调整色相饱和度
Photoshop 的色相/饱和度调整,可以对全图、红、黄、绿、青、蓝、洋红六个通道进行设置。
每个通道可设置: 色相(hue), 饱和度(satuation), 明度(Lightness)三个调整值。
(一)颜色空间 (Color Space)
颜色空间也称彩色模型(又称彩色空间). 常用颜色空间有:RGB, HSL, CYMK, Lab等。
对于RGB图像,所谓色相/饱和度调整,就是把 RGB 转为 HSL, 再对色相(H), 饱和度(S), 明度(L)进行调整,然后再转回RGB.
(二)OpenCV代码实现
1,我用OpenCV 编写了多个 颜色空间转换函数, 在源文件 ColorSpace.hpp, ColorSpace.cpp中
2,我用OpenCV 编写了一个 HSL类,实现色相/饱和度调整。在源文件 ColorSpace.hpp, ColorSpace.cpp中
3, 使用方法: HSL类有一个属性channels[7], 定义了7个颜色通道。每个通道有hue, saturation, brightness三个值。设置好所需通道和值,再调用HSL类的adjust()方法即可对图像进行 色相/饱和度调整。
(三)例程
使用HSL类,进行色相/饱和度调整。
1 #include <iostream>
2 #include "opencv2/core.hpp"
3 #include "opencv2/imgproc.hpp"
4 #include "opencv2/highgui.hpp"
5
6 #include "HSL.hpp"
7
8 using namespace std;
9 using namespace cv;
10
11 static string window_name = "photo";
12 static Mat src;
13
14 static HSL hsl;
15 static int color = 0;
16 static int hue = 180;
17 static int saturation = 100;
18 static int brightness = 100;
19
20 static void callbackAdjust(int , void *)
21 {
22 Mat dst;
23
24 hsl.channels[color].hue = hue - 180;
25 hsl.channels[color].saturation = saturation - 100;
26 hsl.channels[color].brightness = brightness - 100;
27
28 hsl.adjust(src, dst);
29
30 imshow(window_name, dst);
31 }
32
33 static void callbackAdjustColor(int , void * )
34 {
35 hue = hsl.channels[color].hue + 180;
36 saturation = hsl.channels[color].saturation + 100;
37 brightness = hsl.channels[color].brightness + 100;
38
39 setTrackbarPos("hue", window_name, hue);
40 setTrackbarPos("saturation", window_name, saturation);
41 setTrackbarPos("brightness", window_name, brightness);
42 callbackAdjust(0, 0);
43 }
44
45
46 int main()
47 {
48 src = imread("building.jpg");
49
50 if ( !src.data ) {
51 cout << "error read image" << endl;
52 return -1;
53 }
54
55 namedWindow(window_name);
56 createTrackbar("color", window_name, &color, 6, callbackAdjustColor);
57 createTrackbar("hue", window_name, &hue, 2*hue, callbackAdjust);
58 createTrackbar("saturation", window_name, &saturation, 2*saturation, callbackAdjust);
59 createTrackbar("brightness", window_name, &brightness, 2*brightness, callbackAdjust);
60 callbackAdjust(0, 0);
61
62 waitKey();
63 return 0;
64
65 }
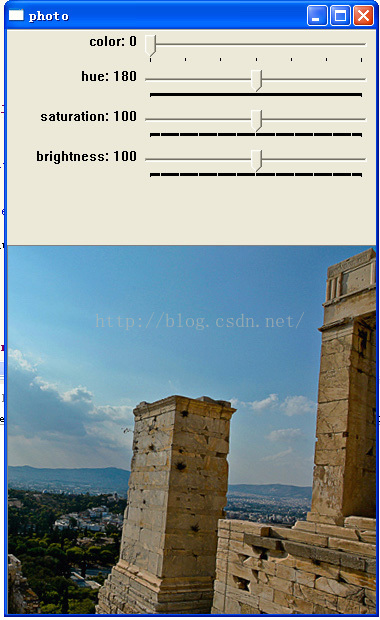
运行效果:
原图:
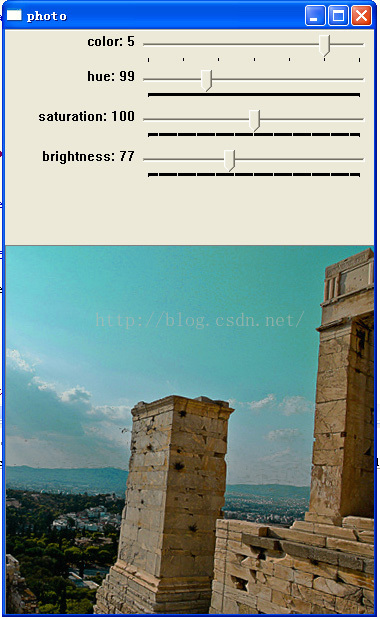
对蓝色通道(color = 5)调整hue, brightness后
再对全图(color = 0)调整saturation, brightness后