Ext.Net用法概览
Ext.Net还是很强大,如果运用熟练可以极大的提高编程效率。如果你也要学习Ext.Net,原文博主推荐书籍:《Ext.Net Web 应用程序开发教程》,是英文的,有基础的可以看下,可以百度到PDF文档的。
Ext.Net与ExtJS代码比较
上一篇中我们创建了一个使用Ext.Net创建了一个window窗口,代码非常简单:
<ext:Window runat="server" ID="win" Title="示例窗口" Width="300" Height="200" AutoShow="true"> </ext:Window>
如果我们使用ExtJS代码来创建这个窗口,代码会是什么样的呢?请看下面:
Ext.create("Ext.window.Window", {
id:"win2",
title: "示例窗口2",
height: 200,
300,
autoShow: true
});
看这两段代码是不是很像,Ext.Net只是将ExtJS的配置属性进行了封装,作为空间的属性,可以在Visual Studio中进行非常友好的智能提示,效率提升不止一倍啊。
另外,Ext.Net还支持控件的嵌套定义,跟ExtJS中的items配置项、buttons配置项一样,请看下面的代码:
<ext:Window runat="server" ID="win" Title="示例窗口" Width="300" Height="200" Layout="FitLayout" AutoShow="true"> <Items> <ext:FormPanel runat="server" ID="extForm" BodyPadding="5"> <Items> <ext:TextField runat="server" ID="txtName" FieldLabel="姓名"></ext:TextField> <ext:NumberField runat="server" ID="txtAge" FieldLabel="年龄"></ext:NumberField> </Items> <Buttons> <ext:Button runat="server" ID="btnSave" Icon="DatabaseSave" Text="保存"> </ext:Button> </Buttons> </ext:FormPanel> </Items> </ext:Window>
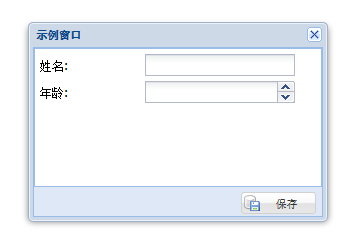
这仍然是我们的window,新的效果如下(未配置ExtJs皮肤,为默认皮肤):

Ext.Net的事件处理
Ext.Net中的事件分为客户端事件和服务器端事件,客户端事件需要页面中JS来处理,服务器端事件则会无刷新的提交给服务器,在服务器处理完成并将结果显示在页面中。
拿我们上面窗口中的保存按钮为例,我们来介绍一下如何处理客户端事件。
客户端事件处理
首先,我们来添加一个客户端的单击事件:
<ext:Button runat="server" ID="btnSave" Icon="DatabaseSave" Text="保存"> <Listeners> <Click Handler="Ext.MessageBox.alert('提示', '保存按钮被单击')" /> </Listeners> </ext:Button>
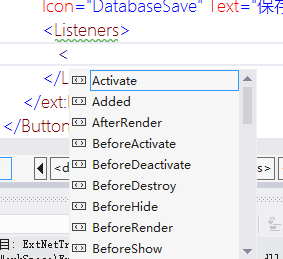
跟ExtJS中的写法一样,使用listeners来添加事件。当我们在Listeners标签中输入左尖括号以后,visual studio 会提示我们所有可用的事件:

这种编程方式实在是太快了,效率完全可以达到ExtJS熟练的水平(题外话,套用一句广告词:根本停不下来……)。
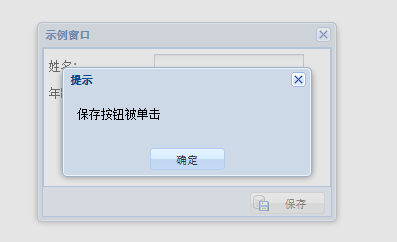
上面代码的按钮事件效果如下:

