如何使用JavaScript给Html元素加边框呢?
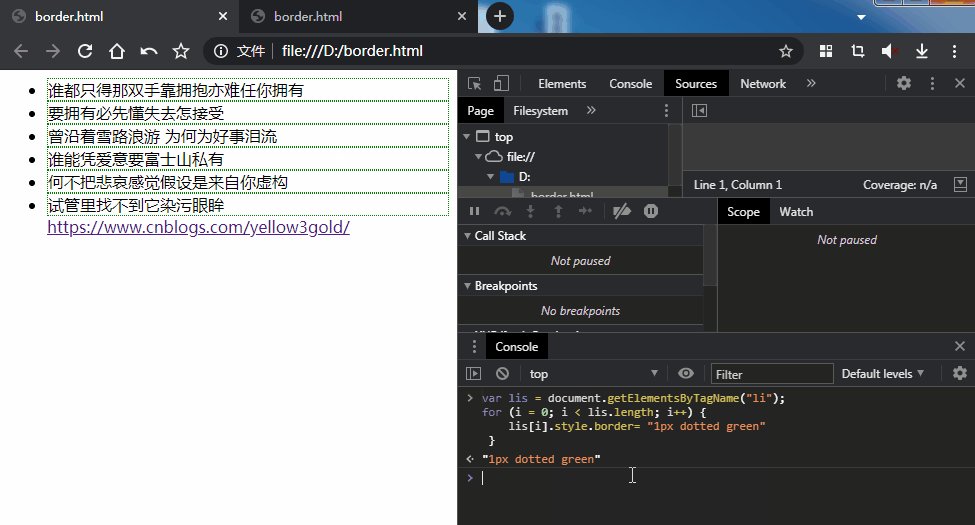
实现效果如下:

下面是Html的页面代码:
<html> <ul> <li>谁都只得那双手靠拥抱亦难任你拥有</li> <li>要拥有必先懂失去怎接受</li> <li>曾沿着雪路浪游 为何为好事泪流</li> <li>谁能凭爱意要富士山私有</li> <li>何不把悲哀感觉假设是来自你虚构</li> <li>试管里找不到它染污眼眸</li> </ul> </html>
JavaScript代码如下:
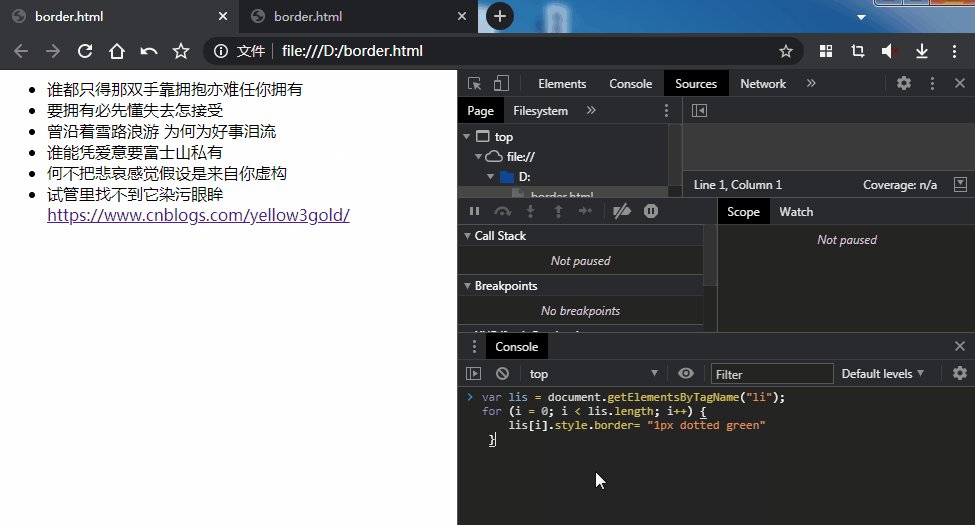
var lis = document.getElementsByTagName("li"); for (i = 0; i < lis.length; i++) { lis[i].style.border= "1px dotted green" }