| 这个作业属于哪个课程 | 2020春IW班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 个人作业——软件评测 |
| 这个作业的目标 | 评测“腾讯即时通信IM”demo |
| 作业正文 | https://www.cnblogs.com/ybn-juan/p/12718788.html |
| 其他参考文献 | 《构建之法》 |
第一部分 调研,评测
1.评测
评测选取的是Web、iOS、微信小程序
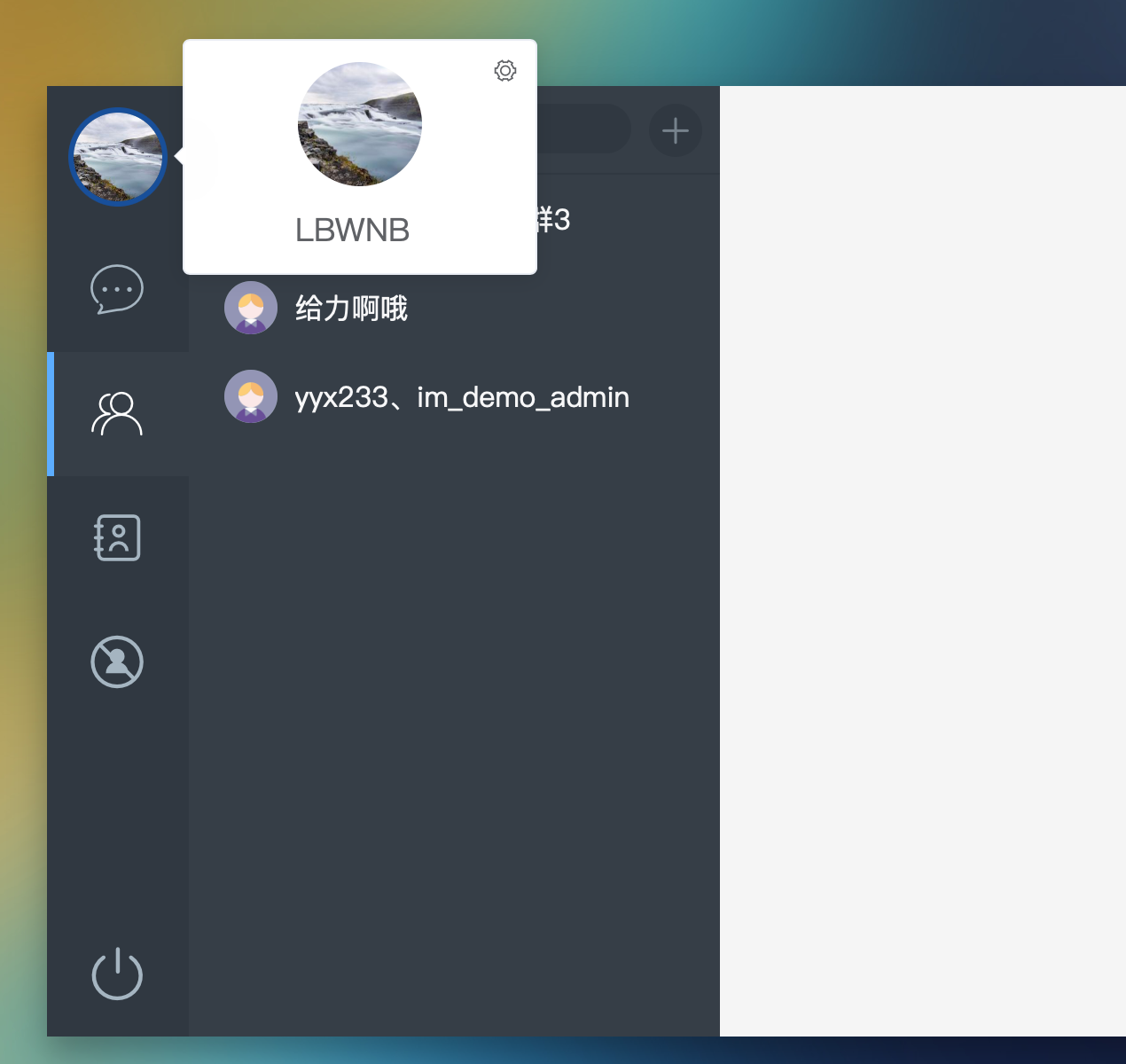
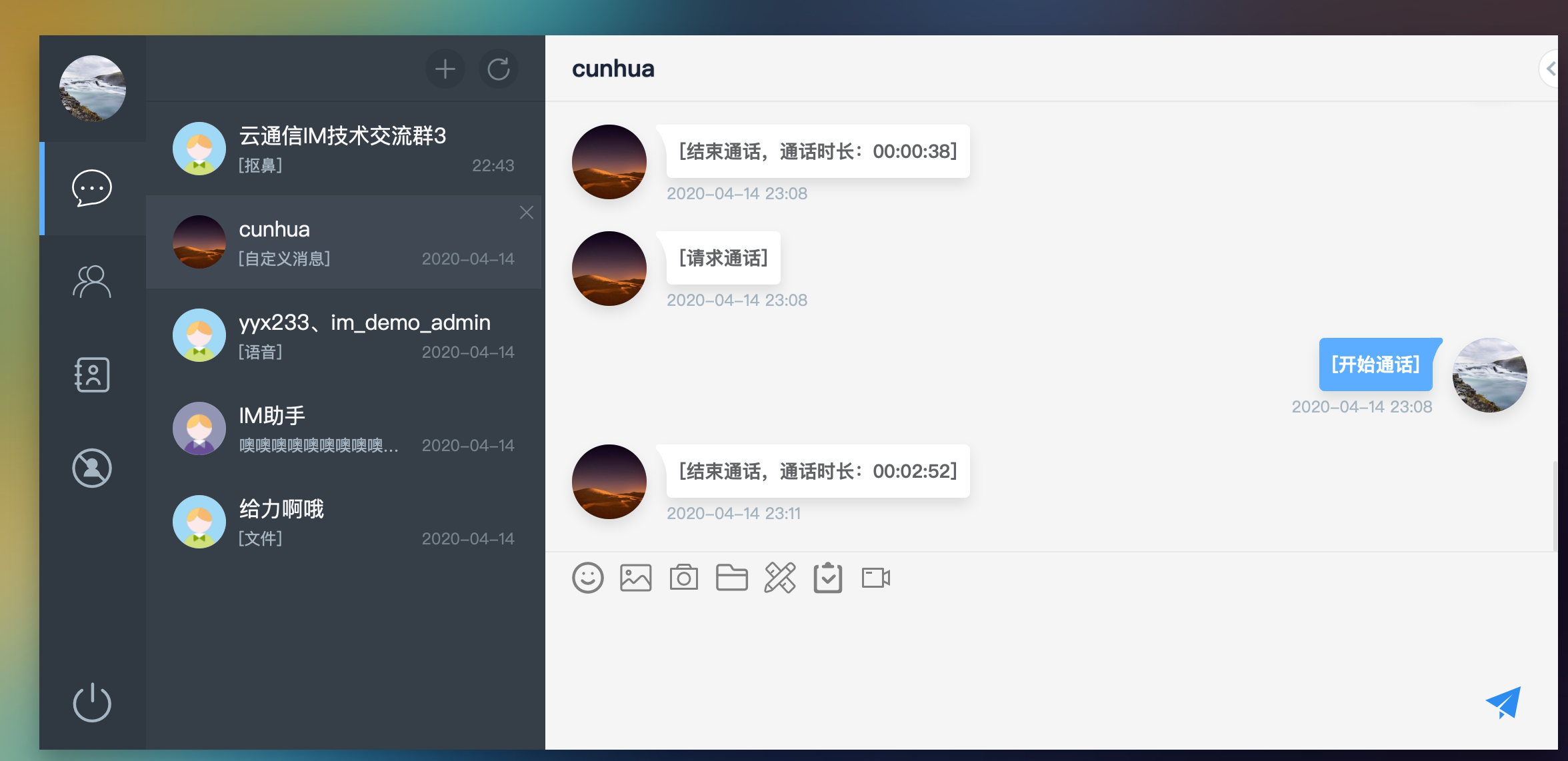
Web端截图


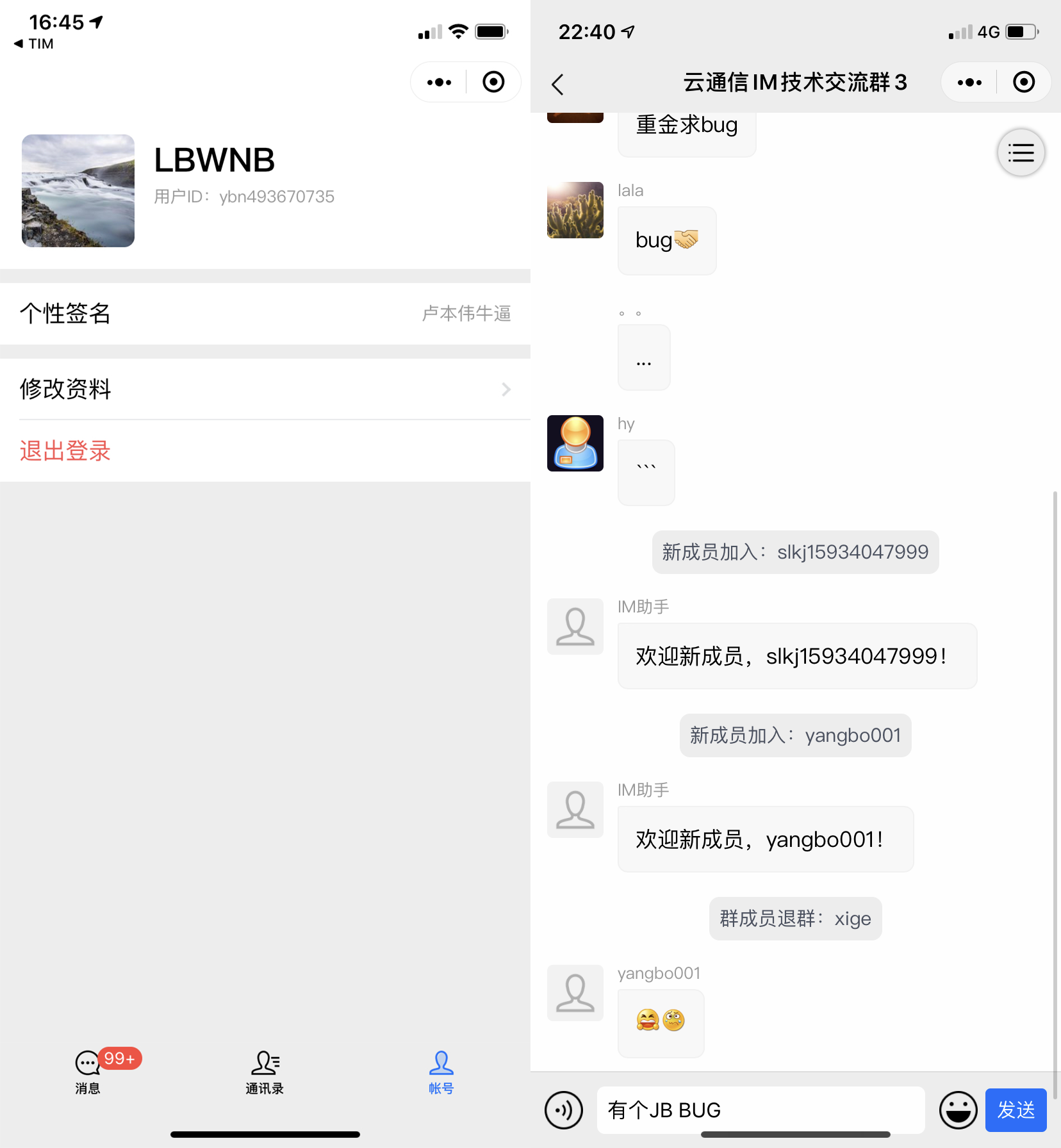
iOS端截图

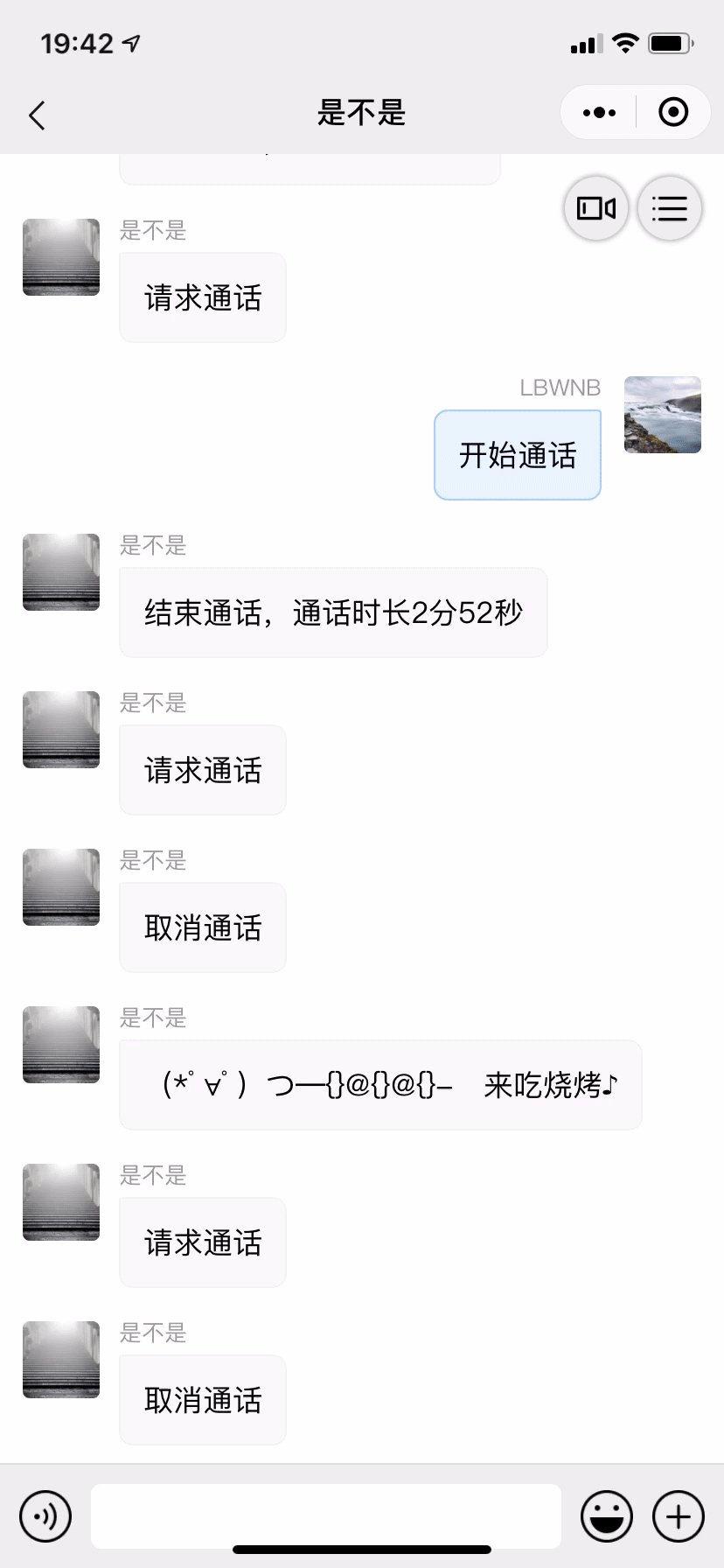
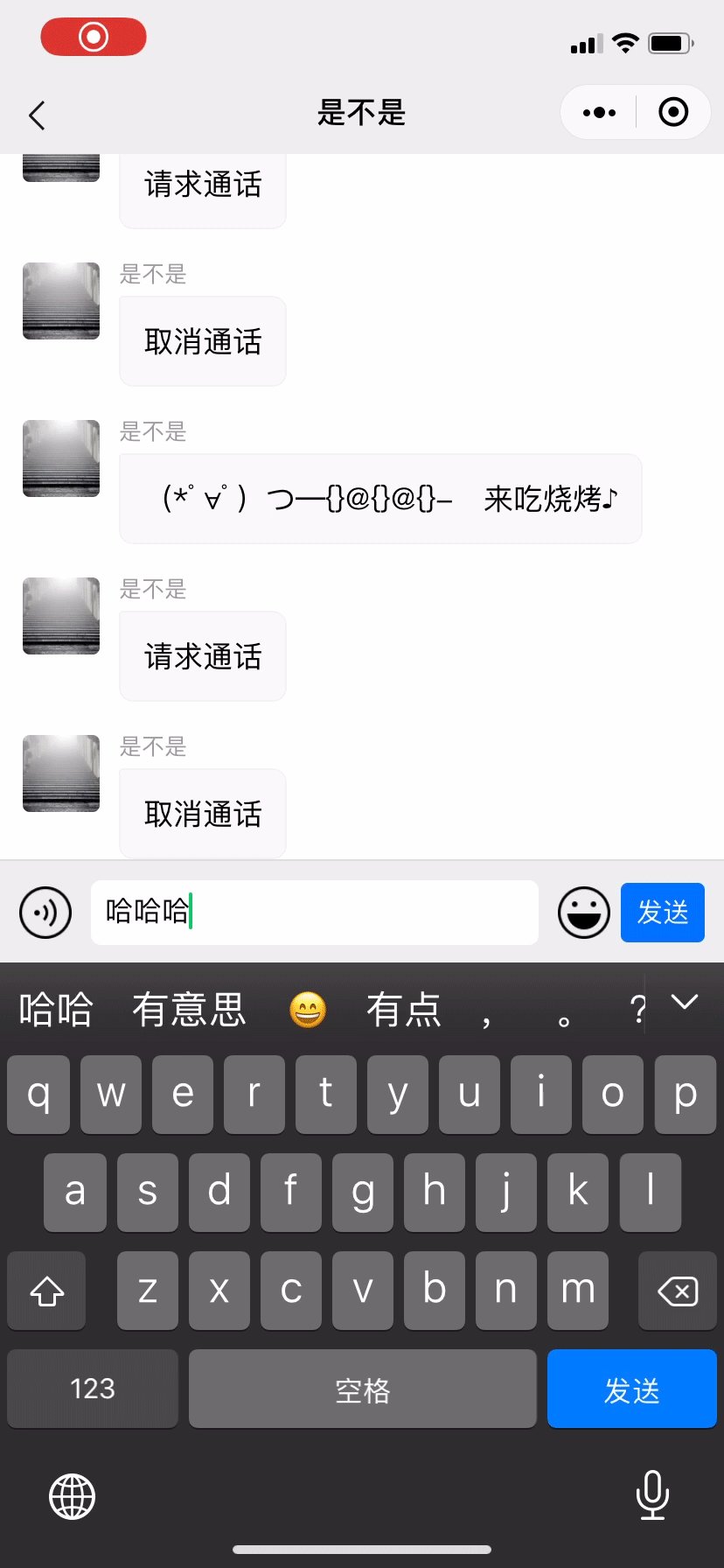
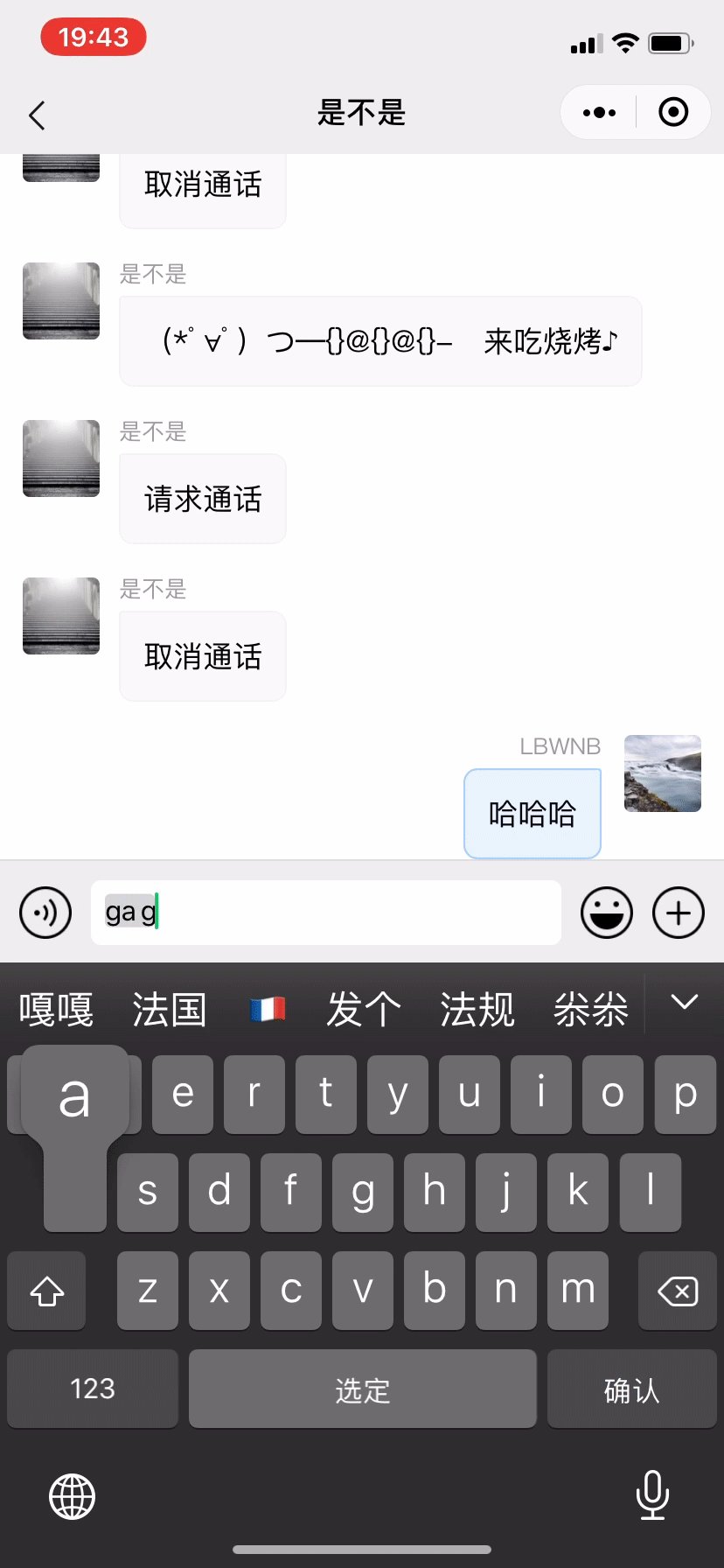
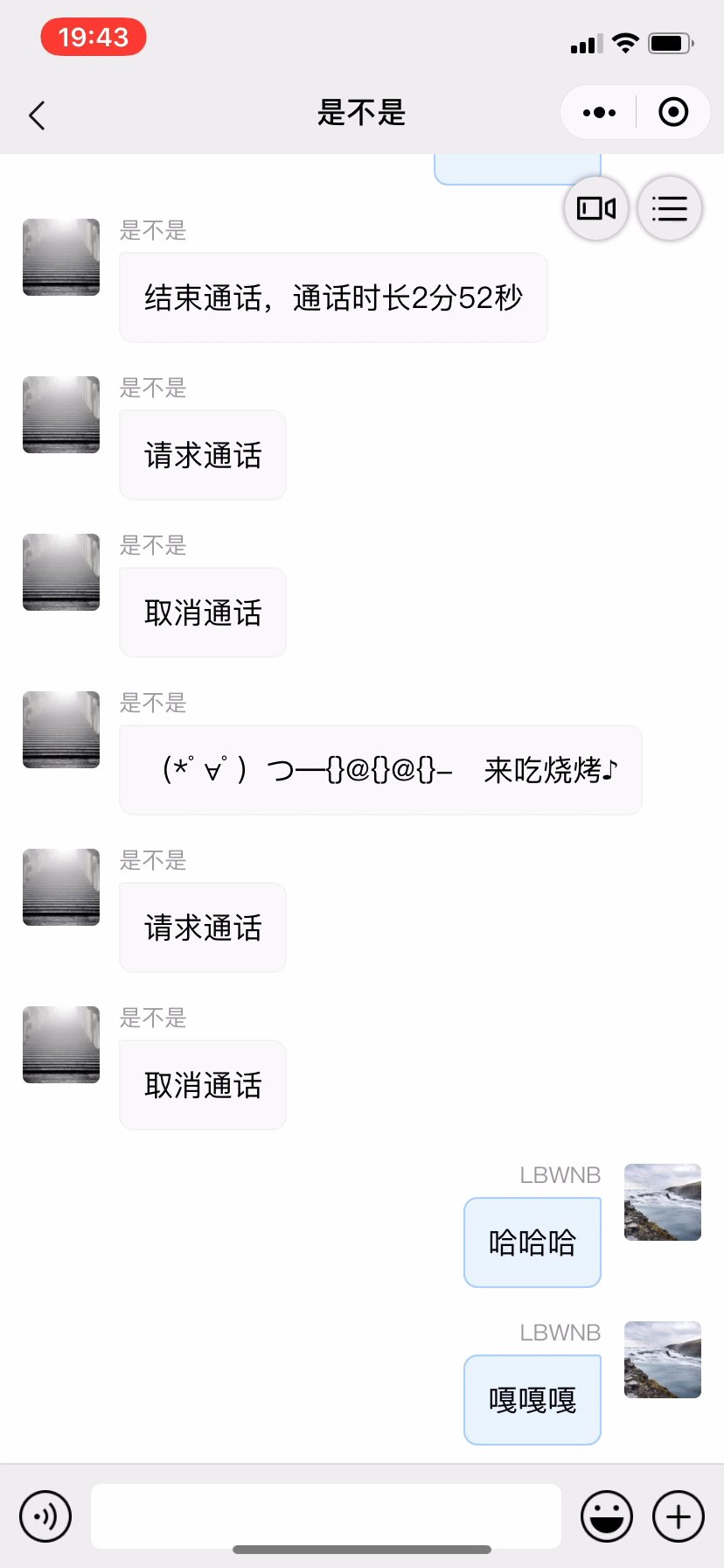
小程序端截图

