YCGroupAdapter
- 01.前沿说明
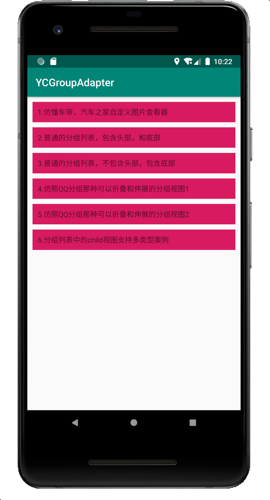
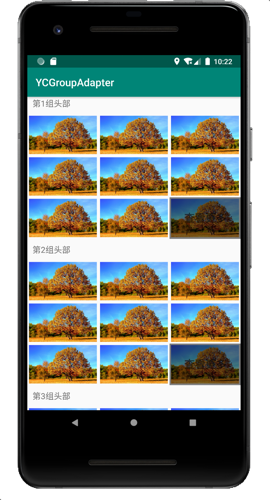
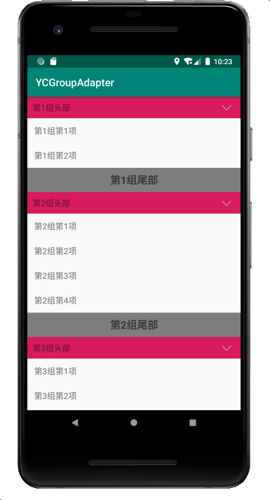
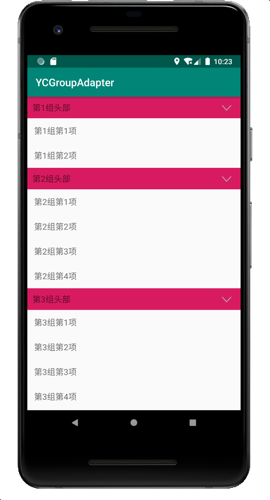
- 1.1 案例展示效果
- 1.2 该库功能和优势
- 1.3 相关类介绍说明
- 02.如何使用
- 2.1 如何引入
- 2.2 最简单使用
- 2.3 使用建议
- 03.常用api
- 3.1 自定义adapter
- 3.2 notify相关
- 3.3 点击事件listener
- 04.实现步骤
- 4.1 业务需求分析
- 4.2 adapter实现多type
- 4.3 这样写的弊端
- 4.4 分组实体bean
- 4.5 构建封装adapter
- 05.优化相关
- 06.关于参考
- 07.其他说明介绍
01.前沿说明
1.1 案例展示效果
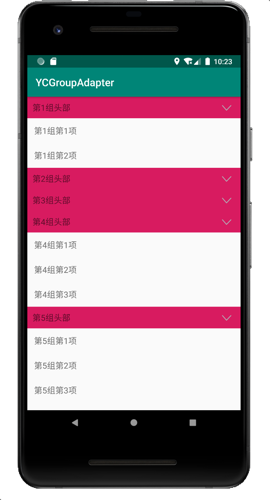
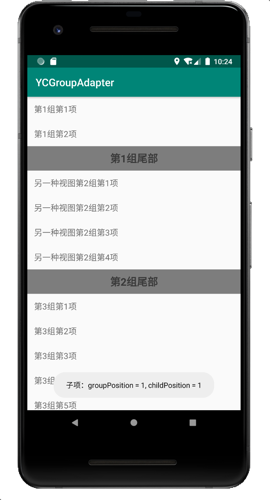
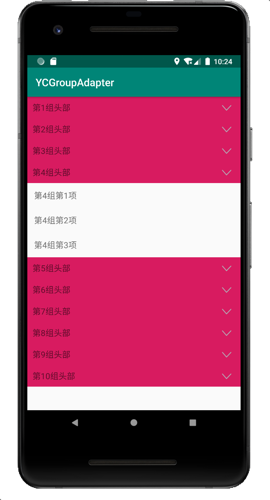
- demo中的效果图







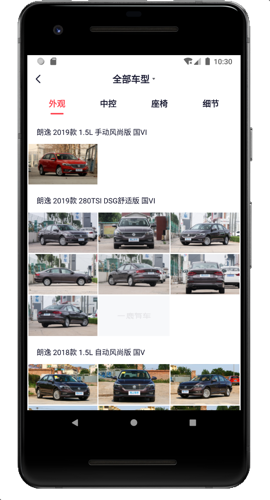
- 实际项目中的效果图


1.2 该库功能和优势
- 按组划分的自定义adapter适配器,一个recyclerView可以完成强大的group+children类型的业务需求。
- 每组支持添加header,footer,children,且每一个都支持设置多类型type的view视图。
- 支持局部插入刷新,局部移除刷新,也就是说可以按组插入或者移除数据,或者按组中child的某个未知插入或者移除数据。
- 支持组中header,footer,child的各个视图view的自定义点击事件。且返回具体的索引!
- 常见使用场景:仿懂车帝,汽车之家分组图片查看器;仿QQ联系人分组,可以折叠和伸展;以及复杂分组页面……
- 添加了object同步锁处理adapter中data添加,获取和移除等方法,有效避免多线程或者其他操作导致数据错位或者偶发性fast-fail。
02.如何使用
2.1 如何引入
- 如下所示
2.2 最简单使用
- 必须的三个步骤代码,如下所示
- 关于如何实现仿照QQ分组的功能
03.常用api
3.1 自定义adapter
- 代码如下所示
- 那么如何控制组中的header或者footer是否显示呢?
