基本概念
Live Server:一个具有实时加载功能的小型服务器,可以使用它来破解html/css/javascript,但是不能用于部署最终站点。也就是说我们可以在项目中实时用live-server作为一个实时服务器实时查看开发的网页或项目效果。
优点
1:一键安装,实现自动刷新,架设本地服务器环境。
2:比起 gulp 构建 实现自动刷新,架设本地服务器环境,需要安装自动刷新插件gulp-livereload,架设本地服务器插件gulp-server。Live Server简直一步到位。只要安装Live Server,就可以解决自动刷新和架设本地服务器环境的问题。
官网地址
http://tapiov.net/live-server/
GitHub地址
https://github.com/tapio/live-server
npm地址
https://www.npmjs.com/package/live-server
运行原理
Live Server是一个简单的节点应用程序,用于工作目录及其子目录。它也监视文件的变化,当这种情况发生时,它通过web套接字连接向浏览器发送消息,指示它重新加载。为了让客户端支持这个,服务器为每个请求的html文件注入一小段JavaScript代码。这个脚本建立了web套接字连接并监听重载请求。通过从DOM中查找引用的样式表,并触发浏览器再次获取并解析它们,可以刷新CSS文件,而无需整页重新加载。
打开chome控制台,发现多了一小段JavaScript代码