Bug
| 编号 | 1 |
|---|---|
| 标题 | 键盘非正常收起 |
| 产品 | 腾讯即时通信IM 小程序Demo |
| 运行环境 | 微信7.0.12,iOS13.4.5 |
| 描述 | 点击键盘上的发送按钮发送一条文本消息后,键盘就自动收起。而正常的情况应该是用户通过下拉手势或点击键盘外区域来触发键盘收回的事件。此Bug在用户需要连续发送多条消息时严重影响发送效率(发送完一条后键盘自动收起,需要点击消息输入框再次唤出键盘,如此往复),对用户体验造成很大的负面影响 |
| 出现频率 | 必然出现 |
| 场景截图 |  |
| 为什么这个产品组的人没有发现这个bug? | 唤出/收回键盘的判断逻辑没有设计好 |
| 编号 | 2 |
|---|---|
| 产品 | 腾讯即时通信IM iOS端Demo |
| 运行环境 | iOS13.4.5 |
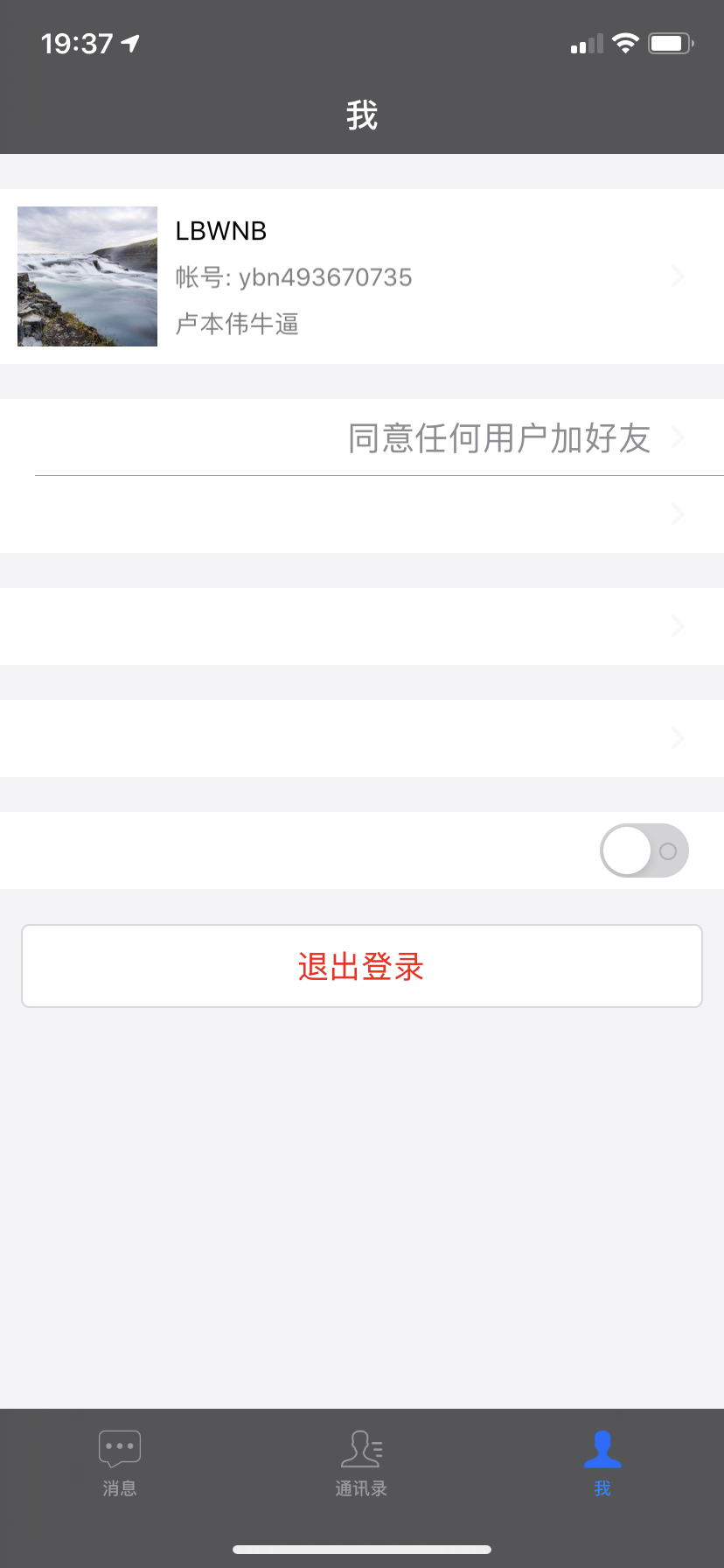
| 描述 | 在iOS13.0或更新版本中,系统显示模式为暗色时,“我”这个Tab的文字显示会出问题(消失)。考虑到iOS系统的更新率很高,绝大多数大厂都会在正式版推送后一两周内完成适配,所以未适配新版本系统会带来比较严重的Bug |