Handler 属性保存一段JS代码,如果要添加一个处理方法,则需要使用Fn属性:
<ext:Button runat="server" ID="btnSave" Icon="DatabaseSave" Text="保存"> <Listeners> <Click Fn="fnSave" /> </Listeners> </ext:Button>
注意,使用Fn属性的时候,需要确保我们的页面中已经定义了fnSave方法,不然界面不会显示出来,使用开发者工具,会发现有fnSave未定义的错误:
function fnSave() { //此处添加保存的处理逻辑 Ext.MessageBox.alert('提示', '保存按钮被单击') }
代码效果和上面的效果一样,此处只使用了click事件,完整是事件列表可以参考ExtJS API文档。
服务器端事件处理
既然使用了Ext.Net服务器控件,恐怕大家更希望使用服务器端事件吧。Ext.Net服务器事件需要在DirectEvents中定义,它是Ext.Net独有的。DirectEvents将被回发到服务器进行处理,并将处理结果展示在页面中(如果有更新页面的话)。
来看一下DirectEvents
<ext:Button runat="server" ID="btnSave" Icon="DatabaseSave" Text="保存"> <DirectEvents> <Click OnEvent="btnSave_DirectClick"></Click> </DirectEvents> </ext:Button>
对应的服务器处理方法如下(需要引用,using Ext.Net;):
protected void btnSave_DirectClick(object sender, DirectEventArgs e) { X.MessageBox.Alert("提示", "保存按钮被单击").Show(); }
如果我们需要在执行服务器端处理的时候显示遮罩层,可以在Click中添加配置节点:
<ext:Button runat="server" ID="btnSave" Icon="DatabaseSave" Text="保存"> <DirectEvents> <Click OnEvent="btnSave_DirectClick"> <EventMask ShowMask="true" Msg="正在加载..." /> </Click> </DirectEvents>
</ext:Button>
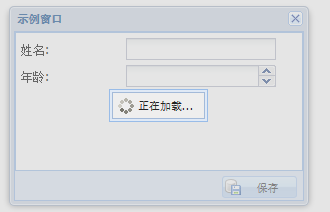
加载页面如下,加载完成后弹出窗口,效果与前面的一样

另外,Ext.Net Direct Events还可以传递自定义参数:
<ext:Button runat="server" ID="btnSave" Icon="DatabaseSave" Text="保存"> <DirectEvents> <Click OnEvent="btnSave_DirectClick"> <ExtraParams> <ext:Parameter Name="param1" Value="自定义参数值" /> </ExtraParams> <EventMask ShowMask="true" Msg="正在加载..." /> </Click> </DirectEvents> </ext:Button>
在服务器端的处理方法中,我们可以轻易的获取到这个参数值:
protected void btnSave_DirectClick(object sender, DirectEventArgs e) { string param1 = e.ExtraParams["param1"]; X.MessageBox.Alert("提示", "保存按钮被单击,传入的参数值:" + param1).Show(); }
代码效果如下:

Ext.Net中的DirectEvents所支持的事件类型同样可以参考ExtJS的API文档。
Ext.Net MessageBus用法
发布和订阅消息
Ext.Net MessageBus 的本质是一个消息订阅机制,ExtJS中没有这种机制,所以MessageBus的Ext.Net实现的,但并不是原创,这种功能在dojo中早就实现了,可以参见原文博主的博客:Dojo入门:dojo中的事件处理
下面的代码将演示如何使用 MessageBus 发布和订阅消息:
<ext:Button runat="server" ID="btn2" Text="发布消息" Handler="fnButtonHandler"></ext:Button>
首先定义了一个按钮,这个按钮单击的时候将会执行fnButtonHandler方法,我们在这个方法中发布消息:
function fnButtonHandler() { Ext.net.Bus.publish("Custom.Event1", { item: this }); }
Ext.net.Bus.publish方法的第一个参数是消息名称,第二个参数是消息的参数。
接下来我们来订阅这个消息:
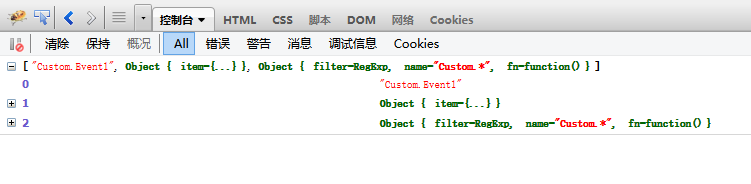
Ext.onReady(function () { Ext.net.Bus.subscribe("Custom.*", function () { console.log(arguments); }); });
在onReady事件中,添加对消息Custom.*的订阅,这里使用了通配符,表示订阅Custom.开头的所有消息。
代码完成以后,我们来刷新页面,然后点击按钮,这个时候控制台显示如下(这里用的是火狐浏览器,开发者工具是FireBug):

