项目中遇到需要用for循环dom节点获取每个节点保存的数据,一共有8000多条数据,但是循环加载需要18秒左右才出来。
平时for循环中数据少感觉不出来,现在数据多了就有差别了。
部分代码如下
var body = parent.layer.getChildFrame('body', index);
var len = body.find("#selectUser .choose-r-item").length; //获取选中节点
var newArr = [];
var d1 = new Date();
for (var i = 0; i < len; i++) {
var nodesData = body.find(".choose-r-item").eq(i).find('.data-box').text();
newArr.push(JSON.parse(nodesData)); //将数据导入新的数组
}
var d2 = new Date();
var x = d2 - d1;
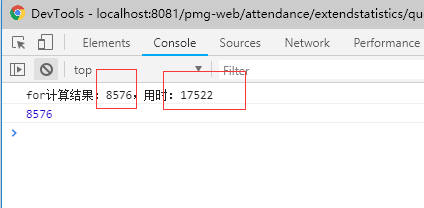
console.log("for计算结果:" + i + ",用时:" + x);
用时17秒多
 ;
;
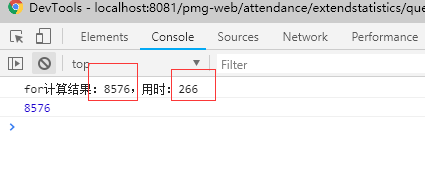
优化代码后
var body = parent.layer.getChildFrame('body', index);
var len = body.find("#selectUser .choose-r-item").length; //获取选中节点
var newArr = [];
var d1 = new Date();
// 把jquery对象提到前面来,因为这个只需要获取一次
var _items = body.find(".choose-r-item"); // 这里有8576个dom
for (var i = 0; i < len; i++) {
// 减少了8000多次查找
var nodesData = _items.eq(i).find('.data-box').text();
newArr.push(JSON.parse(nodesData)); //将数据导入新的数组
}
var d2 = new Date();
var x = d2 - d1;
console.log("for计算结果:" + i + ",用时:" + x);
不到3秒,相差够大的。