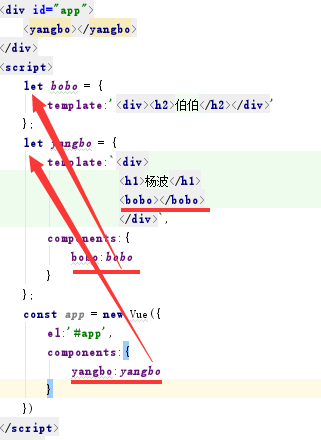
3.子组件的注册
子组件的注册
-- 在父组件里注册子组件
-- 在父组件的template里写子组件的标签
let juteng = {
template: `<div>
<h1>鞠腾</h1>
<juma></juma>
</div>`,
components: {
juma: juma
}
};

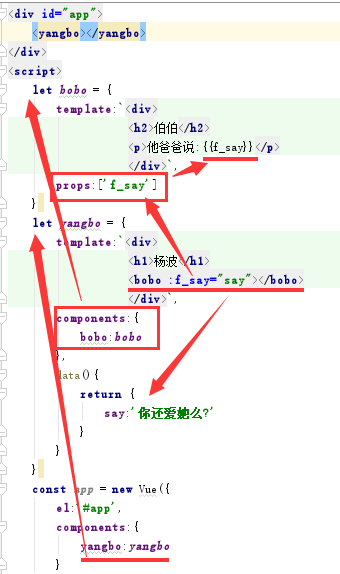
4.父子通信(父亲对儿子的通信):props用来接收父组件传来的方法。

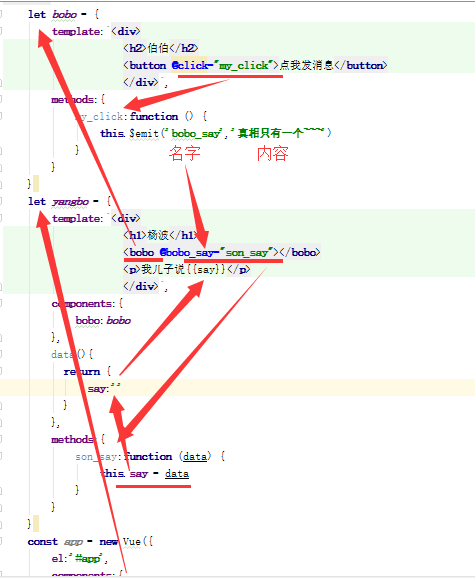
5.子父通信:

6. 7. demo(子父通信)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script> </head> <body> <div id="app"> <yangbo></yangbo> </div> <script> let bobo = { template:`<div> <h2>伯伯</h2> <button @click="my_click">点我发消息</button> </div>`, methods:{ my_click:function () { this.$emit('son_say','啊实打实实打实') //监听事件 } } } let yangbo = { template:`<div> <h1>杨波</h1> <bobo @son_say="h_say"></bobo> <p>儿子胡说:{{say}}</p> </div>`, components:{ bobo:bobo }, data(){ return { say:'' } }, methods:{ h_say:function (data) { this.say =data } } } const app = new Vue({ el:'#app', components:{ yangbo:yangbo } }) </script> </body> </html>
8.非父子组件通信:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script> </head> <body> <div id="app"> <yangbo></yangbo> <bobo></bobo> </div> <script> let ning = new Vue(); let yangbo = { template:`<div> <h2>杨波</h2> <button @click="my_click">点我发信息</button> </div>`, methods:{ my_click:function () { ning.$emit('yangbo_say','实打实打算') //emit提交事件 } } }; let bobo = { template:`<div> <h3>伯伯</h3> <p>杨波跟我说:{{say}}</p> </div>`, data(){ return { say:'' } }, //钩子函数,页面加载完成之后执行的方法 mounted(){ let _this = this; ning.$on('yangbo_say',function (data) { _this.say = data }) } }; const app = new Vue({ el:'#app', components:{ yangbo:yangbo, bobo:bobo } }) </script> </body> </html>

9.混合:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script> </head> <body> <div id="app"> <yangbo></yangbo> <bobo></bobo> </div> <script> let bobo = { template:`<div> <button @mouseenter="my_show" @mouseleave="my_hide">鼠标移入显示</button> <p v-show="is_show">杨波</p> </div>`, data(){ return { is_show:false } }, methods:{ my_show:function () { this.is_show = true }, my_hide:function () { this.is_show = false } } } let yangbo = { template:`<div> <button @click="my_show">点我显示</button> <button @click="my_hide">点我隐藏</button> <p v-show="is_show">就这样爱你爱你爱你随时都要一起</p> </div>`, data(){ return { is_show:false } }, methods:{ my_show:function () { this.is_show = true }, my_hide:function () { this.is_show = false } } } const app = new Vue({ el:'#app', components:{ yangbo:yangbo, bobo:bobo } }) </script> </body> </html>
对于这两个事件,他们拥有一样的方法和属性,所以我们也可以把他们放在一起。利用 mixins
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script> </head> <body> <div id="app"> <yangbo></yangbo> <bobo></bobo> </div> <script> let ning ={ data(){ return { is_show:false } }, methods:{ my_show:function () { this.is_show = true }, my_hide:function () { this.is_show = false } } } let bobo = { template:`<div> <button @mouseenter="my_show" @mouseleave="my_hide">鼠标移入显示</button> <p v-show="is_show">杨波</p> </div>`, mixins:[ning] } let yangbo = { template:`<div> <button @click="my_show">点我显示</button> <button @click="my_hide">点我隐藏</button> <p v-show="is_show">就这样爱你爱你爱你随时都要一起</p> </div>`, mixins:[ning] } const app = new Vue({ el:'#app', components:{ yangbo:yangbo, bobo:bobo } }) </script> </body> </html>
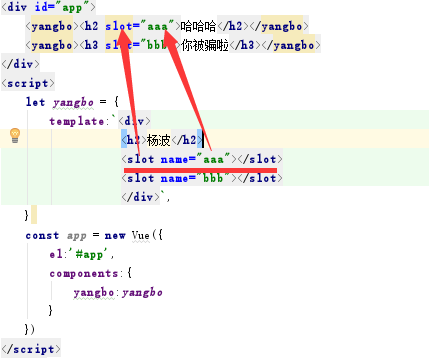
10.插槽