安装
一、在VS Code扩展中搜索Live Server,并安装

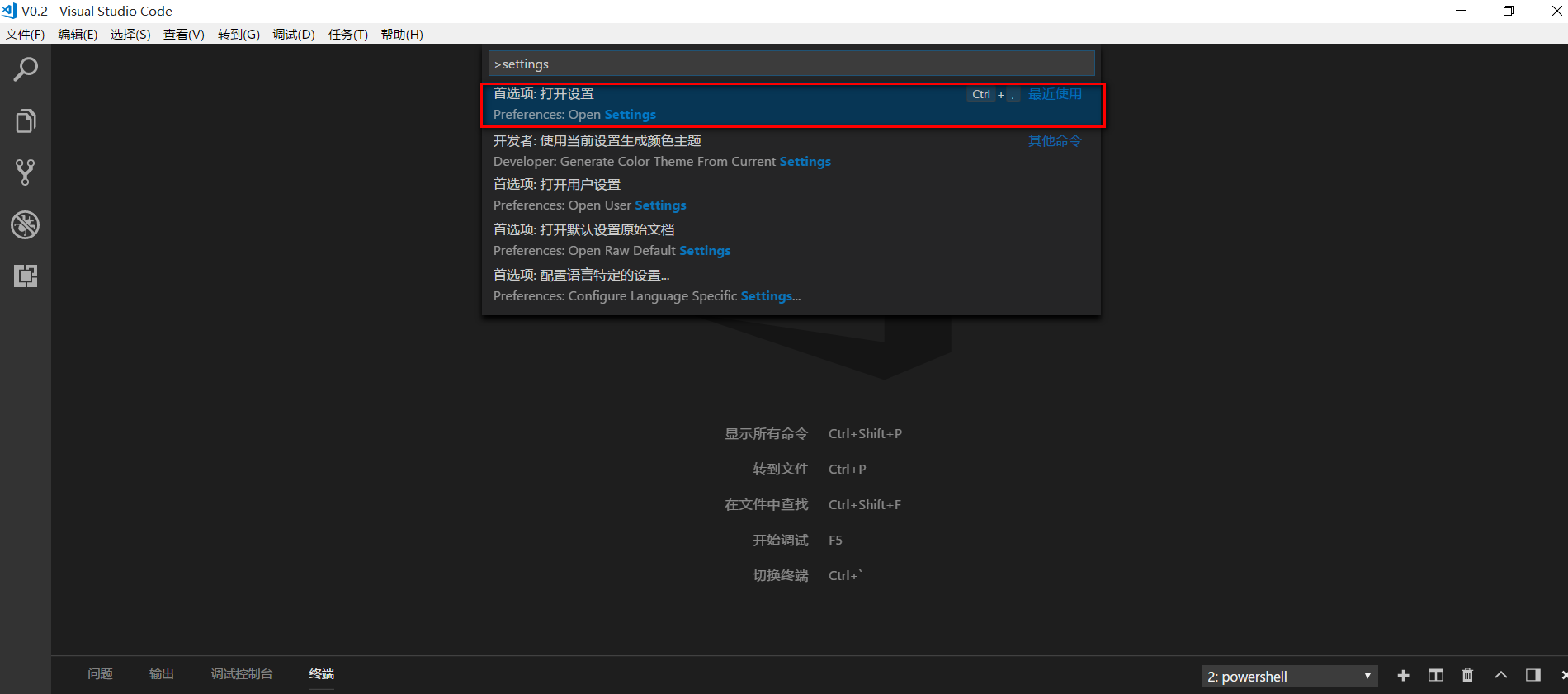
二、打开命令面板,输入settings,点击首选项

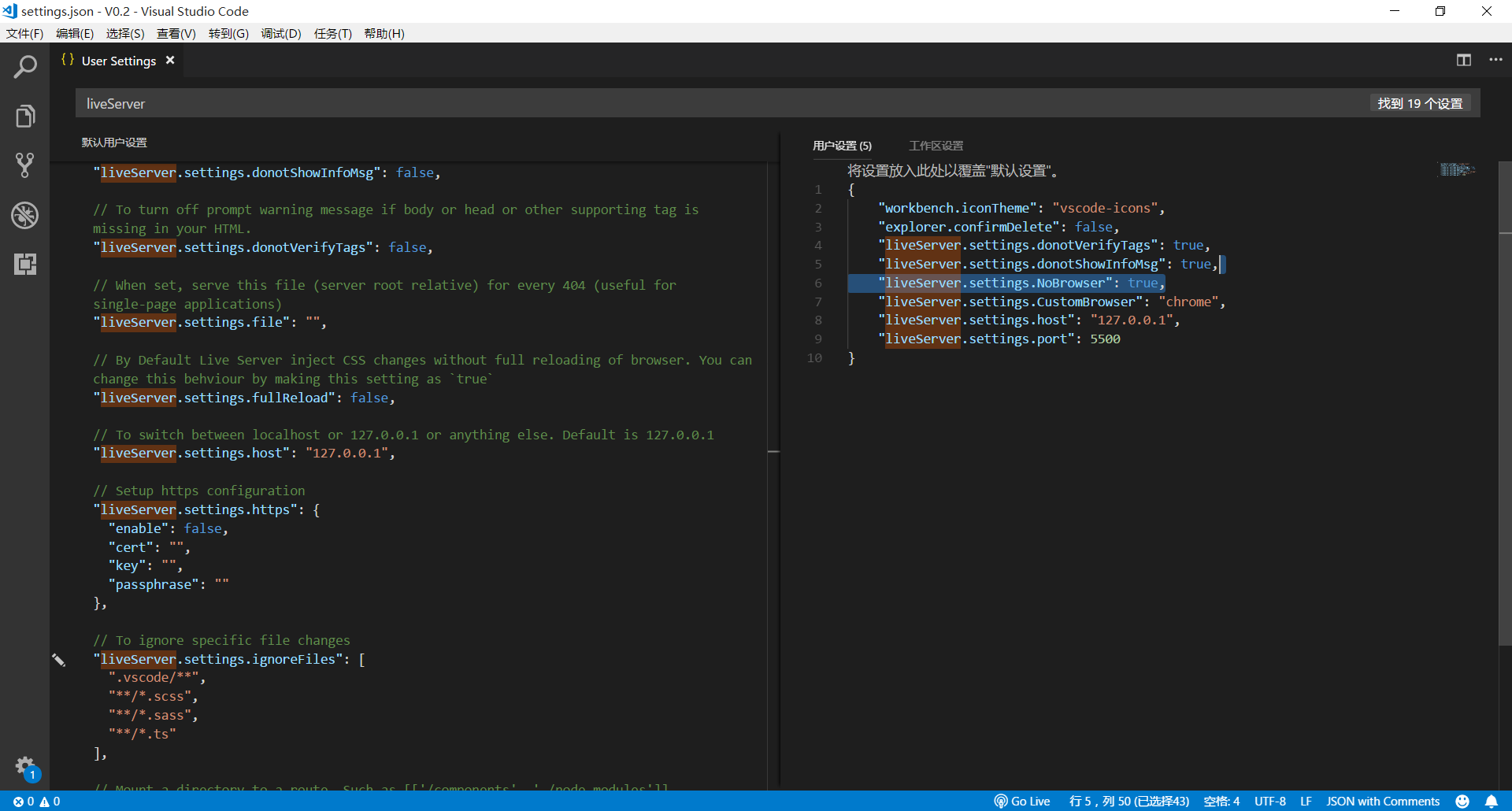
三、搜索Live Server配置项,将左侧需要修改的配置项复制到右侧用户设置并修改

