BOM和DOM简介
BOM,Browser Object Model ,浏览器对象模型。
BOM主要提供了访问和操作浏览器各组件的方式。
浏览器组件:
window(浏览器窗口)
location(地址栏)
history(浏览历史)
screen(显示器屏幕)
navigator(浏览器软件)
document(网页)
DOM,Document Object Model,文档对象模型。
DOM主要提供了访问和操作HTML标记的方式。
HTML标记:
图片标记
表格标记
表单标记
body、html标记
……
BOM和DOM不是JS的内容。它们是W3C制定的规范。但是,BOM和DOM在浏览器中以对象的形式得以实现。
换句话说:BOM和DOM都是由一组对象构成。
W3C是制作互联网标准的一个国际化的组织,如:XHTML、CSS、JavaScript、AJAX等。
BOM对象结构图

各对象之间是有层级关系的,那么各对象之间如何访问呢?
window.document.write(“OK”)
window.document.body.bgColor = “#FF0000”;
Window对象属性
window对象是所有其它对象的最顶层对象,因此,可以省略
document.write(“OK”);
document.body.bgColor = “#FF0000”;
window.alert(“OK”); ——> alert(“OK”);
window.prompt(“请输入一个分数”); ——> prompt(“请输入一个分数”);
属性:
name:指浏览器窗口的名字或框架的名字。这个名字是给<a>标记的target属性来用的。
设置窗口的名字:window.name = “newWin”
获取窗口的名字:document.write(name);
top:代表最顶层窗口。如:window.top
parent:代表父级窗口,主要用于框架。
self:代表当前窗口,主要用于框架中。
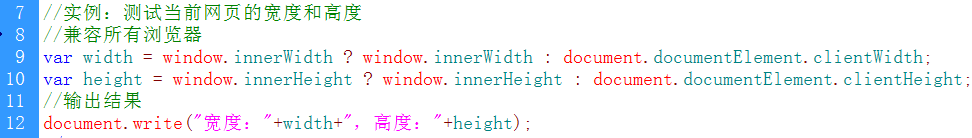
innerWidth:指浏览器窗口的内宽(不含菜单栏、工具栏、地址栏、状态栏),该属性Firefox支持。
在IE下,使用 document.documentElement.clientWidth 来代替 window.innerWidth
innerHeight:指浏览器窗品的内高(不含菜单栏、工具栏、地址栏、状态栏),该属性Firefox支持。
在IE下,使用 document.documentElement.clientHeight 来代替 window.innerHeight
document.documentElement 就是<html>标记对象
document.body 就是 <body>标记对象