| 出现频率 | 必然出现 |
| 场景截图 |  |
| 为什么这个产品组的人没有发现这个bug? | 可能的原因:初始化UIColor *backgroundColor时没有调用新的colorWithDynamicProvider方法,导致进入夜间模式时背景颜色未被反转为暗色,而文字颜色反转为亮色(说白了就是没使用iOS13 SDK)。 |
因为正在学习iOS开发,故附上一段适配暗色模式的代码。
// Objecitve-C
@interface ViewController : UIViewController {
UIUserInterfaceStyle userInterfaceStyle;
}
@end
@implementation ViewController {
-(void)viewDidLoad {
[super viewDidLoad];
UIColor *backgroundColor = [UIColor colorWithDynamicProvider:^UIColor * _Nonnull(UITraitCollection *traitCollection) {
// 获取系统暗色模式状态的闭包
self->userInterfaceStyle = traitCollection.userInterfaceStyle;
[weakSelf performSelector:@selector(traitCollectionChanged:) withObject:traitCollection];
if (traitCollection.userInterfaceStyle == UIUserInterfaceStyleDark) {
// 暗色模式,返回黑色背景
return [UIColor blackColor];
}
// 普通模式,返回白色背景
return [UIColor whiteColor];
}];
self.view.backgroundColor = backgroundColor;
}
}
@end
2.采访
我想要开发的产品:福小二app
- 主要功能:将福大学生建立的众多二手群、任务群及闲鱼的福大鱼塘等的功能聚合成一个平台,提供二手发布、任务发布、拼车合租等功能。
- 面向的用户:福大在校生,喜欢省钱买买买或有考研合租、出行拼车等需求。
- NABCD分析:这是我经过需求调研提出来的软件工程实践选题(已弃用),具体分析请看博客第三部分。
用户调研
| 调研对象 | 小何 |
|---|---|