这是我们通过代码来实现的消息发布和订阅,除此之外,Ext.Net还允许通过控件来发布和订阅消息。
通过控件发布和订阅消息
我这里通过一个现成的例子来演示:
<ext:Panel ID="Panel1" runat="server" Title="MessageBus Event Logger" Width="400" Height="300" AutoScroll="true"> <MessageBusListeners> <ext:MessageBusListener Name="App.*" Handler="this.body.createChild({ html: 'Received event from ' + data.item.id, tag: 'p' });" /> </MessageBusListeners> <Buttons> <ext:Button ID="Button1" runat="server" Text="Publish event 1"> <Listeners> <Click BroadcastOnBus="App.event1" /> </Listeners> </ext:Button> </Buttons> </ext:Panel>
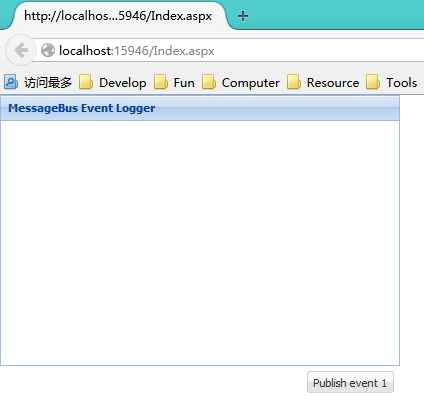
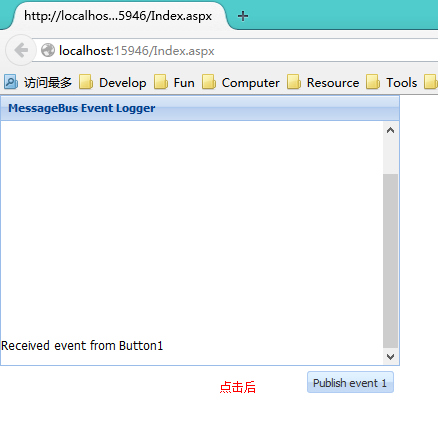
在这段代码中,我们通过按钮的click事件来发布消息,控件panel则订阅了这个消息,效果如下:
点击前:

点击后:

服务器端的消息发布和订阅处理
上面的演示都是在客户端完成的,接下来这个就厉害了,在服务器端的消息发布和订阅,请看代码:
<ext:Button runat="server" ID="btnPublish" Text="消息发布者" OnDirectClick="btnPublish_DirectClick"> </ext:Button> <ext:Button runat="server" ID="btnSubscribe" Text="消息订阅者"> <MessageBusDirectEvents> <ext:MessageBusDirectEvent Name="App.*" OnEvent="subscribe_Event"> </ext:MessageBusDirectEvent> </MessageBusDirectEvents> </ext:Button>
首先是两个按钮,一个用来发布消息,一个来订阅消息。
在消息发布者按钮中, 我们使用了OnDirectClick事件,这是一个服务器端处理的事件,是Direct Click事件的简写。
在订阅者按钮中,我们添加了订阅的相关配置,并通过事件处理方法subscribe_Event来处理订阅到的消息,服务器端的相应代码如下:
protected void btnPublish_DirectClick(object sender, Ext.Net.DirectEventArgs e) { Ext.Net.MessageBus.Default.Publish("App.Server"); } protected void subscribe_Event(object sender, Ext.Net.DirectEventArgs e) { X.MessageBox.Alert("提示", "接收到来自服务器的消息,消息名称:" + e.Name).Show(); }
重新编译代码,然后刷新我们的页面。当点击消息发布按钮时,我们会接收到服务器端的消息:

