主窗口的splitDockWidget方法用于将一个停靠窗占据的空间分割成两部分,原有停靠窗放置在第一部分的区域,另一个停靠窗放置在第二部分的区域。调用语法:
splitDockWidget( QDockWidget first, QDockWidget second, Qt.Orientation orientation)
说明:
- orientation:指定分割方向,是水平分隔还是垂直分隔,如果水平分隔,则这两个停靠窗水平方向并列,first在左second在右,如果是垂直分隔,则两个停靠窗上下排列,first在上second在下
- 如果第一个停靠窗已经是选项卡化停靠窗,则第二个停靠窗将作为新选项卡添加,而不是作为第一个的邻居,这是因为单个选项卡只能包含一个停靠部件,此时splitDockWidget的效果与tabifyDockWidget效果相同
- splitDockWidget实际使用时更多的是用于排列相关停靠窗口使用,也即对停靠窗口通过代码进行排列调整
案例:
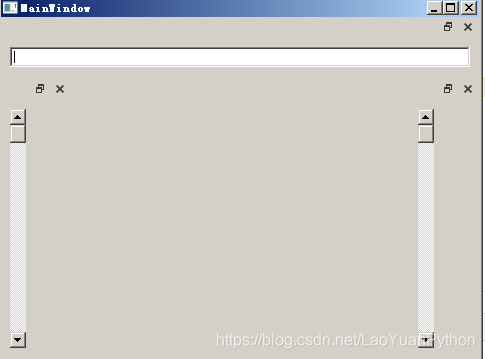
要将ui设计的一个如下垂直布局的主窗口界面:
上面ui中用了三个停靠窗,从上到下分别为d3、d2、d1。如果将它们排列成一个如下的界面:
代码如下:
1 self.addDockWidget(QtCore.Qt.TopDockWidgetArea, self.d1)
2 self.addDockWidget(QtCore.Qt.LeftDockWidgetArea, self.d2)
3 self.addDockWidget(QtCore.Qt.RightDockWidgetArea, self.d3)
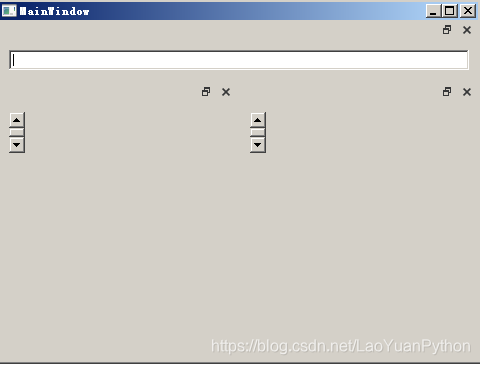
如果要将其设计成一个如下运行的界面:
代码如下:
1 self.addDockWidget(QtCore.Qt.TopDockWidgetArea, self.d1)
2 #self.addDockWidget(QtCore.Qt.LeftDockWidgetArea, self.d2)
3 #self.addDockWidget(QtCore.Qt.RightDockWidgetArea, self.d3)
4
5 self.splitDockWidget(self.d1, self.d2,Qt.Vertical)
6 self.splitDockWidget(self.d2,self.d3,Qt.Horizontal)
注意:上面代码中注释的语句与不注释效果一样。
上面两种不同的界面效果,第一个因为没有采用分隔排列,但d2、d3分别放置在左边和右边,由于布局的缘故,占了下面所有的空间,而第二种方式采用了分割,d3分割了d2的空间,因此二者没有占满整个主窗口的空间。
其实上面两个例子还不能完整体现splitDockWidget的作用,因为停靠窗少了点,如果停靠窗很多,排列更复杂的排列,就能发挥splitDockWidget的功用。