| 背景 | 福州大学土木工程学院2017级学生 |
| 需求 | 希望在一个统一且有准入门槛的平台上买卖二手、发布拼单信息等,而不是像现在一样要发好多个二手群、任务群 |
| 体验Demo | 腾讯即时通信IM 微信小程序Demo |
| 使用感受 | 数据量:“不知道啥意思哎,腾讯开发的应该很厉害吧。” 界面:“有点简陋,找不到在哪里换头像。” 功能:“还蛮完善的,基本聊天没问题,语音视频都可以,就是那个自定义消息不知道什么意思。” 准确度:“这个准确度该怎么理解啊?反应速度倒是挺快的。” |
| 产品意见 | 你的这个二手/任务平台最好像福大助手那样用教务处登录,就不会有外面的进来坑人了。另外这个聊天小软件还蛮好用的,集成到二手平台里去应该会对买卖双方的沟通有帮助。 |
| 体验照片 |  |
结论:推荐
第二部分 分析
腾讯即时通信IM从多个平台Demo体验结果来看,功能还是很强大的,完成度也很高。作为软件工程专业的学生针对性去找Bug都有些困难,对一般用户来说那些Bug更是“感知不强”了。如果没有其他的社交需求(如朋友圈),仅仅是文字语音视频聊天,这套Demo已经完全可以胜任。
