1、表单的概念
表单主要用来获取客户端用户数据(信息)的。如:注册表单、查询表单、登录表单等。
2、表单的工作原理
(1) 浏览有表单的网页,填写一些必要的信息,然后点击某个按钮进行提交。
(2) 这些表单数据,通过互联网,传递到了服务器上。
(3) 服务器上有专门的程序,对表单数据进行验证。如果验证成功,将你的数据存入数据库(MySQL),则返回一个验证成功的信息。如果验证失败,将返回一个错误信息。
从上面表单的工作原来看:表单的制作分两个部分,一是前台页面的制作,二是后台PHP对表单数据的处理。
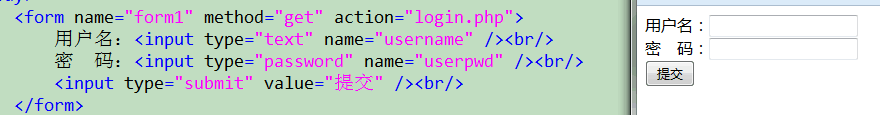
3、表单的结构

<form>标记属性——块元素
1 name:给表单起个名字。这个名字主要给JavaScript来用。JS主要用来做客户端表单验证。
2 method:表单的提交方式,取值:get或post。
3 action:指定表单的处理程序,一般是PHP文件。
如果action为空,那么表单数据发到哪里去了?
结果:那么表单数据提交给了它自己来处理。
4 enctype:指定表单数据的编码方式(解密方式)。这个属性只能用在 method = “post” 的情况下。
application/x-www-form-urldecoded //默认的加密方式
multipart/form-data //如果你上传文件,该值必须它自己。
GET方法和POST方法
(1)GET提交方式(基本上用不着)
GET方式,是将表单数据追加到action指定的处理程序的后面,然后向服务器发出请求。
注意:地址栏传数据的方式,默认就是GET方式。

上面URL的说明:
1 login.php //是表单处理程序文件
2 username=yao&userpwd=123456 //表单提交的数据,又称为“查询字符串”。
3 action文件和查询字符串之间用“?”分隔。
4 每两个表单元素的“名称=值”之间用“&”分隔。
5 表单名称和表单值之间用“=”分隔。
如果某个表单元素,不想往服务器传递数据,那么,我们可以不给它加name属性。传递到服务器的数据,如果没有name,则无法获取它的值。
GET方式的特点:
(1) GET方式不能提交敏感数据,如:密码。
(2) GET方式只提交少量数据。因为地址栏的长度有限制,大约100外字符。
(3) GET方式下不能上传附件。
(2)POST表单提交方式
POST提交方式,它不是将表单数据追加到地址上,而是直接传给表单处理程序。
POST方式的特点:
(1) POST提交的数据相对安全。
(2) POST可以提交海量数据。
(3) POST方式可以上传附件。
表格和表单的嵌套顺序
<form>
<table>
<tr>
<td></td>
<th></th>
</tr>
</table>
<form>