一、相关链接及分工
结对成员 江家舟
本次作业博客
创建的仓库的Github项目地址:https://github.com/YangSlim/031702243-031702132
| 学号 | 姓名 | 分工 |
| 031702132 | 江家舟 | UI设计,博客编写 |
| 031702243 | 杨成锦 | 代码编写,测试 |
二、PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟 | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 45 |
| -Estimate | -估计这个任务需要多少时间 | 30 | 45 |
| Development | 开发 | 1740 | 2400 |
| -Analysis | -需求分析(包括学习新技术) | 360 | 480 |
| -Design Spec | -生成设计文档 | 30 | 30 |
| -Design Review | -设计复审 | 10 | 10 |
| -Coding Standard | -代码规范(为目前的开发制定合适的规范) | 20 | 20 |
| -Design | -具体设计 | 30 | 40 |
| -Coding | -具体编码 | 960 | 1200 |
| -Code Review | -代码复审 | 30 | 20 |
| -Test | -测试 | 300 | 600 |
| Reporting | 报告 | 50 | 75 |
| -Test Repor | -测试报告 | 20 | 30 |
| -Size Measurement | -计算工作 | 20 | 30 |
| -Postmortem & Process Improvement Plan | -事后总结, 并提出过程改进计划 | 10 | 15 |
| 合计 | 1820 | 2520 |
三、解题思路描述与设计实现说明
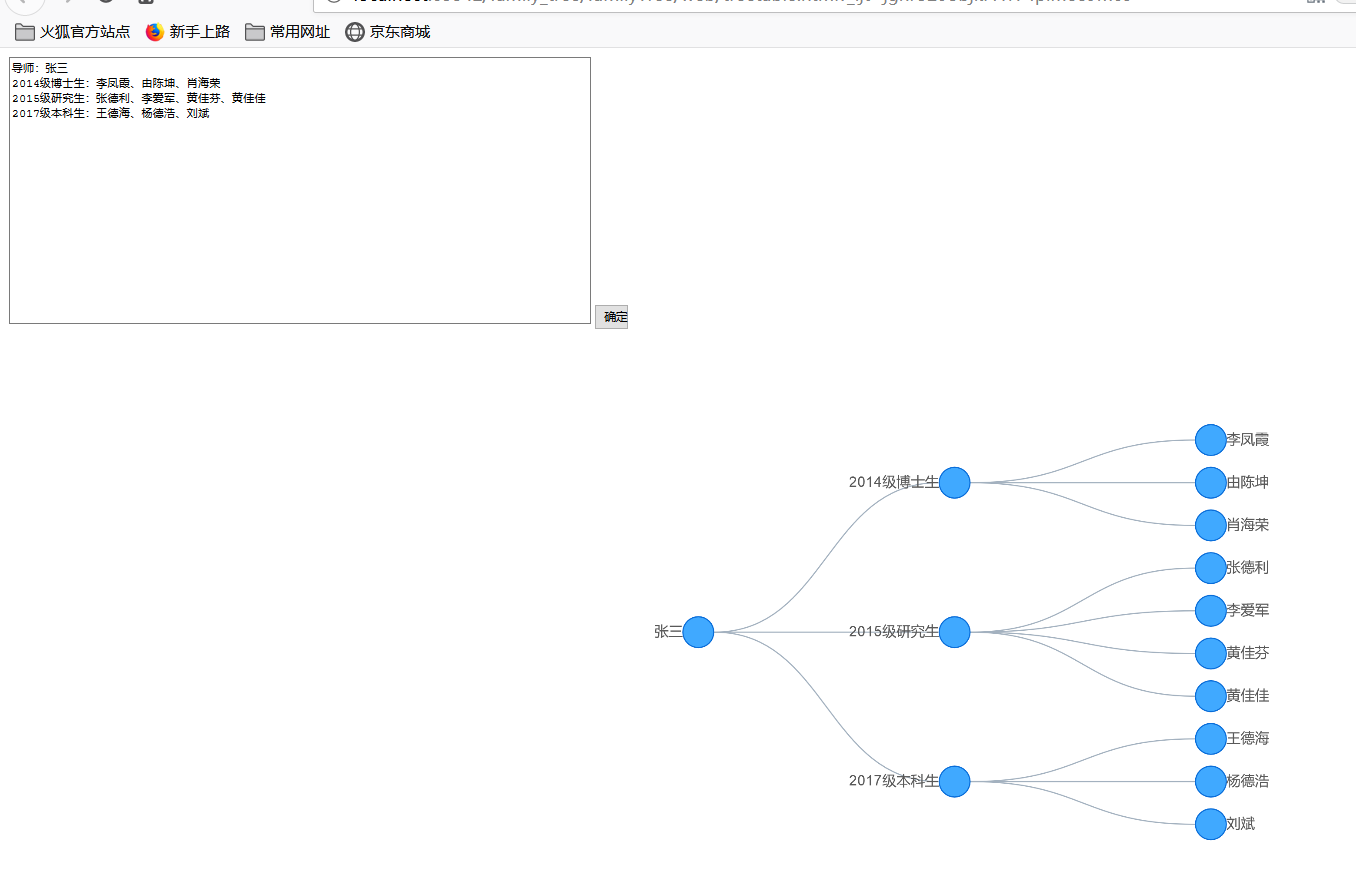
通过文本域textarea进行文本输入,然后用js对得到的输入内容进行初步处理,得到类似于["张3",[''2014级博士生'’,''xxx'',''ttt',''yyy''],...,["2015级研究生","ddd","rrrr",""wwww"]]这样一个数组,然后把数组转化为json,传入getree函数即可得到师门树。
四、附加特点设计与展示
由于之前一直没学过前端以及相关框架,大多时间花在html+js+css上面,最后时间不够做的很赶很粗糙。所以网页十分单调且功能单一,只能实现一组数据输入,每次输出一棵树。打算在接下来要实现多棵树关联的功能。
五、在博客中给出目录说明和使用说明
主文件就一个tree.html,在文本域按照格式输入信息,点击【确定】即可出现师门树。
六、单元测试

七、遇到的代码模块异常或结对困难及解决方法
问题描述:代码实现过程中,函数调用过程参数出错
做过哪些尝试:询问同学,通过百度谷歌查询
是否解决:已解决
有何收获:从看到题目,到实现最基础的功能,最大的体验就是:把功能分解为一部分一部分主要函数,然后对函数之间的调用保证不会出错,最后再进行整合。
八、评价你的队友
值得学习的地方:是个狠人,也是个好人!
需要改进的地方:尽量不拖延!