让6个计算机/软件毕业生来做这个SDK,我认为没有半年下不来。因为毕业生虽然从编程到分析设计都有学习,但没有工作岗位的锻炼,对知识的应用不熟练。并且这套SDK的iOS和安卓端都使用了原生的API而非Web App套皮,更增加了开发难度。考虑到同专业同学中自学安卓开发的不算很多,而iOS开发因为需要自学新的语言以及使用苹果Mac电脑,学的人更是少上加少,所以移动端开发的学习成本会比较高。
和类似产品(网易云信)对比:
- 优势
腾讯就是靠即时通讯起家的,对这类产品的开发更有经验。如群聊的形态,腾讯的有五种形态,分别对应不同需求场景。而网易云信只有普通群和高级群两种。 - 劣势:视频通话画质,网易的注明了720p,腾讯的没有(实际用起来也很模糊)。且网易云信除了IM外还有信令SDK、短信服务和专线电话,业务范围比腾讯IM广。
对团队的建议:学习跨平台开发相关的技术,就可以以较少的性能损耗(与原生app相比)换取高得多的开发效率,显著降低开发成本。
第三部分 建议和规划(福小二app)
NABCD模型
需求(Need)
大家在学校经常会使用闲鱼或二手群来交易二手商品或寻找技能服务、发布拼车信息等。但闲鱼覆盖太泛,用户人群很杂,多余的推广内容很多。二手群覆盖面又太窄,往往一样东西得发到好几个群,群消息一多又不方便查看。
做法(Approach)
基于上面的需求,希望推出一款针对福大在校学生的二手商品、技能服务信息发布平台。它具有以下主要功能:
