接 上回 创建的项目,
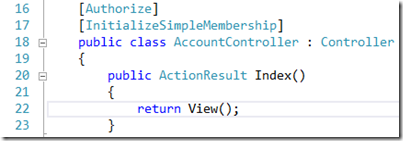
1、打开 Controllers\AccountController.cs
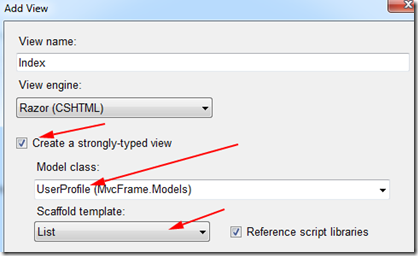
确保选择了图上红色箭头指向的东西,确定之后会在 Views/Account文件夹下生成一个视图:Index.cshtml。
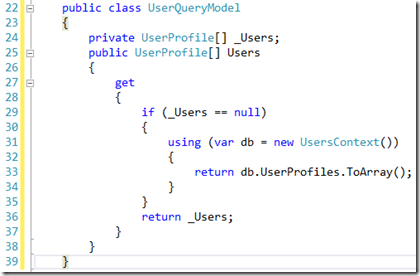
Index.cshtml文件中已经生成了一些代码,为了该页面通用性(扩展性)好些,我们针对它定义一个自己的Model类:UserQueryModel.
4、定义Model类。
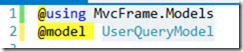
打开Models\AccountModels.cs, 在using部分加入: ![]()
可以看到里面有对EntityFramework的调用,而且是基于新的CodeFirst的,这也是VS的项目模板里集成好的东西。现在Build一下项目文件,以确保代码无误,并且Razor引擎可以正确识别新的Model类。
5、改造一下 Account\Index.cshtml 视图里的代码:
6、运行程序,在地址栏里输入 【website】/Account 。如果没登录会要求登录(如果还没有注册用户,则可自行注册一个新的用户),登录后会出现一个错误页面,因为页面的Model对象为null。
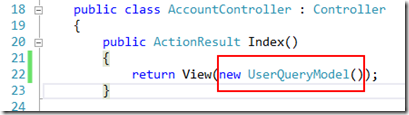
在AccountController类里Index的Action中(即Index()方法中),返回视图时传入一个初始过的UserQueryModel对象即可。 
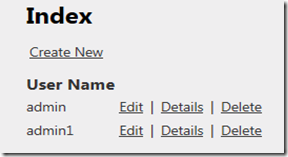
7、现在的效果:
至此一个显示所有用户列表的功能制作完成。 本篇尚未触及Membership的核心,权作MVC的一个简单示例,同时后面会边丰富相关功能边融入Membership的知识。 文中查询数据实际发生在View页面中,与常用的模型填充数据的时机一般是在Controller中。这里只是一种尝试。
为了保持每篇尽可能简洁,这篇就到这里了。