- 返回true表示显示,返回false表示不显示……就是这么简单
3.2 notify相关
- 插入数据
- 移除数据
3.3 点击事件listener
- 设置组header点击事件
- 设置组footer点击事件
- 设置组中children点击事件
04.实现步骤
4.1 业务需求分析
- 比如在app开发中,产品说实现一个QQ分组的功能,要求有收叠功能。同时在app中,图片相册,仿照懂车帝实现分组图片。看到这样一个需求,思考能否用一个recyclerView实现,使用type来区分不同类型布局。
- RecyclerView 可以用ViewType来区分不同的item,也可以满足需求,但还是存在一些问题,比如:
- 1,在item过多逻辑复杂列表界面,Adapter里面的代码量庞大,逻辑复杂,后期难以维护。
- 2,每次增加一个列表都需要增加一个Adapter,重复搬砖,效率低下。
- 3,无法复用adapter,假如有多个页面有多个type,那么就要写多个adapter。
- 4,要是有局部刷新,那么就比较麻烦了,比如广告区也是一个九宫格的RecyclerView,点击局部刷新当前数据,比较麻烦。
4.2 adapter实现多个type
- 通常写一个多Item列表的方法
- 根据不同的ViewType 处理不同的item,如果逻辑复杂,这个类的代码量是很庞大的。如果版本迭代添加新的需求,修改代码很麻烦,后期维护困难。
- 主要操作步骤
- 在onCreateViewHolder中根据viewType参数,也就是getItemViewType的返回值来判断需要创建的ViewHolder类型
- 在onBindViewHolder方法中对ViewHolder的具体类型进行判断,分别为不同类型的ViewHolder进行绑定数据与逻辑处理
- 代码如下所示
4.3 这样写的弊端
- 上面那样写的弊端
- 类型检查与类型转型,由于在onCreateViewHolder根据不同类型创建了不同的ViewHolder,所以在onBindViewHolder需要针对不同类型的ViewHolder进行数据绑定与逻辑处理,这导致需要通过instanceof对ViewHolder进行类型检查与类型转型。
- 不利于维护,这点应该是上一点的延伸,随着列表中布局类型的增加与变更,getItemViewType、onCreateViewHolder、onBindViewHolder中的代码都需要变更或增加,Adapter 中的代码会变得臃肿与混乱,增加了代码的维护成本。
- 比如,在分组控件中,类似QQ分组那样,点击组中的header,可以切换关闭和伸展该组中children的自选项item,那么如果不封装,adapter对数据处理也比较麻烦。
- 有时候,在分组控件中,有的组不想显示header,有的组不想显示footer,那么这个时候就不太灵活。能否使用一个开关方法来控制header和footer的显示和隐藏呢?
4.4 分组实体bean
- 通过GroupStructure记录每个组是否有头部,是否有尾部和子项的数量。从而能方便的计算列表的长度和每个组的组头、组尾和子项在列表中的位置。
4.5 构建封装adapter
- 核心目的就是三个
- 避免类的类型检查与类型转型
- 增强Adapter的扩展性
- 增强Adapter的可维护性
- 当列表中类型增加或减少时Adapter中主要改动的就是getItemViewType、onCreateViewHolder、onBindViewHolder这三个方法,因此,我们就从这三个方法中开始着手。
- 在getItemViewType方法中。
- if之类的逻辑判断简化代码,可以简单粗暴的用作为TYPE_HEADER,TYPE_FOOTER,TYPE_CHILD增加type标识。
- 既然是分组adapter,首先是获取组的索引,然后通过组的索引来判断type的类型,最后在返回具体的itemType类型。
- 在onCreateViewHolder方法中
- 创建viewHolder,主要作用是创建Item视图,并返回相应的ViewHolder。这个地方,需要注意一下,在分组控件中,能否把组的header,footer,children等布局暴露给外部开发者创建?
- 因此,这里需要区分类型,然后返回对应的布局,这里返回对应的布局几个方法,可以弄成抽象的方法,子类必须实现。让子类返回具体的header,footer,children布局。
- 在onBindViewHolder方法中
- 这个方法中主要做两个事情,第一个是设置组中的header,footer,还有children的点击事件,并且需要返回具体的索引,包括组索引,和组中孩子的索引。
- 第二个是绑定viewHolder,主要作用是绑定数据到正确的Item视图上,这个可以把方法抽象,让子类去实现。
- 封装后好处
- 拓展性——每组支持添加header,footer,children,且每一个都支持设置多类型type的view视图。而且支持局部插入刷新,局部移除刷新,也就是说可以按组插入或者移除数据,或者按组中child的某个未知插入或者移除数据。
- 可维护性——不同的列表类型由adapter添加header,footer,children类型处理,相互之间互不干扰,代码简洁,维护成本低。还可以灵活控制header,footer类型的布局是否可见,特别灵活!
参考案例说明
- https://github.com/msdx/group-recycler-adapter
- https://www.jianshu.com/p/7b5607a7fbe1
- https://www.jianshu.com/p/26b0911f396f
- https://github.com/donkingliang/GroupedRecyclerViewAdapter
- https://www.jianshu.com/p/1558cbd20d17
其他推荐说明
关于LICENSE








