1、在开发的时候,经常会遇到ios端和安卓端的样式显示不一样,例如同一按钮(样式一样)会显示不一样的颜色,导致项目整体的搭配不是很好.在网上搜索了一番后,发现css样式:-webkit-appearance: none,就可以去除浏览器默认样式.
2、背景模糊
-webkit-filter: blur(15px);
-moz-filter: blur(15px);
-o-filter: blur(15px);
-ms-filter: blur(15px);
filter: blur(15px);
3、元素中文字只能排两行,多余的用...表示
//只能排2行
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
//如果是只排一行
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
4、元素竖直居中,可参考以下文档
https://www.cnblogs.com/zhouhuan/p/vertical_center.html
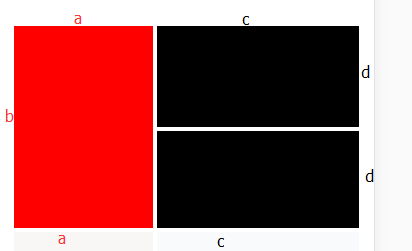
5、在移动端中实现下面效果:

将上面图片分成左右两个div,即红色和黑色;随着屏幕尺寸改变,由于a和c的比值不变,故c到宽度由屏幕尺寸决定;缩放过程中以c为中心点看,高度2d始终要等于c,整个到高度由c决定,b的高度也需要等于2d;
html如下
<div class='fatherDiv'> <div class='leftDiv'></div> <div class='rightDiv'> <div class='rightDivUp'></div> <div class='rightDivDown'></div> </div> </div>
.fatherDiv{ box-sizing:border-box; -o-box-sizing:border-box; -ms-box-sizing:border-box; -moz-box-sizing:border-box; -webkit-box-sizing:border-box;
overflow: hidden; } .fatherDiv .rightDiv{ width:58.651%; height: 0; padding-bottom: 58.651%; box-sizing: border-box; float:right; } .fatherDiv .rightDiv div{ padding-bottom:50%; background-repeat: no-repeat; background-size:100% 100%; -moz-background-origin: padding ; -webkit-background-origin: padding; -moz-background-origin: padding-box; -webkit-background-origin: padding-box; -o-background-origin: padding-box; background-origin: padding-box; box-sizing:border-box; -o-box-sizing:border-box; -ms-box-sizing:border-box; -moz-box-sizing:border-box; -webkit-box-sizing:border-box; } .fatherDiv .rightDiv .rightDivUp{ border-bottom:2px solid #fff; } .fatherDiv .rightDiv .rightDivDown{ border-top:2px solid #fff; } .hospitalDiv .contentDiv .mainService width:41.349%; padding-bottom: 58.651%; border-right:4px solid #fff; float:left; background-repeat: no-repeat; background-size:100% 100%; -moz-background-origin: padding ; -webkit-background-origin: padding; -moz-background-origin: padding-box; -webkit-background-origin: padding-box; -o-background-origin: padding-box; background-origin: padding-box; box-sizing:border-box; -o-box-sizing:border-box; -ms-box-sizing:border-box; -moz-box-sizing:border-box; -webkit-box-sizing:border-box; }
5、移动端横向滑动不流畅
-webkit-overflow-scrolling:touch
6、消除图片间到间隙
- 父元素到font-size:0
- 图片浮动
- 图片display:block
7、html中频繁点击一个元素,整行都会变蓝
解决方法:这是浏览器的默认事件,两种方法
js:
$('元素').bind("selectstart", function () { return false; });
css:
body{ -webkit-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none; }
8、表单中的第一个input元素回车键后会自动提交表单
解决方法:第一个input前加一个标签
<input type='text' style='display:none'/>