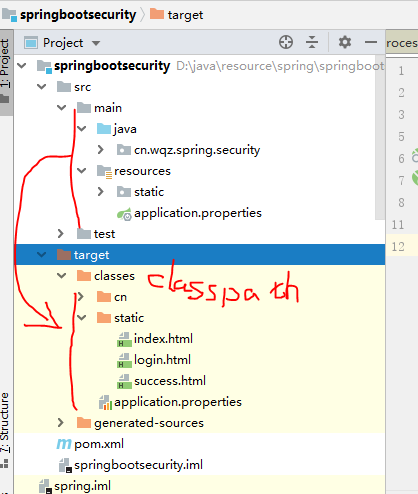
1. spring boot web项目,在没有使用模板的情况下,页面默认路径在resources文件夹下的static文件夹
springboot访问静态资源,默认有两个默认目录,
一个是 classpath/static 目录 (src/mian/resource)
一个是 ServletContext 根目录下( src/main/webapp )
这里简要的介绍下,classpath 即WEB-INF下面的classes目录 ,在springboot项目中可能就是,src/main/resource 目录。

main下的java与resources会被构建到classpath(idea的classpath为编译后的文件存放路径target/classes/)

spring.resources.static-locations 的默认值是:classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
则在 properties文件里面设置 spring.resources.static-locations 就可以配置目标资源默认位置,浏览器访问的资源与controller返回的资源将定位到该文件夹下的资源。
2. spring.mvc.view.prefix=/ :带有“/”,路径前缀为“static/”,controller中返回的页面字符串不能出现多余的“/”
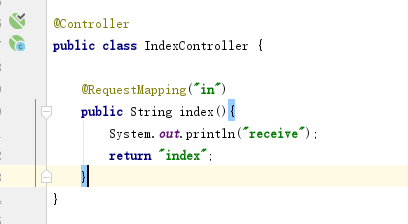
如Controller:

访问该in时,return “index”;会直接定位到static文件夹下的index.html
此种方式,浏览器能够直接访问到static下的资源,导致不用登陆,就可以直接访问目标页面

3. 当使用thymeleaf模板时,服务器controller返回的资源默认在templates中查找
static中的静态资源可以被直接访问
templates中的资源必须通过服务访问
4. webapp与WEB-INF的区别
webapp可以直接通过浏览器访问,WEB-INF必须要通过后端服务访问
通常情况下我们的项目结构是将css/js/html放在WEB—INF下面,因为WEB—INF是webapp的安全目录。所谓安全目录就是客户端无法访问的目录,只有服务端可以访问,当静态资源放在WEB—INF下面的时候,外部是不能访问的,我们一般通过springmvc配置文件配置资源映射,如下所示:
<!-- 资源映射 --> <mvc:resources location="/WEB-INF/css/" mapping="/css/**"/> <mvc:resources location="/WEB-INF/js/" mapping="/js/**"/>
而webapp则可以通过浏览器直接访问到。
然而,其实静态资源我们没有必要非得放在WEB—INF下面,因为前端我们就是要展示给客户的;之所以大家会把他放在WEB-INF下面主要原因有两个:
- 远古时代的模式会把业务逻辑,数据库连接等敏感信息写在jsp里面,被用户直接访问会有安全问题。现代模式里这个不再成为问题,不应该成为问题。
- jsp是在服务器端运行的,而且通常都需要其他程序支持——比如后台处理好数据再让jsp渲染等,用户直接访问一则没有意义,二则会抛异常,这些都浪费服务器资源。
备注:
在web.xml中配置静态资源是不管用的:
<servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.jpg</url-pattern> <url-pattern>*.png</url-pattern> <url-pattern>*.css</url-pattern> <url-pattern>*.js</url-pattern> </servlet-mapping>
如果你非要在web.xml中配置资源,那么你需要在Spring.xml中加一个这样的配置:
<!-- 允许对静态资源文件的访问 --> <!--将静态资源交给defaultServlet处理,不给springmvc处理--> <mvc:default-servlet-handler/>