1.高斯滤波
高斯平滑的原理类似于均值滤波。均值滤波模板的系数都是一样的,而高斯平滑则是需要根据像素与模板中心的距离来定义权重。权重的计算方法是采用高斯分布,离中心越远,权重越小。下面是一个利用Gauss滤波进行图像平滑的实例:1 #include <vtkAutoInit.h> 2 VTK_MODULE_INIT(vtkRenderingOpenGL); 3 4 #include <vtkSmartPointer.h> 5 #include <vtkJPEGReader.h> 6 #include <vtkImageCast.h> 7 #include <vtkImageData.h> 8 #include <vtkImageGaussianSmooth.h> 9 #include <vtkImageActor.h> 10 #include <vtkRenderer.h> 11 #include <vtkRenderWindow.h> 12 #include <vtkRenderWindowInteractor.h> 13 #include <vtkInteractorStyleImage.h> 14 //#include <vtkImageEllipsoidSource.h> 15 16 int main() 17 { 18 vtkSmartPointer<vtkJPEGReader> reader = 19 vtkSmartPointer<vtkJPEGReader>::New(); 20 reader->SetFileName("lena.jpg"); 21 reader->Update(); 22 23 vtkSmartPointer<vtkImageGaussianSmooth> gaussianSmoothFilter = 24 vtkSmartPointer<vtkImageGaussianSmooth>::New(); 25 gaussianSmoothFilter->SetInputConnection(reader->GetOutputPort()); 26 gaussianSmoothFilter->SetDimensionality(2); 27 gaussianSmoothFilter->SetRadiusFactor(5); //设置模板范围 28 gaussianSmoothFilter->SetStandardDeviation(3);//正态分布/高斯分布标准差 29 gaussianSmoothFilter->Update(); 30 31 vtkSmartPointer<vtkImageActor> originalActor = 32 vtkSmartPointer<vtkImageActor>::New(); 33 originalActor->SetInputData(reader->GetOutput()); 34 35 vtkSmartPointer<vtkImageActor> smoothedActor = 36 vtkSmartPointer<vtkImageActor>::New(); 37 smoothedActor->SetInputData(gaussianSmoothFilter->GetOutput()); 38 39 double originalViewport[4] = { 0.0, 0.0, 0.5, 1.0 }; 40 double smoothedViewport[4] = { 0.5, 0.0, 1.0, 1.0 }; 41 42 vtkSmartPointer<vtkRenderer> originalRenderer = 43 vtkSmartPointer<vtkRenderer>::New(); 44 originalRenderer->SetViewport(originalViewport); 45 originalRenderer->AddActor(originalActor); 46 originalRenderer->ResetCamera(); 47 originalRenderer->SetBackground(1.0, 0, 0); 48 49 vtkSmartPointer<vtkRenderer> gradientMagnitudeRenderer = 50 vtkSmartPointer<vtkRenderer>::New(); 51 gradientMagnitudeRenderer->SetViewport(smoothedViewport); 52 gradientMagnitudeRenderer->AddActor(smoothedActor); 53 gradientMagnitudeRenderer->ResetCamera(); 54 gradientMagnitudeRenderer->SetBackground(1.0, 1.0, 1.0); 55 56 vtkSmartPointer<vtkRenderWindow> rw = 57 vtkSmartPointer<vtkRenderWindow>::New(); 58 rw->AddRenderer(originalRenderer); 59 rw->AddRenderer(gradientMagnitudeRenderer); 60 rw->SetSize(640, 320); 61 rw->SetWindowName("Smooth by Gaussian"); 62 63 vtkSmartPointer<vtkRenderWindowInteractor> rwi = 64 vtkSmartPointer<vtkRenderWindowInteractor>::New(); 65 vtkSmartPointer<vtkInteractorStyleImage> style = 66 vtkSmartPointer<vtkInteractorStyleImage>::New(); 67 rwi->SetInteractorStyle(style); 68 rwi->SetRenderWindow(rw); 69 rwi->Initialize(); 70 rwi->Start(); 71 72 return 0; 73 }vtkImageGaussianSmooth类默认是执行三维高斯滤波;
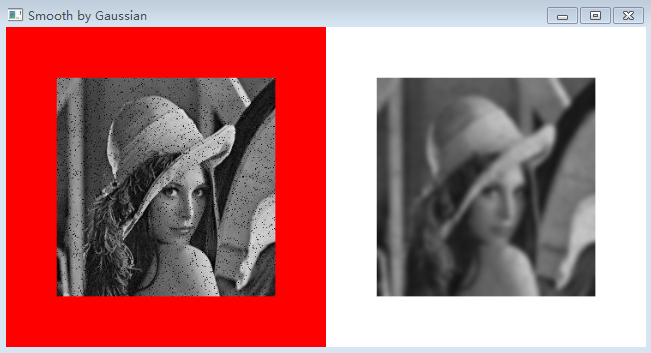
SetDimensionality()根据需要设置相应的维数;SetRadiusFactor()用于设置高斯模板的大小,当超出该模板的范围时,系数取0;SetStandardDeviation()用于设置高斯分布函数的标准差。高斯平滑效果如下所示: