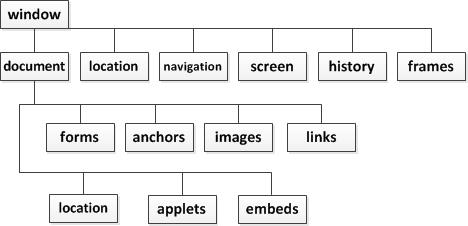
JavaScript提供了一组以window为核心的对象,实现了对浏览器窗口的访问控制。JavaScript中定义了6种重要的对象:
- window对象 表示浏览器中打开的窗口;
- document对象 表示浏览器中加载页面的文档对象;
- location对象 包含了浏览器当前的URL信息;
- navigation对象 包含了浏览器本身的信息;
- screen对象 包含了客户端屏幕及渲染能力的信息;
- history对象 包含了浏览器访问网页的历史信息。

一、window对象
window对象就是JavaScript的Global对象,所以在使用window对象的属性和方法是不需要特别指明。如:alert,实际上完整的调用是window.alert,通常省略了window对象的引用。
1. windows对象的属性、方法、和事件
| 属性名 | 作用 | demo |
|---|---|---|
| name | 指定窗口的名称 | |
| parent | 当前窗口(框架)的父窗口,使用它返回对象的方法和属性 | |
| opener | 返回产生当前窗口的窗口对象,使用它返回对象的方法和属性 | |
| top | 代表主窗口,是最顶层的窗口,也是所有其他窗口的父窗口。可通过该对象访问当前窗口的方法和属性 | |
| self | 返回当前窗口的一个对象,可通过该对象访问当前窗口的方法和属性 | |
| defaultstatus | 返回或设置将在浏览器状态栏中显示的默认内容 | |
| status | 返回或设置将在浏览器状态栏中显示的指定内容 |
| 方法名 | 作用 | demo |
|---|---|---|
| alert() |
显示一个警示对话框,包含一条信息和一个确定按钮 |
|
| confirm() |
显示一个确认对话框 |
|
| prompt() |
显示一个提示对话框,提示用户输入数据 |
|
| open() |
打开一个已存在的窗口,或者创建一个新窗口,并在该窗口中加载一个文档 |
|
| close() |
关闭一个打开的窗口 |
|
| navigate() |
在当前窗口中显示指定网页 |
|
| setTimeout() |
设置一个定时器,在经过指定的时间间隔后调用一个函数 |
|
| clearTimeout() |
给指定的计时器复位 |
|
| focus() |
使一个Window对象得到当前焦点 |
|
| blur() |
使一个Window对象失去当前焦点 |
| 事件 | 说明 | demo |
|---|---|---|
| onload |
HTML文件载入浏览器时发生 |
|
| onunload |
HTML文件从浏览器删除时发生 |
|
| onfocus |
窗口获得焦点时发生 |
|
| onblur |
窗口失去焦点时发生 |
|
| onhelp |
用户按下F1键时发生 |
|
| onresize |
用户调整窗口大小时发生 |
|
| onscroll |
用户滚动窗口时发生 |
|
| onerror |
载入HTML文件出错时发生 |
2. window对象提供的主要功能:
调整窗口的尺寸和位置、打开新窗口、系统提示框、状态栏控制、定时操作,下面分别对这5个功能详细讲述。
(1) 调整窗口的尺寸和位置
|
方法 |
用法 |
说明 |
|
window.moveBy 将浏览器窗口移动到指定位置(相对定位) |
window.moveBy(dx,dy) |
出于安全性和对用户有好的考虑,不允许使用JavaScript脚本将窗口移动到可视区域之外,必须始终保证浏览器窗口在屏幕的可视区域。 |
|
window.moveTo 将浏览器窗口移动到指定位置 (绝对定位) |
window.moveBy(x,y) |
如果指定的坐标(x,y)会使部分或全部窗口置于可视区域之外,那么窗口将停留在最接近屏幕边缘的位置。 |
|
window.resizeBy 将浏览器窗口的尺寸改变指定的宽度和高度(相对调整窗口大小) |
window.resizeBy(dw,dh) |
|
|
window.resizeTo 将浏览器窗口的尺寸改变指定的宽度和高度(绝对调整窗口大小) |
window.resizeTo(w,h) |
指定的宽度和高度不能为负数 |
(2) 打开新窗口
用法:window.open([url],[target],[options])
参数url:打开新新窗口将要加载的url。如果未指定参数,将默认加载空白页。如:window.open("test.htm");
参数target:新打开窗口的定位目标或者名称
_self 在当前窗口加载新页面
_blank 在新窗口加载新页面
_parent 在父窗口加载新页面
_top 在顶层窗口加载新页面
参数options:新打开窗口的属性,是由若干个选项组成,选项之间用逗号分隔开,每个选项都包含了选项的名称和值。
|
选项 |
说明 |
|
height |
窗口的高度,单位像素 |
|
width |
窗口的宽度,单位像素 |
|
left |
窗口的左边缘位置 |
|
top |
窗口的上边缘位置 |
|
fullscreen |
是否全屏,默认值no |
|
location |
是否显示地址栏,默认值yes |
|
menubar |
是否显示菜单栏,默认值yes |
|
resizable |
是否允许改变窗口大小,默认值yes |
|
scrollbars |
是否显示滚动条,默认值yes |
|
status |
是否显示状态栏,默认值yes |
|
titlebar |
是否显示标题栏,默认值yes |
|
toolbar |
是否显示工具条,默认值yes |
(3) 系统提示框
- window.alert 显示消息提示框,用法 window.alert([Message]); (注:一般都省略window对象,直接使用alert)
- window.confirm 显示一个确认对话框,其中包括“确定”和“取消”按钮。
- window.prompt 显示一个消息提示框,其中包含一个文本输入框。
用法:window.prompt([Message],[default]); Message是显示在提示框上的文本,default是设置文本框的默认值。
(4) 状态栏控制
通过window.status属性进行控制。如:window.status="错误提示"; 这样做会影响用户体验,所以不建议对状态栏信息进行修改。
(5) 定时操作
定时操作是web开发中常用功能,在基于Ajax技术的开发中,有一类应用需要定时的访问后台服务器并且更新前台页面,这类应用实现通常依赖于定时操作函数。
定时操作函数有四个:window.setInterval、window.clearInterval、window.setTimeout、window.clearTimeout,这四个函数都是window对象的方法,这说明浏览器中的定时操作是由浏览器窗口完成的。下面对这四种方法的用法详细介绍。
① window.setInterval 设置定时器,每隔一段时间执行指定的代码 window.setInterval(code,time);
说明: code参数可以是一个函数,也可以是一个字符串形式的JavaScript代码
time参数是执行代码的时间间隔,单位是ms。
② window.clearInterval 清除setInterval函数设置的定时器 window. clearInterval(time);
③ window.setTimeout 设置定时器,每隔一段时间执行指定的代码 window.setTimeout(code,time);
说明: code参数可以是一个函数,也可以是一个字符串形式的JavaScript代码,setTimeout与setInterval区别在于setTimeout对指定的代码只执行一次。
time参数是执行代码的时间间隔,单位是ms。
④ window.clearTimeout 清除 setTiimeout 函数设置的定时器 window. clearTimeout(time);
