1. 设置元素的颜色和透明度
前面有介绍CSS颜色的各种用法,如 background-color属性、boder-color属性等。还有另外两个与颜色有关的属性。

1.1 设置前景色
color属性设置元素的前景色。一般而言,元素对color属性之于它的意义可以有不同的解读,不过实际上,color属性一般用来设置文本的颜色。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Example</title> <style type="text/css"> p { padding: 5px; border: medium solid #000000; background-color: lightgray;} span:first-child { color: #1fa6e6;} span:last-child { color: rgba(255,255,255,0.6); background-color: green;} </style> </head> <body> <p> <span>你的特别不是因为你在创业,不是因为你进了牛企,不是因为你的牛offer,而是因为你就是你,坚信自己的特别,坚信自己的内心,勇敢做自己。</span> <br /> <span>IT DOESN'T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE.</span> </p> </body> </html>
此例中,用了两次color属性:以此为第一个span元素设置前景色,一次为第二个span设置前景色和透明度。效果如下:

1.2 设置元素的透明度
在前面的例子中使用了 rgba函数设置span元素的颜色。通过提供一个小于1的alpha值可以让文本变透明。实际上透明意味着文本允许一小部分背景色透过。可以使用opacity属性让整个元素和文本内容透明。这个属性的取值是0到1,前者代表完全透明,后者代表完全不透明。
修改前面示例的CSS代码如下:
p { padding: 5px; border: medium solid #000000; background-color: lightgray;} span {color:#FFFFFF; background-color: green;} span:last-child {opacity: 0.6}
从效果图可以看到是否设置透明度的差别:

2. 设置表格样式
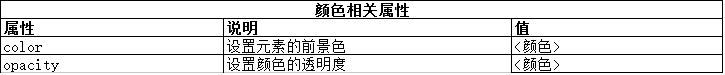
有不少属性可用来为table元素设置独特样式,下表总结了这些属性。

2.1 合并表格边框
border-collapse 用来控制 table 元素相邻单元格边框的样式。
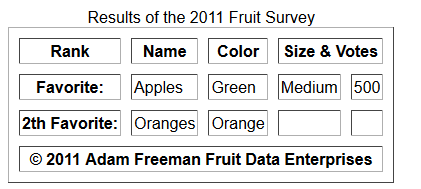
在下面代码中,浏览器为表格绘制了一个边框,同时还为每个单元格绘制边框,显示出来就是双边框。使用 border-collapse 属性可以改变这种状态:
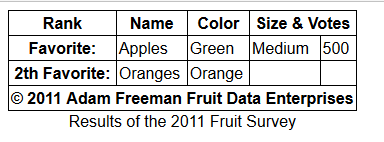
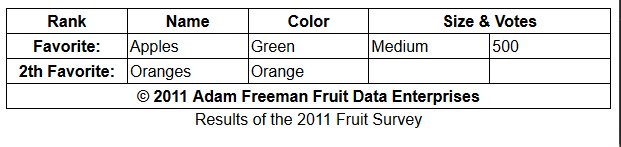
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Example</title> <style type="text/css"> table { border-collapse: collapse;} th,td { padding: 2px;} </style> </head> <body> <table border="1"> <caption>Results of the 2011 Fruit Survey</caption> <colgroup id="colgroup1"> <col id="clo1And2" span="2" /> <col id="col3" /> </colgroup> <colgroup id="colgroup2" span="2"></colgroup> <thead> <tr> <th>Rank</th><th>Name</th><th>Color</th> <th colspan="2">Size & Votes</th> </tr> </thead> <tbody> <tr> <th>Favorite:</th><td>Apples</td><td>Green</td> <td>Medium</td><td>500</td> </tr> <tr> <th>2th Favorite:</th><td>Oranges</td><td>Orange</td> <td>Large</td><td>450</td> </tr> </tbody> <tfoot> <tr> <th colspan="5">© 2011 Adam Freeman Fruit Data Enterprises</th> </tr> </tfoot> </table> </body> </html>
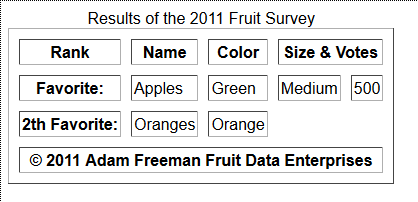
collapse 告诉浏览器不要为相邻元素绘制两个边框,从下图可以看到设置 border-collapse属性值为 collapse 前后的显示效果:

2.2 配置独立边框
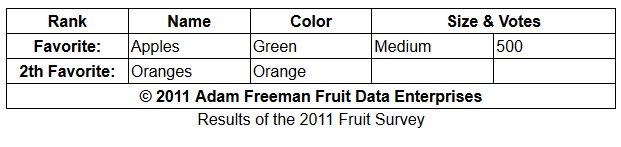
如果一定要 border-collapse 属性使用默认值 separate,再加几个其他属性同样可以改善表格的外观。 border-spacing 属性定义相邻元素边框的间距,修改前面示例HTML文件如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Example</title> <style type="text/css"> table { border-collapse: separate; border-spacing: 10px;} th,td { padding: 2px;} </style> </head> <body> <table border="1"> <caption>Results of the 2011 Fruit Survey</caption> <colgroup id="colgroup1"> <col id="clo1And2" span="2" /> <col id="col3" /> </colgroup> <colgroup id="colgroup2" span="2"></colgroup> <thead> <tr> <th>Rank</th><th>Name</th><th>Color</th> <th colspan="2">Size & Votes</th> </tr> </thead> <tbody> <tr> <th>Favorite:</th><td>Apples</td><td>Green</td> <td>Medium</td><td>500</td> </tr> <tr> <th>2th Favorite:</th><td>Oranges</td><td>Orange</td> <td></td><td></td> </tr> </tbody> <tfoot> <tr> <th colspan="5">© 2011 Adam Freeman Fruit Data Enterprises</th> </tr> </tfoot> </table> </body> </html>