有心的朋友想想这段代码的执行过程吧。
1.触发服务器端的按钮点击,在按钮点击事件中发布消息,并将消息在客户端发布
2.客户端订阅者按钮接收到消息的发布
3.订阅者按钮将消息发送到服务器端进行处理
Ext.Net MessageBus可以方便的完成消息发布和订阅机制,并能够在前台和后台代码中结合使用。
Ext.Net布局
ExtJS中的布局功能很强大,常用的布局有border、accordion、fit、hbox、vbox等,Ext.Net除了将这些布局进行封装以外,更是对border进行了一些非常实用的改进,让我们来看看吧。
Ext.Net布局概述
Ext.Net中的布局是对ExtJS布局的封装,可以用在panel控件,或者继承自panel的控件,例如window、form、gridpanel、treepanel等。首先来看一个简单的例子:
<ext:Window runat="server" ID="win1" Title="Layout示例" Width="600" Height="400" Layout="BorderLayout"> <Items> <ext:Panel runat="server" Region="West" Title="西" Width="100" Border="true"> </ext:Panel> <ext:Panel runat="server" Region="East" Title="东" Width="100" Border="true"> </ext:Panel> <ext:Panel runat="server" Region="North" Title="北" Height="100" Border="true"> </ext:Panel> <ext:Panel runat="server" Region="South" Title="南" Height="100" Border="true"> </ext:Panel> <ext:Panel runat="server" Region="Center" Title="中" Border="true"> </ext:Panel> </Items> </ext:Window>
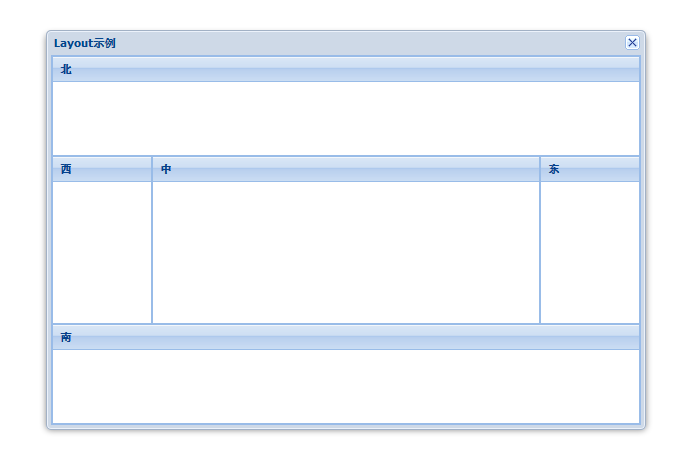
在这段代码中,我们定义了一个window,然后将它的布局设置为border布局,在它内部有五个panel,位置分别是上下左右中,效果如图:

如果你需要对border布局进行配置,可以在window标签内添加layout标签,例如:
<ext:Window runat="server" ID="win1" Title="Layout示例" Width="600" Height="400" Layout="BorderLayout"> <LayoutConfig> <ext:BorderLayoutConfig Padding="10"></ext:BorderLayoutConfig> </LayoutConfig> <Items>……</Items> </ext:Window>
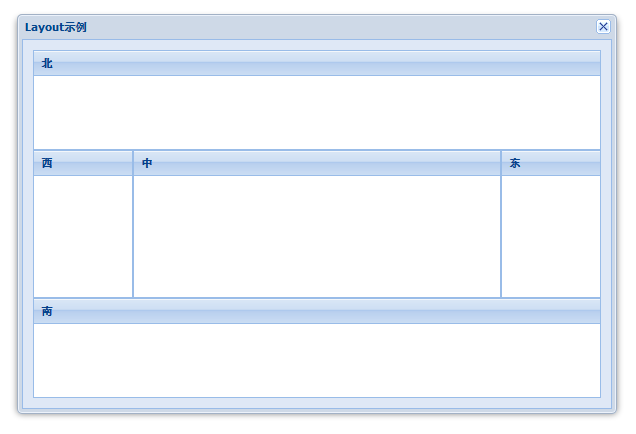
代码效果如下:

