Axure RP是一个专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Rapid Prototyping(快速原型)的缩写。
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
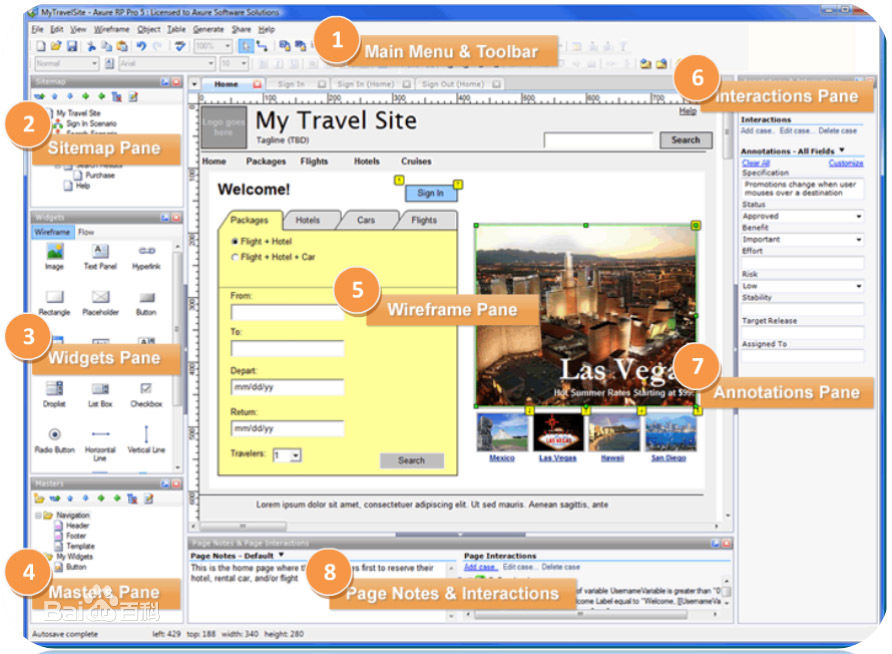
工作环境

1.主菜单和工具栏
执行常用操作,如文件打开、保存文件,格式化控件,自动生成原型和规格说明书等操作。
2.站点地图面板
对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次。
3.控件面板
该面版包含线框图控件和流程图控件,另外,你还可以载入已有的部件库(*.rplib文件)创建自己的部件库。
4.模块面板
一种可以复用的特殊页面,在该面板中可进行模块的添加、删除、重命名和组织模块分类层次。
控件可以转换为母版,右击控件Convert to Master.
5.页面工作区
页面工作区是你进行原型设计的主要区域,在该区域中你可以设计线框图、流程图、自定义部件、模块。
6/7.控件注释和交互面板
定义控件的交互,如:链接、弹出、动态显示和隐藏等,也可以定义控件的注释(note)。
8.页面注释和交互区
添加和管理页面级的注释和交互。
元素
控件
- 包括默认的WEB控件和流程图控件,通过控件面板进行两者视图切换;
- 控件可定义自己的交互(事件)、注释信息;
- 控件中的“动态面板Dynamic Panel"是一个特殊的控件,它可以定义一组状态、各状态对应着不同的视图;
- 选择一组控件,右击“Convert to Dynamic Panel”将其转换为一个动态面板,其默认的状态视图就是你选择的这一组控件;
- 使用控件管理面板“Duplicate State”复制多个状态,改变各状态视图,不同的状态,不同的视图供第三方交互时使用;
模块
- 将一组控件定义为模块,实现复用;
- 选择一组控件,右击“Convert To Master”转为模块;
- 模块面板中直接以控件使用的方式来使用模块;
- 模块没有自己的交互属性,双击模块可以编辑构成模块的控件的相关属性,所有应用模块的页面自动响应变化;
页面
- 页面有自己的交互行为、属性、样式;
- 页面是控件、模块的容器;
- 站点地图的每一项对应一个页面,通过站点地图切换不同的页面;
元素行为和属性
- 交互(interactions)
- 属性(properties)
- 注释(notes)
页面发布后,页面的注释通过左侧导航菜单标签页体现,控件的注释属性在控件右上方增加脚标提示、鼠标悬浮显示; - 样式(styles)
本地发布和远程发布
- 生成本地文件或远程文件(HTML页面供演示)。
- axsure提供 axshare.com 平台供远程演示使用 。
条件、值、变量
- 根据条件的值,表现不同的交互行为;
- 页面间的变量传递;
- 更多参照《Axure RP 核心训练(翻译).pdf》(互联网搜索此文档,可以下载,快速上手axure);
参考
- 《Axure RP 核心训练(翻译).pdf》(互联网搜索此文档,可以下载,快速上手axure);