- 二手商品/技能服务的发布/求购
- 拼车、拼购、合租等信息发布
- 二手商品、技能服务、拼车合租等分为不同栏目
- 用户使用福大教务处的验证接口登录,即ID必须为有效学号,可设置昵称
- 可以按照标签/文章标题搜索
- 可以私聊(基于腾讯即时通信IM SDK),发送商品图片、视频
- 买家发起线下交易预约,卖家确认
- 支付方式由双方自行选择
- 交易结束后双方可互评,评级分数和交易评价在个人主页显示
好处(Benefit)
- 只面向福大校内学生
- 信息聚合度比较高
- 在原有设计的基础上引入腾讯即时通信IM,会让用户在平台上的沟通交流更加便捷
竞争(Competitors)
- 比闲鱼简单、可信赖
- 比二手群强大、方便
推广(Delivery)
- QQ空间、微信朋友圈转发
- 扫楼发传单,扫码推广
- 在生活区摆放易拉宝
我来领导团队
- 每周召开两次例会,成员轮流做会议记录以锻炼文字能力。事先明确会议流程和发言规则,确保每个成员都能了解整个团队的工作进展,且会议进程高效不耽误时间
- 使用项目管理工具如看板来分配和监测开发进度,努力做到每个成员角色和职责清晰明确
- 一个开发阶段结束后组织团队外出聚餐等活动,拉近成员间距离
5人团队的人员安排(假设开发移动app)
- M:数据模型(数据库设计)1人
- V:UI设计(美工)1人
- C:控制器(逻辑、视图)2人
- T:测试1人
16周开发计划
第1周:需求分析、用户调研
第2周:项目原型设计和评审
第3周:项目系统设计和数据库设计
第4-10周:按计划进行实际编码
第11-13:Alpha Test,邀请身边同学朋友进行小范围测试体验,并根据用户的反馈及时修正比较严重的Bug
第14-15周:Beta Test,进行线上线下推广,邀请更多同学参与公测,并根据用户反馈继续完善系统
第16周:发布1.0版本,在苹果App Store、各大安卓应用商店上架,开始下一轮开发和维护工作
部署
| 部件 | 规格 |
|---|---|
| 应用服务器 | 8核Intel Xeon W,DDR4 ECC 16G 数量:2 |
| 后端服务器 | 12核Intel Xeon W,DDR4 ECC 32G 数量:2 |
| 带宽 | 千兆以太网 |
| 关系型数据库 | Oracle/MySQL 数量:3(读写分离x2,备份x1) |
| 缓存数据库 | Redis 数量:3(1主+2备) |
| 安全性 | 消息SHA-256加密,Web端DDoS、WAF |