不光的border布局这样使用,所有的布局都是这样使用的。通过上面的例子,我们能够对Ext.Net的布局有一个整体的认知,然后再去查看ExtJS的文档,针对不同的布局都有哪些配置项,该如何使用,相信会有很大的提高,原文博主有一篇文章专门介绍ExtJS布局的:ExtJS 4.2 教程-08:布局系统详解
Ext.Net对border布局的改进
border布局是我们使用最频繁的布局之一,好处自然不必多少,我们单来扒一扒它的不足,眼下就有两处:
- 不支持将多个控件设置为一个区域。例如我们想要在左侧停靠两个panel,那么我们必须要进行嵌套,因为ExtJS本身不支持同时将两个panel的region设置为west。
- 当上下两个区域存在的时候,左右区域不会占满。这个可以参照上面的例子,上下两个区域的宽度和window的宽度相同,而左右两个区域的高度则受到它们的影响。如果要实现左右区域的高度占满整个window的高度,那么我们必须进行嵌套。
知道了这两个不足,来让我们看看Ext.Net对它们的改进吧。
Ext.Net支持多个控件使用相同的region
这个功能可以解决第一个问题。代码如下:
<ext:Window runat="server" ID="win1" Title="Layout示例" Width="600" Height="400" Layout="BorderLayout"> <Items> <ext:Panel ID="Panel1" runat="server" Region="West" Title="西" Width="100" Border="true"> </ext:Panel> <ext:Panel ID="Panel2" runat="server" Region="West" Title="西" Width="100" Border="true"> </ext:Panel> <ext:Panel ID="Panel5" runat="server" Region="Center" Title="中" Border="true"> </ext:Panel> </Items> </ext:Window>
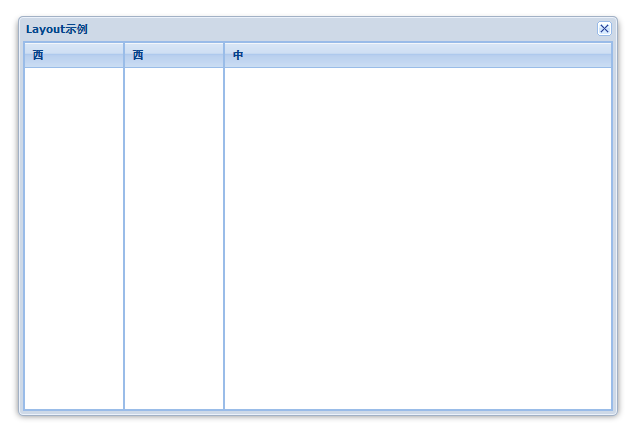
代码效果如下:

Ext.Net支持weight属性
weight属性,我理解为绘制时候的权重。在多个region中,优先绘制权重高的控件,它的高度(或宽度)将占满整个容器。有了这个属性,我们可以轻松应对第二个问题。
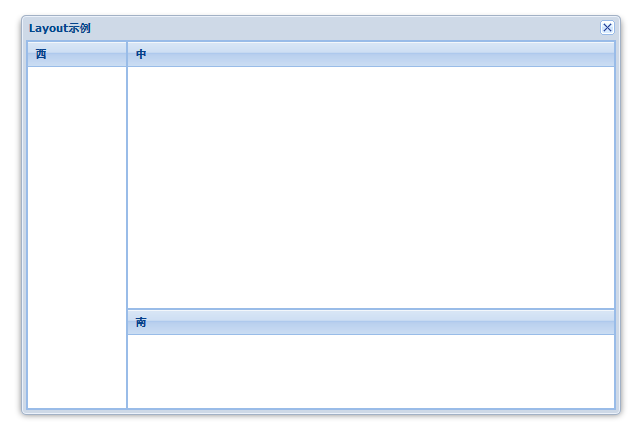
<ext:Window runat="server" ID="win1" Title="Layout示例" Width="600" Height="400" Layout="BorderLayout"> <Items> <ext:Panel ID="Panel1" runat="server" Region="West" Title="西" Weight="10" Width="100" Border="true"> </ext:Panel> <ext:Panel ID="Panel2" runat="server" Region="South" Title="南" Height="100" Border="true"> </ext:Panel> <ext:Panel ID="Panel5" runat="server" Region="Center" Title="中" Border="true"> </ext:Panel> </Items> </ext:Window>
代码效果如下:

来源: