1.在views文件夹下新建person-msg.vue
页面布局如下:
<el-row>
<el-col :span="24">
<div v-if="Teacherform">
<h4 class="title">教师信息</h4>
//渲染教师信息
<el-table :data="teacherData" border style=" 100%" >
<el-table-column prop="id" label="账号"></el-table-column>
<el-table-column prop="tname" label="姓名"></el-table-column>
<el-table-column prop="tsex" label="性别"></el-table-column>
<el-table-column prop="tdepart" label="部门"></el-table-column>
<el-table-column prop="class_cno" label="课程名"></el-table-column>
<el-table-column prop="passwd" label="密码"></el-table-column>
<el-table-column prop="role" label="角色"></el-table-column>
</el-table>
</div>
<div v-if="Studentform">
<h4 class="title">学生信息</h4>
//渲染学生信息
<el-table :data="studentData" border style=" 100%" >
<el-table-column prop="id" label="学号"></el-table-column>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="age" label="年龄"></el-table-column>
<el-table-column prop="sex" label="性别"></el-table-column>
<el-table-column prop="major" label="专业"></el-table-column>
<el-table-column prop="depart" label="院系"></el-table-column>
<el-table-column prop="term" label="学期"></el-table-column>
<el-table-column prop="year" label="年级"></el-table-column>
<el-table-column prop="passwd" label="密码"></el-table-column>
<el-table-column prop="role" label="角色"></el-table-column>
</el-table>
</div>
</el-col>
</el-row>
<script>
import Main from '../api.js'; //引用接口js,所有请求的接口都在这个里面
export default {
name: "person-msg",
data(){
return{
teacherData:[],
studentData:[],
Teacherform:false,
Studentform:false
}
},
mounted(){
this.init(); //页面初始化加载
},
methods:{
init(){
var id = sessionStorage.getItem('userId'); //获得用户登录信息的id和role
var role = sessionStorage.getItem('userRole');
//传id和role给后台
this.$http.get(Main.getPersonmsg(id,role)).then(res => {
let {errCode,errMsg,dataList}= res.data;
if(errCode==0){
//如果是教师,显示教师信息
if(role==1){
this.Teacherform = true;
const teacherArray=dataList;
this.teacherData=teacherArray;
}else{
this.Studentform = true;
const studentArray=dataList;
this.studentData = studentArray;
}
}else{
this.$message.error(errMsg)
}
}, response => {
this.$message.error('error submit!!');
return false;
});
}
}
}
</script>
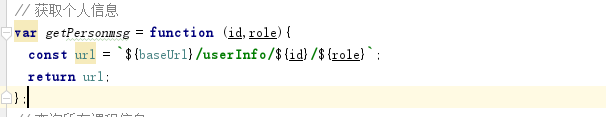
附个人信息请求接口:

要求传用户id和角色(es6写法)
上面讲述的主要是element-ui怎么动态渲染表格数据,个人总结所得,望大家阅读!
下章介绍vue+element-ui 实现数据的增删改查以及分页!
付出不一定有回报,但不付出一定没有回报