与Power BI 相伴多年的时光里(不知牺牲了我多少游戏娱乐的时间~),Power BI 越来越丰富的功能渐渐改变了我们使用Power BI报告的方式,如书签、按钮和选择等功能~~现在,大多数业务用户都希望报告具有可操作的交互性。嗯,它有利有弊~但今天不是讨论这些,而是来聊一聊某一个令人兴奋的功能——同步切片器
在Power BI社区里,同步切片器是最受欢迎的功能之一。顾名思义,此功能使你可以在各种Power BI 页面之间同步切片器,并且可以在同步切片器窗格下管理它的属性。
下面直接上操作,盘它 ☟
01创建同步切片器
对我来说,有两种方法可以执行同步切片器:
1. 优先切片器 - 创建切片器,然后同步到其他页面。
2. 优先报告- 设计报告页面然后同步。如果你在不同的页面上使用相同的字段,则同步切片器会自动检测并提出一个对话,说明你要同步。
我通常更喜欢先去切片器。如果我知道我需要同步切片器,那么我将尝试与每页上的切片器的报告布局和位置保持一致。
使用切片器的第一种方法:首先创建切片器,然后使用同步切片器窗格; 我们将同步切片器推复制到我们想要的页面。这个方法可帮助你将切片器精确放置在所有页面上的相同位置。不仅位置相同,它的格式也是保持一致。
如果我不想与切片器的格式和位置保持一致,那么我将采用第二种方法。我将切片器放在任何我想要的地方,然后使用同步切片器窗格进行同步。
02同步切片器高级选项
你可以在同步切片器窗格中找到高级选项,就在所有页面的下方。

根据微软的文档:
“此功能允许你创建自定义切片器组以保持同步。提供了默认名称,但你可以命名你喜欢的任何名称。组名称为切片器提供了额外的灵活性。你可以创建单独的组来同步使用相同字段的切片器,或者将使用不同字段的切片器放入同一组中。“
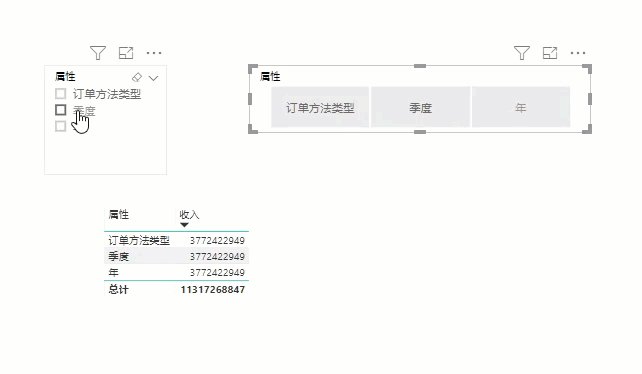
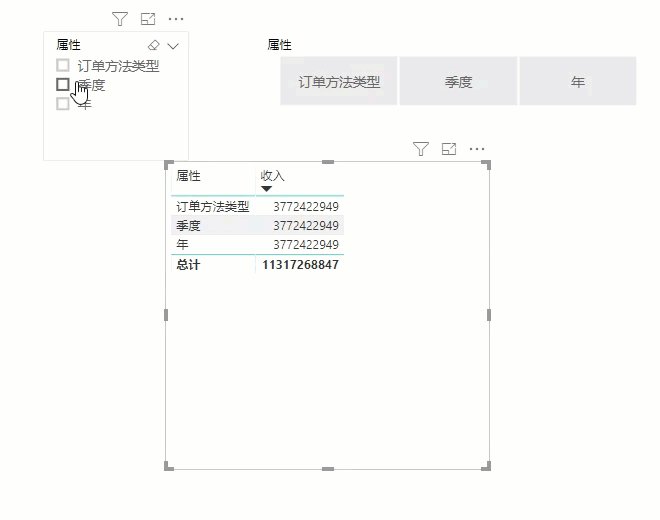
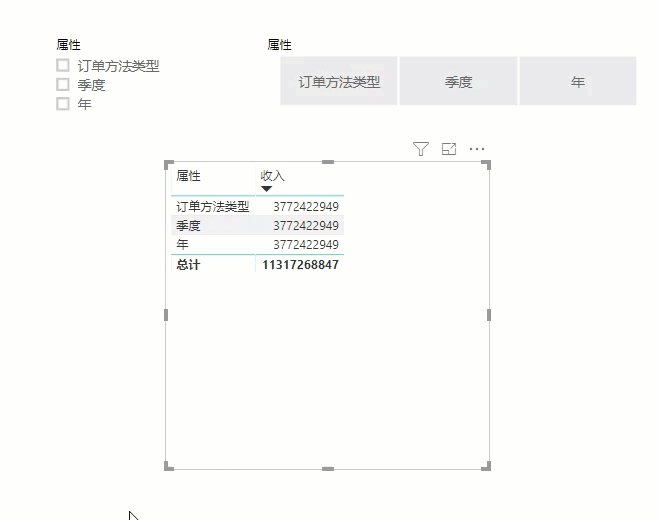
首先,让我们看一下创建组以同步使用相同字段的切片器。用例在页面内同步,我们可以轻松使用组功能来执行此操作。例如,这里我有两个切片器,两个切片器来自同一个字段。

如果我没有将它们放在一个组中,当我选择使用一个切片器时,其他切片器会像下面那样进行交叉过滤

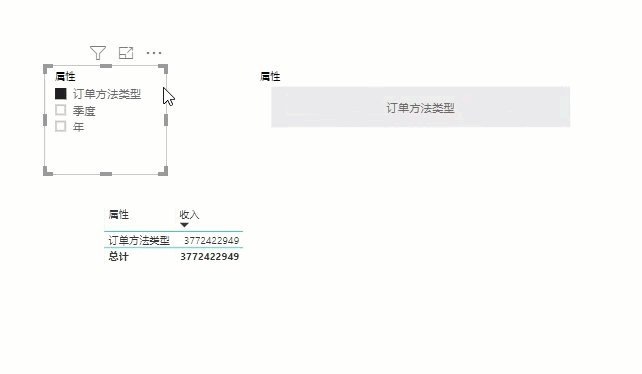
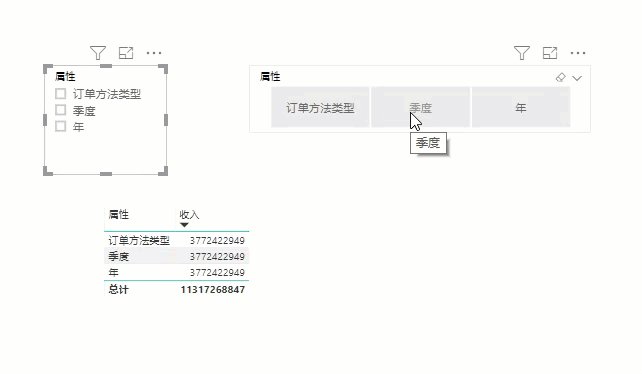
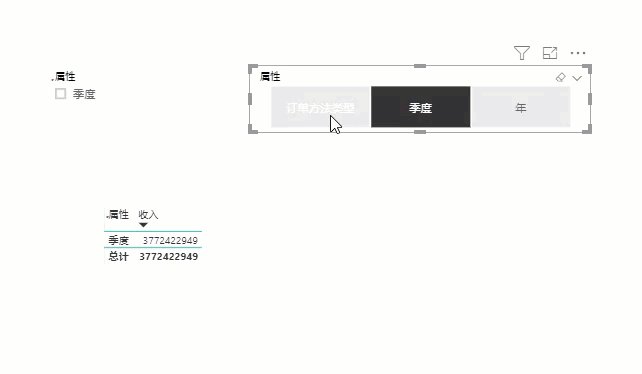
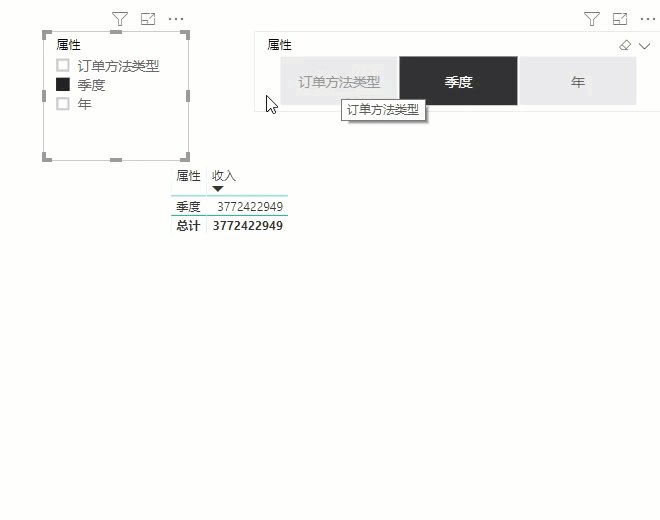
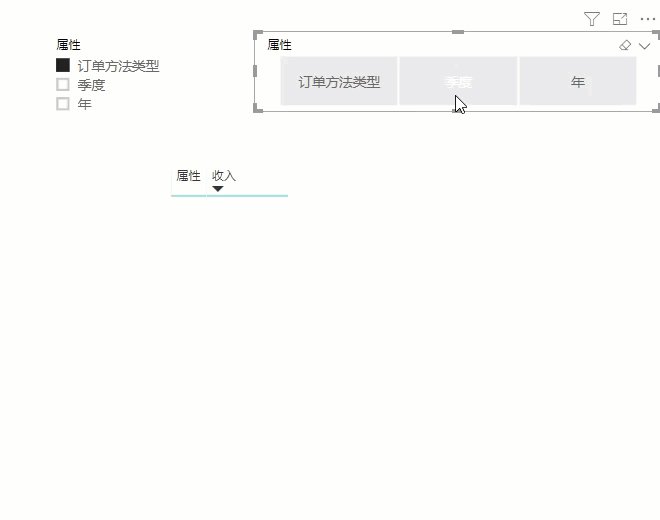
但是,如果我将它们保留在一个组中并选择同步字段,我将不会遇到这个问题。这使我能够在页面中有两个同步切片器。

然后,创建组以同步使用不同字段的切片器。这很有趣,你可以将具有不同字段的切片器添加到一个组中,并且具有该组的切片器的所有页面将同步。
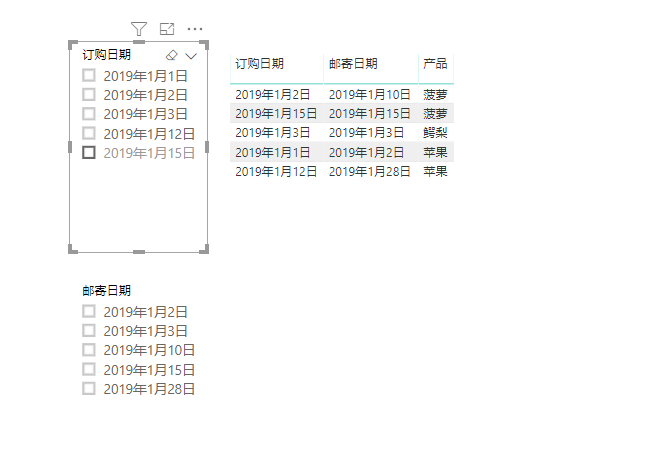
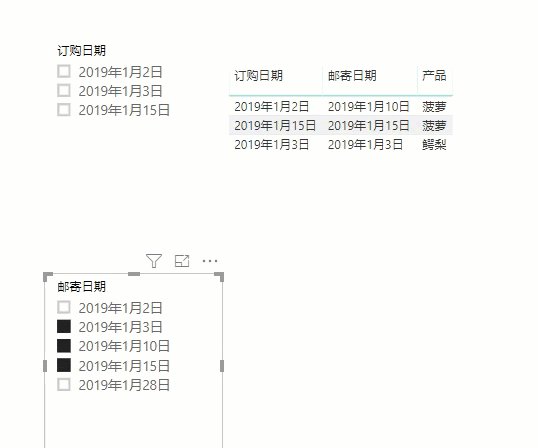
例如,考虑使用包含订购日期,邮寄日期和产品的销售表。你想要找到在同一天购买和交付的所有产品; 那么你可以使用这个功能。
例如,我在这里有一个包含订购日期,邮寄日期和产品的表格