Live Server的配置
{
"liveServer.settings.port": 8080, //设置本地服务的端口号
"liveServer.settings.root": "/", //设置根目录,也就是打开的文件会在该目录下找
"liveServer.settings.CustomBrowser": "chrome", //设置默认打开的浏览器
"liveServer.settings.AdvanceCustomBrowserCmdLine": "chrome --incognito --remote-debugging-port=9222",
"liveServer.settings.NoBrowser": false,
"liveServer.settings.ignoredFiles": [//设置忽略的文件
".vscode/**",
"**/*.scss",
"**/*.sass"
]
}
使用
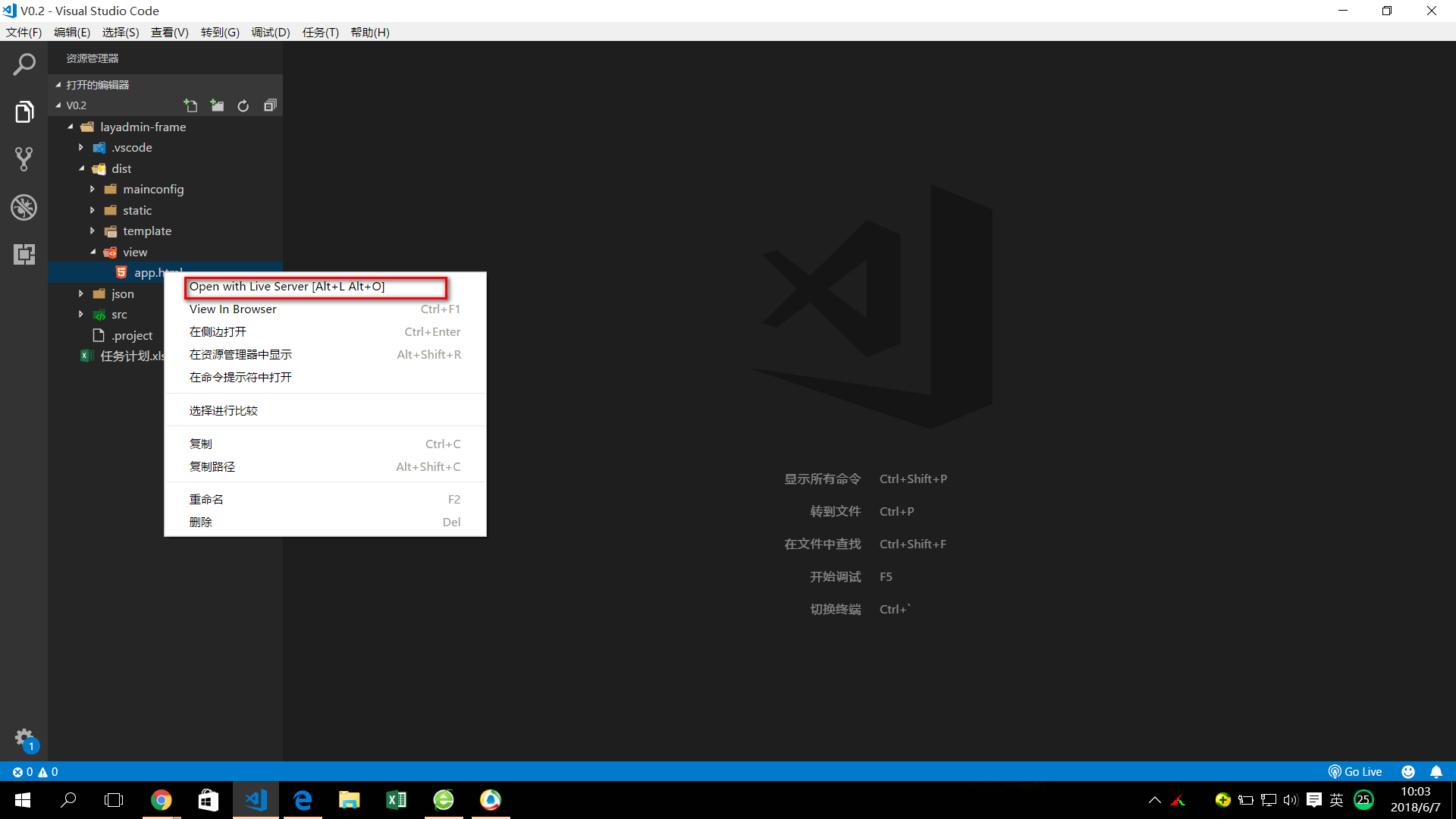
设置完毕后,重启vscode,并选择需要浏览的文件,右键开启服务

其他开启方法
1、在窗口的最底部有Go Live可以点击,一旦点击,就会自动在浏览器中打开HTML文件
2、快捷键
(alt+L, O) 打开服务
(alt+L, C) 关闭服务
3、按F1,然后在输入栏中输入
Live Server: Open Live Server to start a server 打开服务,
或者 Live Server: Close Live Server to stop a server 关闭服务
可以在浏览器中浏览网页
并且在VS Code保存,浏览器即可自动刷新

注意事项
1、注意端口占用
参考文章
https://blog.csdn.net/zhouwei_doris/article/details/80604604
https://www.jianshu.com/p/6661aaebf412
https://www.jianshu.com/p/6519807b79f2
https://blog.csdn.net/qq_36770063/article/details/81128851
https://blog.csdn.net/u010078133/article/details/78600496
————————————————
版权声明:本文为CSDN博主「Starzkg」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_43272781/article/details/103875811