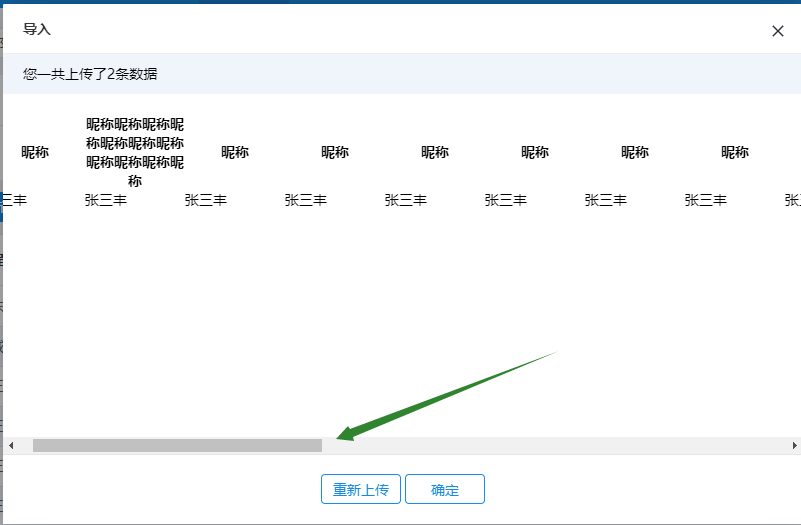
现在有个需求,就是表格的列不固定,都是动态加载的,想给每一列设置宽度,但是设置 100xp,没有效果,不过设置min-100px 就有效果了,table的宽度为 td的宽度和
<div class="table-main">
<table>
<thead>
<tr>
<th>昵称</th>
<th>昵称昵称昵称昵称昵称昵称昵称昵称昵称昵称昵称</th>
<th>昵称</th>
<th>昵称</th>
<th>昵称</th>
<th>昵称</th>
<th>昵称</th>
<th>昵称</th>
<th>昵称</th>
<th>昵称</th>
<th>昵称</th>
<th>昵称</th>
<th>昵称</th>
<th>昵称</th>
<th>昵称</th>
</tr>
</thead>
<tbody>
<tr>
<td style="min- 100px">张三丰</td>
<td style="min- 100px">张三丰</td>
<td style="min- 100px">张三丰</td>
<td style="min- 100px">张三丰</td>
<td style="min- 100px">张三丰</td>
<td style="min- 100px">张三丰</td>
<td style="min- 100px">张三丰</td>
<td style="min- 100px">张三丰</td>
<td style="min- 100px">张三丰</td>
<td style="min- 100px">张三丰</td>
<td style="min- 100px">张三丰</td>
<td style="min- 100px">张三丰</td>
<td style="min- 100px">张三丰</td>
<td style="min- 100px">张三丰</td>
<td style="min- 100px">张三丰</td>
<td style="min- 100px">张三丰</td>
<td style="min- 100px">张三丰</td>
<td style="min- 100px">张三丰</td>
<td style="min- 100px">张三丰</td>
<td style="min- 100px">张三丰</td>
<td style="min- 100px">张三丰</td>
</tr>
</tbody>
</table>
</div>