如果我创建这样的报告:

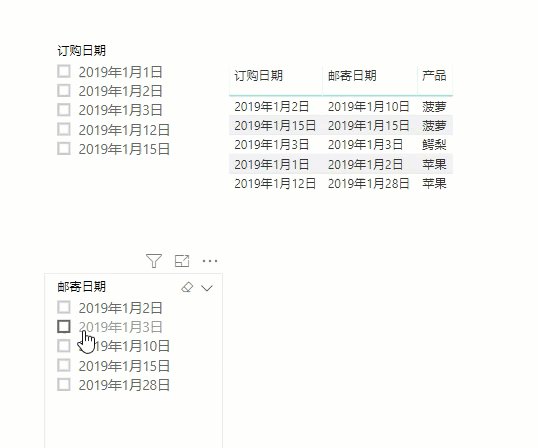
如果我不将这两个切片器保留在同一个组中,默认情况下我的报告将如下所示进行交互:

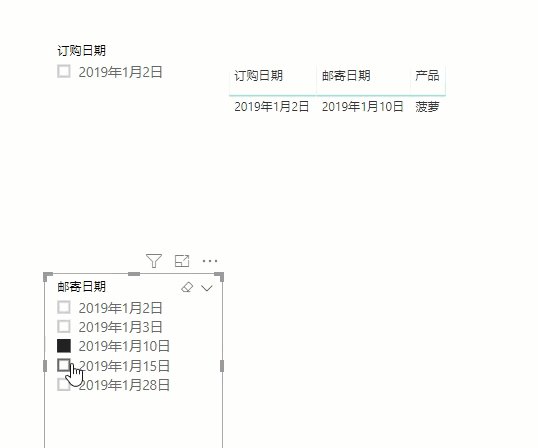
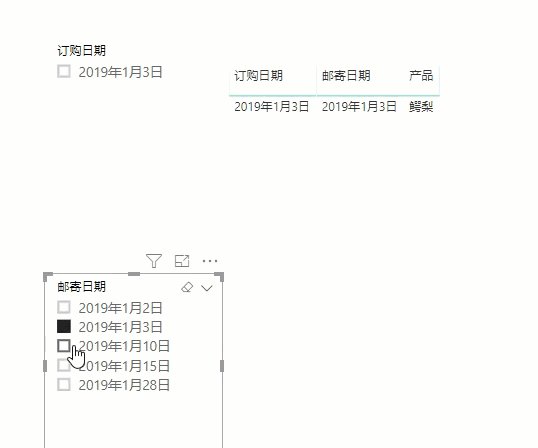
但如果我将两个切片器保留在一个组下,我的报告将表现不同:

这里要注意的一件有趣的事情是,当两个字段在同一组中时,它基本上将数据从一个切片器添加到另一个切片器。听起来有点棘手,但确实有效。
我们可以通过查看“同步切片器”窗格来查看切片器是否使用页面或组同步。在同步切片器窗格中,页面同步切片器将以黄色勾选框突出显示,而分组同步切片器将以灰色勾选突出显示。另外,请注意切片器可以是组的一部分,也可以页面同步。还可以使用“一键添加和同步所有页面”。

实践出真知,撸起袖子一起干吧!
1.Power BI免费下载:http://www.yeacer.com/
Microsoft Power BI Desktop中文最新版:下载地址
2.欢迎加入的Power BI技术群,目前正在学习阶段,有兴趣的朋友可以一起学习讨论。
Power Data技术交流群:702966126 (验证注明:博客园Power BI)
更多精彩内容请关注微信公众号:悦策PowerBI
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,作者博客:https://www.cnblogs.com/yeacer/