设置单元格高度
!rows,xlsx-style没有提供这个功能,但是xlsx有这个功能,所以解决这个问题方法有
(1)使用xlsx pro版本
(2)修改xlsx源码,给xlsx加上style功能
(3)修改xlsx-style源码,给xlsx加上 !rows功能
基于复杂程度和贫穷程度,选择(3)
步骤:
- 使用静态文件替代import
(1)将node_modules里的xlsx-style的文件夹下的
xlsx.core.min.js拿出来放在静态文件放置的文件夹下
(2)index.html中引入
<script src="<%= BASE_URL %>cdn/xlsx-style/xlsx.core.min.js" charset="utf-8"></script>
(3)删除import xlsxstyle代码
2.修改xlsx.core.min.js
位置:
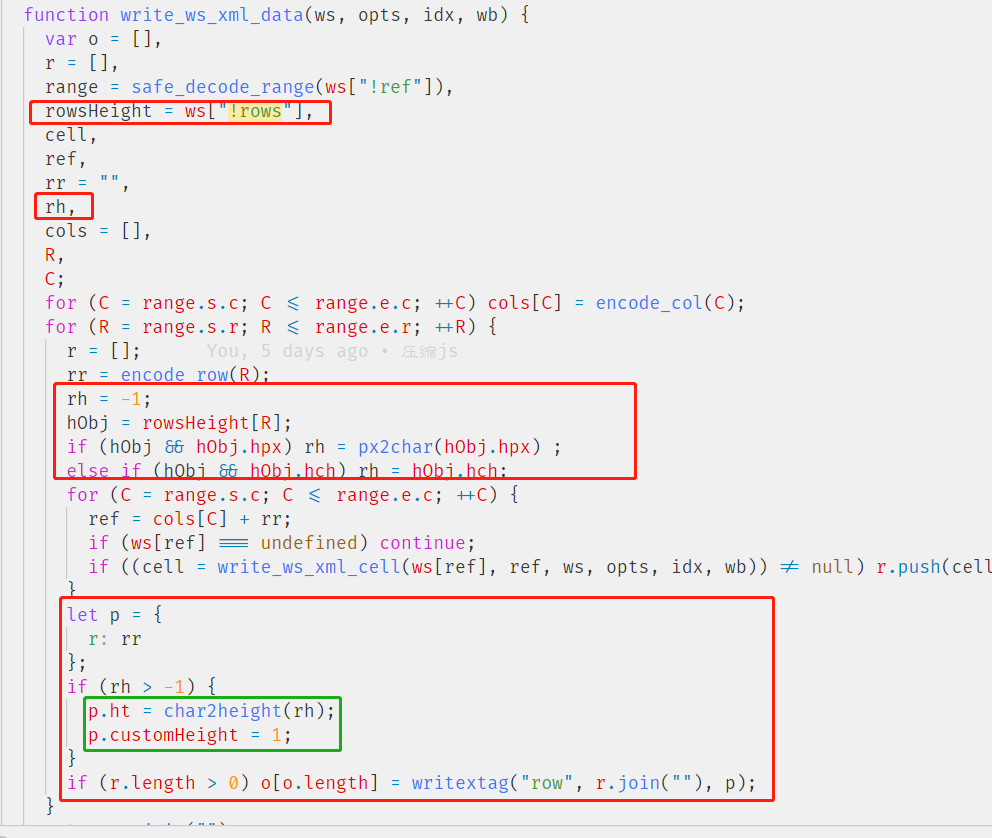
write_ws_xml_data

完整版代码如下:
https://files.cnblogs.com/files/yeminglong/xlsx.zip
function write_ws_xml_data(ws, opts, idx, wb) { var o = [], r = [], range = safe_decode_range(ws['!ref']), rowsHeight = ws['!rows'], cell, ref, rr = '', rh, cols = [], R, C for (C = range.s.c; C <= range.e.c; ++C) cols[C] = encode_col(C) for (R = range.s.r; R <= range.e.r; ++R) { r = [] rr = encode_row(R) rh = -1 hObj = rowsHeight[R] if (hObj && hObj.hpx) { rh = px2char(hObj.hpx) } else if (hObj && hObj.hch) { rh = hObj.hch } for (C = range.s.c; C <= range.e.c; ++C) { ref = cols[C] + rr if (ws[ref] === undefined) continue if ((cell = write_ws_xml_cell(ws[ref], ref, ws, opts, idx, wb)) != null) r.push(cell) } let p = { r: rr } if (rh > -1) { p.ht = char2height(rh) p.customHeight = 1 } if (r.length > 0) o[o.length] = writextag('row', r.join(''), p) } return o.join('') }
function char2height(chr) { return 25; }
本文参考:https://www.cnblogs.com/coding-swallow/p/13433213.html