2.3 处理空单元格
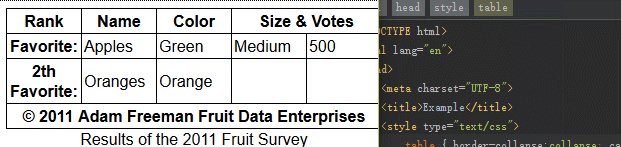
我们也可以告诉浏览器如何处理空单元格。默认情况下,即使单元格为空,浏览器也会为单元格设置独立的边框。可以使用 empty-cells 属性控制这种行为。empty-cells 的默认值为 show,如果将该属性设置为 hide,浏览器就不会绘制边框。修改前面例子的CSS文件如下:
table { border-collapse: separate; border-spacing: 10px; empty-cells: hide;} th,td { padding: 2px;}

2.4 设置标题的位置
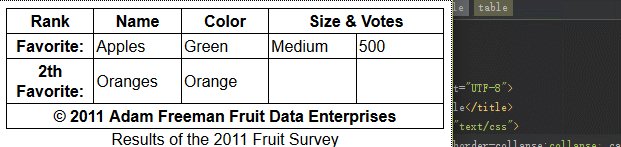
如果为 table 元素添加 caption ,标题会显示在表格的顶部。不过,可以使用 caption-side 属性改变这种默认行为。这个属性有两个值:top (默认值)和 bottom。修改前面例子的CSS样式如下:
table { border-collapse:collapse; caption-side: bottom;} th,td { padding: 2px;}

2.5 指定表格布局
默认情况下,浏览器会根据表格每一列中最宽的单元格设置整列单元格的宽度。这意味着不需要担心还需要亲自解决单元格大小的问题,不过,这意味着在能够确定页面布局之前,浏览器必须获取所有的表格内容。
浏览器显示表格采用的方法是由 table-layout 属性决定的,它的默认值是 auto。使用另一个值 fixed 可以禁用自动布局。在 fixed模式中。表格的大小是由表格自身和单独每列的width值决定的。如果没有列宽值可用,浏览器就会设置等距离的列宽。
因此,只要获取了一行的表格数据,浏览器就可以确定列宽。其他行内的数据会自动换行以适应列宽(可能导致行高比auto模式下高)。
修改前面示例的CSS样式如下:
table { collapse:collapse; caption-side: bottom;table-layout: fixed; width: 100%;} th,td { padding: 2px;}

3. 设置列表样式
有许多属性是专门用来设置列表样式的,下表总结了这些属性:

list-style 简写属性的格式如下所示:
list-style: <list-style-type> <list-style-position> <list-style-image>
3.1 设置列表标记类型
list-style-type 属性用来设置标记(有时候也成为项目符号)的样式,这个属性允许的值如下表所示:

上表只是展示了一部分可用的样式。除了这里列出的,列表还有很多样式,比如不同的字母字符、不同的符号样式,以及数字约定。 https://www.w3.org/TR/css-lists-3/ 列出了完整的列表样式。
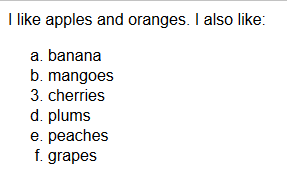
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Example</title> <style type="text/css"> ol { list-style-type: lower-alpha;} </style> </head> <body> I like apples and oranges. I also like: <ol> <li>banana</li> <li>mangoes</li> <li style="list-style-type: decimal;">cherries</li> <li>plums</li> <li>peaches</li> <li>grapes</li> </ol> </body> </html>
可以将这个属性应用到整个列表或者单独的列表项。这个例子中两种方法都用上了,显示效果见下图:

3.2 使用图像作为列表标记
list-style-image 属性可以将图像用作列表标记。
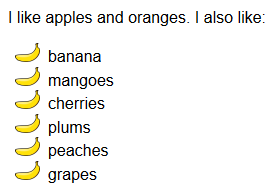
修改前面示例的CSS样式如下:
ol { list-style-image: url('imgs/banana-vsmall.png');}

3.3 设置列表标记的位置
可以使用 list-style-position 属性指定标记相对于 li元素内容框的位置。这个属性有两个值:inside 和 outside,前者定义标记位于内容框内部,后者定义标记位于内容框外部。
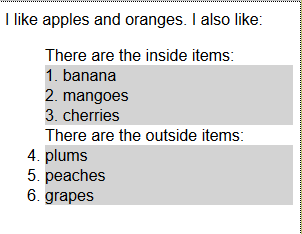
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Example</title> <style type="text/css"> li.inside { list-style-position: inside;} li.outside { list-style-position: outside;} li { background-color: lightgrey;} </style> </head> <body> I like apples and oranges. I also like: <ol> There are the inside items: <li class="inside">banana</li> <li class="inside">mangoes</li> <li class="inside">cherries</li> There are the outside items: <li class="outside">plums</li> <li class="outside">peaches</li> <li class="outside">grapes</li> </ol> </body> </html>

从效果图中可以很明显的看到 list-style-position 属性不同值的效果。
4. 设置光标样式
cursor 属性用来改变光标的外形。其值有:auto、crosshair、default、help、move、pointer、progress、text、wait、n-resize、s-resize、e-resize、w-resize、ne-resize、nw-resize、se-resize、sw-resize 。
当鼠标划过被设置样式的元素时,cursor属性的不同取值告诉浏览器显示不同的光标形状。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Example</title> <style type="text/css"> p { width: 200px;height: 200px; background-color: lightgray; cursor: progress; } </style> </head> <body> <p></p> </body> </html>